Testování webových aplikací je proces testování programu v prohlížeči na případné závady a problémy, které pak mohou vývojáři aplikace odstranit. Tím se zlepší celková kvalita programu a navíc to může přinést řadu dalších výhod.
Strategie testování webových aplikací týmem pro zajištění kvality může být významným faktorem použitelnosti programu a jeho přijetí veřejností, a proto je nezbytné, aby se společnosti ujistily, že mají k těmto kontrolám silný přístup.
Konkrétní zkoušky nebo testy, které tým použije, závisí mimo jiné na vlastnostech a obecné funkčnosti webové aplikace.
Bez důkladného testování webových aplikací může program obsahovat závažné chyby, které brání jeho schopnosti pomáhat uživatelům tak, jak vývojáři zamýšleli. Pochopení důvodů pro testování webových aplikací, jeho přínosů – a dokonce i problémů – může vaší firmě pomoci chytře zavést užitečné a komplexní kontroly.
Na internetu je k dispozici řada bezplatných aplikací, které mohou testovací týmy používat k provádění těchto kontrol a případně je automatizovat pro větší pohodlí.
V této příručce se podíváme na testování webových aplikací a na to, jak může pomoci týmu zajišťujícímu kvalitu, spolu s důležitými aspekty, které by měli testeři webových aplikací vzít v úvahu.
Co je testování webových aplikací?

Webové aplikace jsou programy, jejichž fungování závisí na serverech a rozhraních prohlížečů – mnoho moderních webových stránek používá tyto aplikace k poskytování specifických služeb a funkcí.
Používají kombinaci skriptů na straně serveru (např. Active Server Pages) a skriptů na straně klienta (včetně HTML) k zobrazení informací uživatelům webu, například ve formě online nákupního košíku.
Tyto aplikace obvykle vyžadují ke svému fungování aplikační a webové servery a některé také databázi pro ukládání základních informací. Protože webové programy jsou často složité výtvory, existuje mnoho příležitostí pro vznik chyb, závad a dalších různých chyb.
Testování webových aplikací umožňuje týmům zajišťujícím kvalitu i vývojářům získat hlubší znalosti o programu a jeho fungování, včetně případných změn, které mohou zlepšit jeho funkčnost.
Tyto testy se zabývají výkonem, zabezpečením, použitelností, kompatibilitou a dalšími aspekty, aby zjistily, jak dobře aplikace funguje, přičemž jednotlivé kontroly zahrnují backend a frontend programu.
To pomáhá zajistit, aby byla aplikace v době vydání stabilní a připravená k použití. Automatizace může být obzvláště užitečná a někdy je dokonce nezbytná pro efektivní provádění některých z těchto kontrol a zaručení důkladného testování.
Jaké typy webových aplikací můžete testovat?
Testování může být přínosné prakticky pro každou webovou aplikaci, včetně:
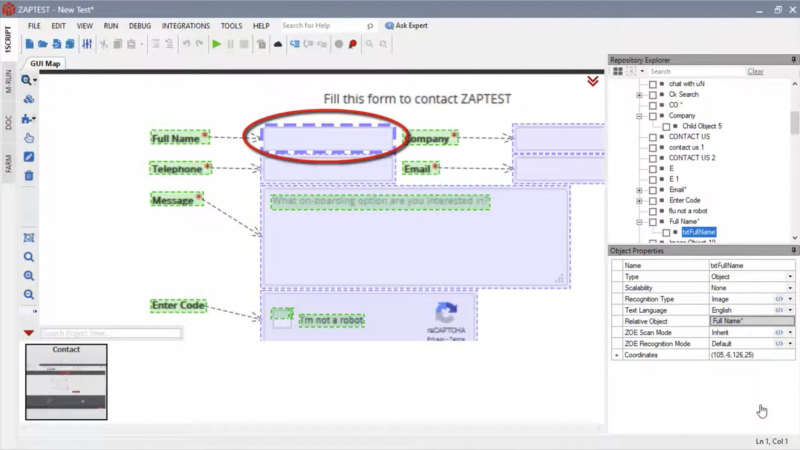
1. Online formuláře
Mnoho webových stránek obsahuje možnost vyplnit zákaznický servis nebo kontaktní formuláře. Testování webových aplikací zajišťuje, že informace, které uživatel zadá, se dostanou buď přímo k správci webu, nebo k dalším relevantním kontaktům.
2. Nákupní vozíky
Online nákupní košíky umožňují uživateli vybrat si položky a případně je zakoupit. Testeři je mohou zkontrolovat, aby se ujistili, že je možné zboží zakoupit a že webové stránky zohledňují položky, které nejsou aktuálně skladem.
3. Převodníky souborů
Některé webové stránky umožňují uživatelům nahrát soubor a převést jej do jiného formátu bez poškození nebo ztráty dat. Testeři mohou experimentovat s různými typy souborů, aby se ujistili, že konverze funguje v mnoha formátech.
4. Video přehrávače
Mnoho webů obsahuje přehrávače videa nebo odkazují na již existující přehrávače, například YouTube. Testeři webových aplikací mohou zkontrolovat, zda je web správně integrován a zda video umožňuje uživatelům měnit kvalitu, rychlost a další parametry.
5. Online chaty
Online chaty mohou propojit uživatele s přáteli nebo pracovníky zákaznického servisu a usnadnit tak konverzaci. Testeři mohou zkoumat, zda se zprávy doručují správně a zda přidané funkce (například emoji) fungují podle očekávání.
Kdy a proč testujeme výkon webových aplikací?
Společnosti provádějí testy webových aplikací z mnoha důvodů, včetně:
1. Zajištění funkčnosti
Celková funkčnost webové aplikace může rozhodnout o tom, zda uživatelé budou mít s webovými stránkami dobré zkušenosti. Pokud webová aplikace postrádá základní funkce nebo prostě nefunguje, může společnost přijít o zakázky.
2. Zajištění kompatibility
Webové aplikace musí být dokonale sladěny se zbytkem webu. Špatná implementace může vést i k nefunkčnosti dalších funkcí webu – kompatibilita zajišťuje, že všechny funkce do sebe dokonale zapadají.
3. Udržení stability
Testování webových aplikací neprobíhá výhradně před jejich vydáním, zejména proto, že i drobné změny na webu mohou ovlivnit programy. Tyto testy mohou být průběžné pro všechny živé webové stránky, které obsahují webové aplikace.
4. Zlepšení bezpečnosti
Webová aplikace se připojuje k vlastnímu serveru webu, což znamená, že chyba zabezpečení může vést k závažnému narušení bezpečnosti dat. Testování zabezpečení každé aplikace pomáhá chránit organizaci před hackery.
5. Zvýšení použitelnosti
Testeři webových aplikací se také zabývají tím, jak zvýšit výkon a snadnost používání programu. Díky tomu je mnohem svižnější a pomáhá dále zlepšovat celkový uživatelský zážitek.
Jaké jsou rozdíly mezi testováním webových aplikací a testováním mobilních zařízení?
Mezi hlavní rozdíly mezi testováním webových a mobilních aplikací patří:
1. Kompatibilita
Vzhledem k tomu, že mobilní aplikace jsou často aktualizovány a přidávají nové funkce, stávají se tyto programy mnohem rychleji nekompatibilními se staršími zařízeními.
Naproti tomu webové aplikace jsou obvykle schopny fungovat na starších zařízeních a operačních systémech, což znamená, že vyžadují méně přísné testování kompatibility.
2. Typy testů
Zatímco zařízení s dotykovou obrazovkou, jako jsou tablety a mobilní telefony, mohou ovládat webové aplikace, u mobilních aplikací se při testování klade větší důraz na gesta uživatele.
To zahrnuje klepání, přejetí prstem, hlasové ovládání a další funkce – webové aplikace místo toho obvykle upřednostňují zadávání textu, klávesové zkratky a používání myši.
3. Dostupné platformy
Testeři mobilních aplikací se při testování zabývají mnoha zařízeními a operačními systémy, jako je Android, iOS atd., ale stále sledují výhradně fungování aplikace na mobilních zařízeních. Testování webových aplikací kontroluje výkon na desktopu, tj. Windows a mobilní systémy, což umožňuje, aby aplikaci mohlo používat více uživatelů.
4. Dostupnost internetu
Aplikace založené na prohlížeči jsou často závislé na internetu pro komunikaci mezi serverem a klientem, což znamená, že většina webových aplikací přestane fungovat bez přístupu k internetu. Mnoho mobilních aplikací je schopno fungovat bez internetu, takže nemusí upřednostňovat testy připojení a další podobné kontroly.
Vyjasnění nejasností: Testování webových aplikací vs. testování desktopových aplikací.
Mezi hlavní rozdíly mezi testováním webových a desktopových aplikací patří:
1. Kontroly výkonnosti
Desktopové aplikace jsou nezávislé programy, které nemusí být závislé na serveru pro své základní funkce – dokonce se k němu nemusí ani přímo připojovat.
Naproti tomu webové aplikace mohou mít tisíce uživatelů současně a vyžadují důkladnější testování výkonu, aby se tomu přizpůsobily.
2. Soubory cookie a státy
Desktopové aplikace používají „stavy“ ke sledování historie uživatele v programu, například jeho posledních vstupů a dalších akcí.
Webové aplikace místo toho používají k udržování relací soubory cookie, protože jazyk HTML je bezstavový – to má vliv na konkrétní kontroly, které používají testeři aplikací.
3. Kompatibilita
Programy pro stolní počítače jsou určeny speciálně pro počítače. Obvykle nejsou kompatibilní s mobilními telefony a tablety, což snižuje počet kontrol kompatibility, které testeři provádějí.
Webové aplikace jsou mnohem univerzálnější a vyžadují další testy, které zohledňují širší škálu zařízení, včetně telefonů.
4. Různé verze
Podobně se testování webových aplikací zaměřuje na to, aby aplikace mohla běžet na široké škále zařízení se stejným kódem.
Desktopové aplikace pro různé platformy často vyžadují vlastní spustitelný soubor, který je vhodný pro daný operační systém – každou verzi je třeba důkladně otestovat.
Výhody testování webových aplikací a webových stránek
Mezi výhody uživatelského testování webových aplikací a webových stránek patří:
1. Rychlejší výkon
Komplexní testování webových aplikací může odhalit oblasti programu, které by bylo vhodné zefektivnit, a umožnit tak návštěvníkům webu používat aplikaci intuitivněji. To může také zlepšit výkonnost webových stránek jako celku, protože špatná optimalizace odčerpává zdroje. Testování výkonu ukazuje vývojářům, kolik uživatelů může webová aplikace pojmout.
2. Silnější zabezpečení
Testy webových aplikací kontrolují celý program na přítomnost bezpečnostních chyb. Uživatel může například zneužít chybu k získání administrátorských oprávnění pro webové stránky. Problémem může být také připojení aplikace k interním serverům společnosti – to může hackerům umožnit i krádež citlivých obchodních nebo uživatelských dat z jiných částí webu.
3. Lepší uživatelské rozhraní
Pro úspěšnou webovou aplikaci je zásadní jak uživatelské rozhraní, tak celkový uživatelský zážitek. Testeři uživatelského rozhraní se mohou na tyto aspekty podívat ze subjektivního hlediska a zjistit, zda existují nějaké změny, které by mohly zlepšit způsob, jakým s ní uživatelé pracují.
Například vestavěný text, který vysvětluje základní funkce programu, může zlepšit jeho použitelnost.
4. Konzistence napříč zařízeními
Testeři ověřují, jak dobře fungují webové aplikace na různých platformách, operačních systémech a zařízeních. Jedná se o zdlouhavý proces, který však zajistí, že každý potenciální uživatel nebo zákazník bude moci využívat aplikace a její hlavní funkce.
Pokud například online nákupní košík nefunguje na mobilních zařízeních, může web přijít o zakázky.
5. Kontroluje přístupnost
Někteří návštěvníci webu mohou mít další požadavky, které jim ztěžují používání webu a jeho aplikací, a vyžadují tak rozsáhlé funkce přístupnosti.
Testování webových aplikací by mohlo ověřit, zda se program dobře integruje se čtečkami obrazovky a dalšími podobnými nástroji. Je nanejvýš důležité, aby společnosti zajistily, že jejich webové stránky budou přístupné každému potenciálnímu uživateli.
Výzvy testů webových aplikací
Testy webových aplikací mohou také přinášet problémy, se kterými musí tým počítat, jako např.:
1. Špatná komunikace
Je důležité, aby testeři komunikovali mezi sebou a s dalšími příslušnými odděleními, například s vývojovým týmem. Kromě toho musí příslušní pracovníci zajistit, aby testeři rozuměli požadavkům jednotlivých kontrol a tomu, jak funguje samotná webová aplikace. To jim pomáhá formulovat efektivní testovací případy pro každou jednotlivou funkci.
2. Nedostatečné vedení záznamů
Bez rozsáhlé dokumentace, která zaznamenává každý test spolu s jeho očekávanými a skutečnými výsledky, může docházet k nedorozuměním mezi jednotlivými odděleními. To může vést k tomu, že testeři budou zbytečně opakovat kontroly nebo že vývojáři nepochopí hlavní příčinu chyb programu. Při sestavování zpráv o testování musí testeři webových aplikací uvádět co nejvíce informací.
3. Neefektivní testovací prostředí
Testování webových aplikací na skutečných zařízeních je často efektivnější než používání emulátorů – i když ty mohou být pro rozpočet společnosti vhodnější. Emulátory mohou obsahovat chyby, které upozorňují na problémy s aplikací, i když by na fyzickém počítači fungovala bez problémů; organizace se musí pokusit získat skutečná zařízení.
4. Časová omezení
Fáze testování není pravděpodobně nikdy dokončena, protože testovací tým může na aplikaci provést celou řadu možných kontrol. Testeři musí vyjednat robustní plán testování, který dostatečně pokryje všechny aspekty programu. To zahrnuje kontrolu toho, jak dobře aplikace funguje na mobilních zařízeních a ve všech hlavních prohlížečích.
5. Vyvážení manuálního a automatizovaného testování
Stejně jako mnoho jiných forem testování softwaru je možné automatizovat testy webových aplikací a zjednodušit tak celkový proces pro každého testera. Je důležité vyvažovat je manuálními testy – zejména proto, že mnoho aspektů silného návrhu webové aplikace může být subjektivních. Například automatizované testy nabízejí omezenou pomoc s uživatelským rozhraním.
Kdo se podílí na testování webových aplikací?
Do testování na webu jsou zapojeny následující role:
– Testerům webových aplikací, kteří provádějí skutečné kontroly všech aspektů programu, aby našli chyby, které mohou vývojáři opravit.
Tato vyšetření mohou být průzkumná nebo mohou vedoucí testeři stanovit přesné kontroly, které každý člen testovacího týmu provede podle svých jedinečných silných stránek.
– Vývojáři webových aplikací, kteří vytvářejí program a zajišťují jeho připravenost pro fázi testování.
Jsou také zodpovědní za odstranění všech problémů, které testeři zjistí, a za zefektivnění aplikace, pokud je to možné. Vývojáři tvrdě pracují na tom, aby zajistili úspěšné vydání programu.
– návrháři UX, kteří jsou zodpovědní za celkové uživatelské prostředí, případně včetně uživatelského rozhraní. Mohou to být zaměstnanci, kteří reagují na zpětnou vazbu týkající se použitelnosti jejich programu.
Podobně jako vývojáři aplikací i designéři provádějí všechny důležité nebo doporučené změny, aby se aplikace snadno používala.
– Vedoucí projektu, kteří mohou být také sami seniorními testery a dohlížet na testování webových aplikací, aby se ujistili, že všichni členové týmu dodržují správné postupy.
Manažeři jsou obvykle zodpovědní za to, které kontroly testeři použijí; jejich předchozí zkušenosti pomáhají určit nejvhodnější testovací metody.
Co testujeme při testování webových aplikací?
Testování webových aplikací se zabývá každým detailem programu, aby se ujistilo, že je připraven k vydání. To zahrnuje:
1. Funkčnost
Hlavní prioritou mnoha testovacích týmů je zajistit, aby jejich aplikace fungovala podle očekávání a aby každá funkce fungovala. Testeři mohou například dokončit nákup v internetovém obchodě na webu a zkontrolovat nákupní košík.
Pokud jsou i klíčové funkce aplikace nepoužitelné, musí vývojáři program přepracovat.
2. Použitelnost
Čím je webová aplikace použitelnější a intuitivnější, tím lepší je celkový dojem uživatele z webové stránky.
Aplikace musí být snadno ovladatelná a měla by zdůrazňovat základní informace – například jak pokračovat v transakci nebo jak změnit nastavení. Při těchto kontrolách se testeři webových aplikací dívají z pohledu uživatele.
3. Rozhraní
Testování webových aplikací kontroluje také spojení mezi frontendem a backendem programu – včetně toho, jak jeho aplikační server komunikuje s webovým serverem a naopak.
Podrobná kontrola rozhraní aplikačního programu (API) také odhalí, jakým způsobem webová aplikace získává informace z databáze a zobrazuje je uživatelům na jejich žádost.
4. Kompatibilita
K přístupu na internet se používá mnoho prohlížečů, proto je důležité, aby každá funkce aplikace byla kompatibilní alespoň s těmi nejběžnějšími možnostmi.
Testeři musí také zkontrolovat, zda program funguje stejně dobře pro systémy Windows, Mac i Linux, aby se zabránilo odcizení potenciálních uživatelů.
5. Výkonnost
Pokud webová aplikace zpomaluje zařízení uživatele nebo je jinak nestabilní, může to vést k neočekávanému pádu stránky nebo prohlížeče. Dokonce i drobné chyby, jako jsou problémy s načítáním, mohou ovlivnit zážitek návštěvníka webu nebo ho dokonce přimět ke zrušení transakce. To také ukazuje testerům, jak tuto aplikaci škálovat s růstem společnosti.
6. Přístupnost
Podniky by se měly snažit zajistit, aby jejich webové stránky a webové aplikace byly pokud možno přístupné všem návštěvníkům, například tím, že zajistí, aby program fungoval se čtečkami obrazovky a nespoléhal se výhradně na zvuk.
Testování přístupnosti ukazuje, jak dobře může webovou aplikaci ovládat například zrakově postižený nebo neslyšící člověk.
7. Zabezpečení
Špatné zabezpečení webové aplikace může snadno vést k tomu, že kyberzločinci získají přístup k citlivým firemním souborům a informacím. Testování webových aplikací odhaluje běžné problémy se zabezpečením a ukazuje vývojářům, jak program ochránit před budoucími průniky.
Firma si také může najmout etické hackery, kteří se na základě svých zkušeností pokusí aplikaci prolomit.
Charakteristika webových aplikací a testů webových stránek
Mezi hlavní charakteristiky efektivních testů webových aplikací patří:
1. Dobře naplánované
Je důležité, aby testovací týmy měly dobrou představu o jednotlivých kontrolách, které plánují v aplikaci provádět, protože jim to ukáže, co mohou očekávat.
Důkladné plánování předem jim také pomáhá proaktivně reagovat na výsledky a data, které se vymykají předpokládaným parametrům týmu.
2. Realistické scénáře
Testy webových aplikací by měly vycházet z uživatelského hlediska – například by měly zajistit, aby každý vstup odrážel to, jak by se chovali návštěvníci webových stránek. Mock data mohou být užitečná pro zátěžové testování aplikace, ale často nevypovídají o tom, jak program skutečně funguje.
3. Reprodukovatelné
Každá užitečná kontrola softwaru by měla být snadno reprodukovatelná, což umožní vývojářům i testerům lépe porozumět zjištěným problémům. To zlepšuje následné hlášení chyb testovacím týmem a umožňuje vývojářům rychle opravit případné chyby ve webové aplikaci.
4. Rychlé
Fáze testování je pouze jednou částí celkového vývojového cyklu – testeři však mohou provádět testy a navrhovat zlepšení i po spuštění webové aplikace.
Stále je nezbytné, aby testeři pracovali rychle a pokryli všechny aspekty – třeba pomocí robotické automatizace procesů.
Životní cyklus testování webových aplikací
Obvyklý životní cyklus testování webových aplikací je následující:
1. Analýza požadavků na testování
Porozumění specifickým požadavkům webové aplikace je prvním krokem každého úspěšného procesu testování, zejména proto, že tak tým získá přibližnou představu o tom, jaké testy by měl provést. To také upozorňuje na dovednosti, které jsou k provedení těchto kontrol nezbytné.
2. Plánování testů
Definování a plánování samotných testů může být poměrně zdlouhavé, ale je důležité, aby si tým dal na čas. Tím je zajištěno, že tým má k dispozici zdroje a znalosti pro každou jednotlivou kontrolu a může na jejich základě navrhnout efektivní plán testování.
3. Vypracování testovacích dokumentů
Základem testování webových aplikací je dobrá dokumentace, která umožňuje všem zúčastněným pochopit každý problém, na který při kontrole programu narazí. Dokumenty slouží jako užitečný průvodce celým procesem – především pomáhají vývojářům ilustrovat problémy a jejich příčiny.
4. Nastavení prostředí
Testovací prostředí, ve kterém tým pracuje, může významně ovlivnit získané výsledky. Testeři by se měli ujistit, že zahrnují realistické soubory dat, které kopírují průměrné vstupy uživatelů. To může zahrnovat nastavení testovacího serveru nebo kalibraci testovacích zařízení.
5. Provedení testů
Po dokončení příprav provedou testeři kontrolu a prověří každý aspekt programu, aby se ujistili, že funguje tak, jak má. Tyto testy se zaměřují zejména na funkčnost, výkon, použitelnost, kompatibilitu, rozhraní API a další aspekty aplikace, aby se zjistilo, zda bude nutné provést nějaké změny.
6. Uzavření testovacího cyklu
Po dokončení kontrol na vysoké úrovni tým pro zajištění kvality ukončí testovací cyklus a sestaví rozsáhlou zprávu o chybách.
Některé z těchto informací lze v závislosti na přístupu týmu automatizovat – to přináší řadu výhod a zjednodušuje proces hlášení chyb.
Typy testování webových aplikací
Hlavní typy testování webových aplikací jsou:
1. Statické testování webových aplikací
Některé prvky webových aplikací jsou převážně statické, což znamená, že zobrazovaný obsah je stejný jako obsah na serveru.
Vývojáři mohou toto spojení přenášet do prohlížeče, aniž by měnili skripty na straně serveru; testeři se mohou ujistit, že toto spojení je výhradně jednosměrné.
2. Testování dynamických webových aplikací
Naproti tomu některé webové aplikace jsou dynamické, což znamená, že se při poskytování svých funkcí více zaměřují na komunikaci mezi servery.
Cílem těchto kontrol je především ověřit a optimalizovat spojení mezi skripty na straně klienta a serveru aplikace a zajistit, aby se mohly přizpůsobit vstupu uživatele.
3. Testování webových aplikací pro elektronické obchodování
Webové aplikace pro elektronické obchodování umožňují nakupovat produkty prostřednictvím rozhraní na straně serveru; jejich údržba je často mnohem náročnější než u jiných webových aplikací a vyžaduje obzvláště důkladné testování.
Testeři musí například zajistit, aby bankovní informace zákazníka zůstaly během transakce v bezpečí.
4. Testování mobilních webových aplikací
Tyto testy zjišťují, jak dobře aplikace funguje na mobilních zařízeních – včetně toho, zda se vhodně škáluje podle různých velikostí obrazovky a zda dobře reaguje na dotykové vstupy. Vzhledem k tomu, že mnoho lidí používá k přístupu na internet především telefony, musí se tomu přizpůsobit i webové aplikace.
5. Testování databázových webových aplikací
Testování databáze zajišťuje, že aplikace dokáže načíst informace z vlastního serveru a zobrazit je uživateli, přičemž se zkoumají zejména dotazy a integrita dat. Mnoho aplikací je závislých na databázi, takže testeři musí ověřit, zda funguje bez problémů.
6. Regresní testování webových aplikací
Pokud webová aplikace prochází pravidelnými aktualizacemi, je často nutné zkontrolovat, zda všechny funkce stále fungují; tomu se říká regresní testování. Tým zajišťující kvalitu může jednoduše znovu provést předchozí testy a porovnat tyto výsledky s minulými iteracemi programu.
Strategie testování webových aplikací
Při testování webových aplikací mohou testeři použít různé strategie, jako např.:
1. Testování černé skříňky
Tato strategie se zaměřuje především na uživatelské prostředí a frontend programu – vyhýbá se především kontrole kódu webové aplikace nebo jejího vnitřního fungování.
Techniky černé skříňky pomáhají testerům vidět aplikaci z pohledu uživatele, a tak upřednostnit problémy, na které s největší pravděpodobností narazí.
2. Testování bílé skříňky
Přístup white-box zkoumá také vnitřní strukturu aplikace a poskytuje testerům zdrojový kód aplikace. I problémy, které by uživatelé neviděli, mohou mít nepředvídatelné důsledky, což z této strategie činí zásadní pro mnoho aplikací; strategie, která zajišťuje maximální pokrytí testů a kódu.
3. Průzkumné testování
Tato strategie spočívá v tom, že se testeři při testování aplikace učí o jejích funkcích a vytvářejí širokou škálu kontrol, které zahrnují všechny aspekty webové aplikace.
Průzkumné testování probíhá prostřednictvím „prohlídek“, které upřednostňují různé typy testů v závislosti na konkrétních požadavcích programu.
4. Testování ad hoc
Ad hoc testy jsou ve skutečnosti nestrukturované a mohou být dokonce záměrnými pokusy o narušení webové aplikace, například prostřednictvím vstupů, které web nemůže přijmout. Nejlépe se osvědčuje vedle jiných forem testování, protože nezahrnuje žádnou formální dokumentaci, ale přesto může odhalit závažné problémy aplikace.
Manuální vs. automatizované testy webových aplikací
Při provádění testů webových aplikací existují jak manuální, tak automatizované možnosti – každá z nich má své výhody a problémy.
Ruční testování webových aplikací
Manuální kontroly webových aplikací zahrnují přímou kontrolu programu testerem, která může zahrnovat jak testování černé skříňky, tak testování bílé skříňky.
Členové týmu k tomu často přistupují z pohledu návštěvníka webových stránek a jako základ pro většinu zpětné vazby, kterou poskytují vývojářům, používají své vlastní názory. To je důležité, protože automatizace nemůže snadno odrážet obecnou zkušenost uživatelů nebo k ní nabídnout užitečnou kritiku.
Tyto testy jsou nejpřínosnější při kontrole chyb, které mohou ovlivnit návštěvníka webu nebo které mohou ovlivnit jeho zážitek, i když se nemusí nutně jednat o chybu. Manuální testy mohou například ukázat, jak intuitivní je webová aplikace a jak snadno uživatelé zjistí její funkce. To může zahrnovat i testování funkcí kvality života, které by návštěvníci mohli využít.
1. Výhody manuálního testování webových aplikací
Mezi výhody manuálního testování webových aplikací patří:
Přesná emulace uživatele
Klíčovou výhodou ručního testování je schopnost napodobit, jak by uživatelé s aplikací prakticky pracovali, což je důležitý faktor, protože některé problémy automatické kontroly nemohou zaznamenat.
Například vizuální chyba v uživatelském rozhraní webové aplikace, kterou by software nemohl zaznamenat, ale která by mohla významně ovlivnit názor návštěvníka webu. Manuální testování je realističtější přístup k testování webových aplikací.
Nižší strop dovedností
Obecné manuální kontroly může provádět prakticky každý pracovník zajišťující kvalitu – každý tester má své vlastní silné stránky, ale i tak může software prověřovat různými způsoby. I relativně nezkušení testeři mohou rychle zjistit, jak webová aplikace funguje, což jim pomůže významně přispět i bez znalosti programování, které je pro automatizaci nezbytné. Často je snazší najít pracovníky QA schopné provádět manuální testy webových aplikací.
Zaměřuje se na komplexní problémy
Automatizované testy pokrývají mnoho možných situací, i když ne každý scénář, který testují, je stejně pravděpodobný; manuální testování upřednostňuje logické okrajové případy a obvykle je testuje do větší hloubky.
Automatizační software dokáže ošetřit každý problém, který se objeví, stejně – i když některé přirozeně vyžadují větší pozornost. Složité chyby mohou vyžadovat kreativnější přístup zaměřený na člověka, který projeví široké a praktické znalosti webové aplikace.
Větší flexibilita
Manuální testeři jsou obvykle reaktivnější na problémy ve srovnání s automatizovaným softwarem; zejména proto, že tento přístup může znamenat čekání na opravu i kritických chyb až do konce testování.
Pokud se ve webové aplikaci vyskytnou závažné problémy, manuální kontroly pomáhají testerům řešit je v okamžiku, kdy se objeví. To také umožňuje týmu přizpůsobit se méně opakovaným testům, které nezahrnují stejné kontroly s různými hodnotami.
2. Úskalí manuálních testů na webových zařízeních
Mezi problémy manuálního testování webových aplikací patří:
Vyžaduje kreativitu
Manuální testy webových aplikací často zahrnují kontroly, které vyžadují kreativnější přístup, který software nedokáže přizpůsobit. To znamená, že manuální testeři někdy vymýšlejí vlastní metody testování, zejména pokud provádějí průzkumné testy.
Společnost, která vyvažuje manuální a automatické testování, může první z nich vyhradit pro úkoly, které vyžadují lidskou vynalézavost a intuici, ačkoli to může vyžadovat specializované dovednosti pro řešení problémů, které nemá každý tester.
Časově náročné
Manuální přístup obvykle zabere podstatně více času než automatizované testy, přičemž testeři mohou strávit hodiny nad jednotlivými funkcemi v závislosti na jejich složitosti.
Manuální testeři mohou tyto kontroly provádět pouze v pracovní době, na rozdíl od automatických testů, které mohou programátoři nastavit tak, aby běžely přes noc. Čím déle trvá dokončení ruční kontroly, tím méně času mají vývojáři na opravu případných problémů webové aplikace, na které tento test může upozornit.
Dlouhodobě drahé
Náklady na najímání vhodných pracovníků pro manuální testování (zejména pokud testy na míru vyžadují pokročilé dovednosti) mohou být pro každou firmu značným nákladem.
To může být méně nákladově efektivní než automatizace většího počtu testů – to však závisí na konkrétní architektuře webové aplikace.
Některé organizace se mohou rozhodnout proces testování uspíšit nebo dokonce omezit hloubku kontroly, aby ušetřily peníze, i když to negativně ovlivňuje celkové zajištění kvality.
Možnost lidské chyby
I začínající testeři jsou dostatečně znalí na to, aby pochopili důležitost kontroly své práce, ačkoli během tohoto procesu může dojít k chybám. Podřadná povaha mnoha z těchto kontrol a obecná časová náročnost testování mohou vést k tomu, že členové týmu spěchají nebo si jinak nevšimnou problému ve svém přístupu. To by mohlo mít významný dopad na platnost testů.
Automatizace testování webových aplikací
Automatizované testy webových aplikací využívají skriptované rámce k opakování testů, které vyžadují jen malou asistenci člena týmu pro zajištění kvality.
Tester může být nucen tento rámec předem naprogramovat a provést test ručně, než bude moci postup automatizovat. Testovací rámec by se mohl zabývat potenciálními vstupy, knihovnami funkcí a dalšími prvky; pro ještě větší efektivitu se tým může rozhodnout implementovat hyperautomatizaci.
Tato forma testování vyniká především tehdy, když plán testování obsahuje opakující se kontroly – mnoho z těchto testů může spočívat v prosté záměně různých hodnot. K dispozici je řada aplikací třetích stran, které mohou usnadnit automatizaci testování webových aplikací, přičemž některé z nich poskytují funkce prémiové úrovně zdarma.
Software, jako je tento, může zajistit, že přístup společnosti k automatizaci bude přínosný bez ohledu na přesný rozpočet firmy.
1. Výhody automatizace testování webových aplikací
Mezi výhody automatizace testů webových aplikací patří:
Rychlejší testovací cyklus
Automatizační software třetích stran dokáže dokončit širokou škálu testů mnohem rychleji než manuální tester, což výrazně optimalizuje testovací cyklus. To také umožňuje členům testovacího týmu upřednostnit kontroly, které potřebují lidský pohled.
Vzhledem k tomu, že fáze testování má pouze omezený čas, je nezbytné, aby tým provedl co nejvíce kontrol. Automatizace umožňuje testerům provádět větší rozsah těchto zkoušek v kratším čase.
Větší přesnost
I když zkušení manuální testeři dělají chyby jen zřídka, přesto se někdy vyskytnou a mohou vést k tomu, že si tým nevšimne významných problémů s webovou aplikací.
Dokonce i triviální chyba, jako je zadání nesprávné hodnoty, může mít následky; automatizované testy se o to nikdy nemusejí starat. Poskytují konzistentní výkon při každém opakovaném testu a mohou se snadno přizpůsobit různým kontrolám a parametrům a zároveň přesně vykazovat výsledky těchto testů.
Více nákladově efektivní
Bezpečnost přesných výsledků v kombinaci s rychlými cykly testování webových aplikací umožňuje automatizaci poskytovat firmám velkou hodnotu. Software třetích stran pro automatizaci testování může být také mnohem levnější než najímání dalších zaměstnanců QA, zejména proto, že mnohé z těchto aplikací nabízejí funkce prémiové úrovně zdarma.
I když se podnik rozhodne za software pro automatizaci testování zaplatit, může se mu investice časem výrazně vrátit.
Vysoce univerzální
Zvýšený důraz na automatizaci testování v posledních letech umožnil, aby tato praxe odpovídala specifickým potřebám mnoha typů testování, včetně těch vhodných pro webové aplikace. Například automatizované testy mohou snadno zahrnovat průzkumné testy, testy ad hoc, white-box a další formy testování, které jsou použitelné pro webové aplikace.
Software třetích stran pro automatizaci testů lze snadno škálovat tak, aby odpovídal těmto kontrolám a případným jedinečným požadavkům.
2. Výzvy automatizace testů webových aplikací
Mezi problémy automatizace testů webových aplikací patří:
Vyšší požadavky na dovednosti
Přestože hlavní výhodou automatizovaných testů je jejich schopnost pracovat bez zásahu člověka, programátor musí obvykle provést test ručně a nejprve jej software „naučit“.
Složitost tohoto procesu může záviset na softwaru pro automatizaci, který si firma zvolí, nicméně pro implementaci je stále užitečné využívat členy testovacího týmu, kteří mají dostatečné zkušenosti s automatizací. Manuální testy obvykle vyžadují pouze základní znalosti aplikace.
Není řízeno uživatelem
Ruční testování sice zvyšuje možnost lidské chyby, ale zároveň poskytuje cennou perspektivu, kterou automatické testy nemají. Některé kontroly se zaměřují na uživatelské prostředí a na to, jak návštěvníci webových stránek reagují na rozhraní aplikace.
Subjektivní pohled, který může snadno zohlednit estetiku a další nekvantifikovatelné faktory, je pro testování nezbytný – a zajišťuje kvalitu celé webové aplikace.
Vyvažování manuálních testů
Některé společnosti by se mohly chybně rozhodnout automatizovat každou kontrolu, a to i ty, pro které by byl manuální přístup nejvýhodnější. Je nanejvýš důležité, aby tým testerů pochopil, jak rozumně používat automatizaci jako součást širší celkové strategie a ne jako hlavní hnací sílu zajištění kvality.
Zavedení hyperautomatizace může být užitečné, protože zdůrazňuje důležitost automatizace pouze těch procesů nebo testů, které by z ní měly prospěch.
Výběr softwaru
Existuje mnoho možností softwaru třetích stran, které mohou firmám pomoci vytvořit efektivní strategii automatizace testování, ale výběr správné aplikace může být obtížný.
Firmy mohou přepínat mezi programy pro automatizaci testování v závislosti na konkrétních podmínkách aktuálního projektu. Testovací týmy musí pečlivě prozkoumat funkčnost webové aplikace a určit, který software pro automatizaci testování má potřebné funkce pro snadnou kontrolu programu.
Budoucnost automatizace webu – Computer Vision
Počítačové vidění je funkcí předních programů pro automatizaci testování, jako je ZAPTEST, která umožňuje systému shromažďovat důležité informace pouze pomocí vizualizace. Ta využívá strojové učení a umělou inteligenci ke zvýšení efektivity i spolehlivosti automatizovaných testů.
Tím se zmenšují mrtvé zóny aplikace, což jí umožňuje pomáhat s větším rozsahem testů. S tím, jak bude tato inovativní funkce časem dále narůstat na složitosti, můžeme být svědky úplného posunu v tom, jaké kontroly budou automatizované systémy schopny provádět, což má potenciál zefektivnit testování webových aplikací více než kdy dříve.
Kdy implementovat automatizované testování webových aplikací
Automatizované testování webových aplikací se nejlépe uplatní při provádění stejného testu na různých strojích nebo při provádění více variant stejného testu (například s různými hodnotami).
Automatizované kontroly jsou obvykle nejefektivnější v případech, kdy jsou nezbytné důsledné opakované kontroly; tyto testy se automatizují nejsnáze.
Komplexní webové aplikace s větším počtem funkcí obvykle vyžadují větší počet testů a automatizace umožňuje testovacímu týmu rozšířit pokrytí automatizací v rámci organizace od DevOps (kde si hrají) až po BizOps provádějící RPA pomocí ZAPTESTu.
Automatizace může pomoci prakticky každému procesu testování webových aplikací tím, že tuto fázi optimalizuje a zajistí vysoce přesné výsledky.
Závěr: Automatizace testování webových aplikací vs. manuální testování webových aplikací
Způsob, který si společnost zvolí, vždy závisí na tom, co daný projekt vyžaduje, ale pro každou webovou aplikaci je důležité zachovat rovnováhu mezi manuálním a automatizovaným testováním. To dává testovacímu týmu větší flexibilitu, pokud jde o to, kolik kontrol může do plánu zahrnout, a zároveň mu to umožňuje upřednostnit testy, které vyžadují lidský faktor.
Neexistuje přesný poměr manuálních a automatizovaných testů, který by firmy měly dodržovat. Týmy zajišťující kvalitu musí pečlivě prozkoumat svůj vlastní přístup a zjistit, které kontroly webových aplikací přinášejí největší výhody, pokud jsou automatizované.
Automatizace je poměrně nová testovací praxe, která se každým rokem vyvíjí a aplikace se rozšiřují o další funkce, aby se přizpůsobily technologickým změnám a zlepšily přístupnost.
To znamená, že automatizace by mohla být ještě efektivnější, zejména proto, že počítačové vidění umožňuje softwaru pracovat s webovými aplikacemi z částečně lidské perspektivy. Není jasné, kdy a zda vůbec budou tyto inovace schopny nahradit manuální testování, ale s rozšiřujícími se možnostmi automatizace je třeba počítat.
Ruční kontroly však stále přinášejí různé výhody a nabízejí subjektivnější pohled na webové aplikace, které zkoumají.
Co potřebujete k zahájení testování webových aplikací
Zde je několik předpokladů pro testování webových aplikací, které musí týmy zohlednit:
1. Jasné harmonogramy testování
Pro kvalitní testování webových stránek a aplikací je nezbytné, aby firmy měly dobře naplánovaný harmonogram, který do určité míry pokrývá všechny funkce. To dává testovacímu týmu dostatek času na provedení všech hlavních testů a vývojářům dostatek času na odstranění případných problémů.
Ačkoli se ad hoc testování uživatelů webových stránek obvykle neřídí přísnými pravidly, jiné typy testování vyžadují přísný plán.
2. Prioritní testování
Rozsah, v jakém tým testuje jednotlivé funkce webových aplikací, závisí na řadě faktorů, včetně času a důležitosti dané funkce. Testovací týmy se snaží dostatečně zkontrolovat každý aspekt webové aplikace – některé komponenty však přirozeně vyžadují hlubší zkoumání než jiné.
Například přehrávač videa může mít mnoho funkcí, které stojí za otestování, i když funkčnost samotného přehrávače videa má přednost.
3. Software pro automatizaci
Pro úspěšné zavedení automatického testování webu by měl testovací tým – a možná i samotný podnik – prozkoumat mnoho dostupných možností třetích stran. Ty mohou poskytovat širokou škálu funkcí za výhodnou cenu nebo dokonce zdarma.
Před zahájením jakéhokoli testovacího postupu by si společnosti měly ověřit, které testy mohou automatizovat a jaký software by byl pro daný projekt webové aplikace nejpřínosnější.
4. Zkušení testovací pracovníci
Přestože zběžnou kontrolu aplikace může provést každý tester, hlubší kontrola funkčnosti vyžaduje určitou úroveň zkušeností a znalostí o webových aplikacích a jejich testování.
Testování webových aplikací může být mnohem jednodušší než kontrola jiného softwaru, ale složité webové aplikace stále vyžadují hloubkové zkoušky, aby bylo zajištěno, že jsou připraveny k vydání. Při automatizaci některých z těchto testů je často nezbytný zkušený programátor.
Proces testování webových aplikací
Obvyklý postup testování webových aplikací je následující:
1. Vyjasněte si cíle testu
Prvním krokem při testování webových aplikací je vždy ujistit se, že tým rozumí svým cílům a prioritám, a to jak obecně, tak pro danou relaci.
To pomáhá testerům udržet si soustředění při různých kontrolách a zároveň předcházet nedorozuměním ohledně nadcházejících testů, která by jinak mohla vést k závažným chybám.
2. Vypracování zprávy
Je důležité, aby testeři měli zavedený postup pro hlášení chyb před zahájením testování; společnost již může mít pro tento účel zavedený systém.
To určuje, které informace tester zaznamená po dokončení kontroly. Pokud se například hodnota výrazně liší, tester to zaznamená pro vývojáře.
3. Vytvoření testovacího prostředí
Pro zahájení kontrol je nejdůležitější funkční testovací prostředí, které se připojuje k webovému serveru a používá realistické datové sady.
To umožňuje testerům zkoumat webové aplikace v relativní izolaci, bez jakýchkoli neočekávaných faktorů. Robustní testovací prostředí zajišťuje validitu i celkovou přesnost testů webových aplikací.
4. Provedení testů
Další fází je provedení manuálních a automatizovaných kontrol. To může zahrnovat testování výkonu webových aplikací, testování zabezpečení webu a další testy, které prověří celkovou funkčnost a použitelnost programu.
Software, jako je ZAPTEST, je užitečný pro automatizaci těchto kontrol, což vede k efektivnějšímu (a přesnějšímu) procesu testování.
5. Ověření různých zařízení
Je důležité, aby webové aplikace fungovaly v různých prohlížečích a zařízeních – to znamená, že tým pro zajištění kvality musí otestovat načítání webových stránek v různých nastaveních.
Pokud se v některém prohlížeči vyskytují výrazné problémy nebo neobsahuje funkce vhodné pro mobilní zařízení, může to být vážnou překážkou pro zajištění pozitivního uživatelského zážitku.
6. Informujte vývojáře
Po dokončení testů na různých zařízeních a vyplnění testovacích zpráv informují testeři vývojáře o svých zjištěních.
Tým musí poskytnout podrobné informace o každé chybě – včetně pravděpodobných hlavních příčin a návrhů, jak je odstranit. Vývojář tak může snáze řešit každou chybu.
7. V případě potřeby opakujte testování
Po fázi odstraňování chyb testeři často aplikaci znovu zkontrolují, aby se ujistili, že je problém vyřešen a nemá negativní dopad na další funkce.
To je nutné i po větších (a někdy i menších) aktualizacích, zejména pokud tyto změny přidávají nové funkce, které by mohly kolidovat s již existujícími funkcemi.
Osvědčené postupy pro testování webových aplikací
Mezi správné postupy, které je třeba dodržovat při testování webové aplikace, patří:
1. Integrace průzkumného testování
Průzkumné testování může sloužit jako silný doplněk k ostatním kontrolám webových aplikací, protože odhaluje chyby polostrukturovaným, ale neskriptovaným způsobem.
To vyžaduje méně příprav a umožňuje testerům prozkoumat aplikaci a najít problémy, které by obvyklé kontroly webových aplikací mohly snadno přehlédnout – to z ní činí důležitý doplněk každého testovacího plánu.
2. Upřednostněte kompatibilitu napříč prohlížeči
Prohlížeče, které lidé používají k přístupu na internet, mohou vypadat podobně a dosahovat stejných výsledků, ale jejich architektura může být často zcela odlišná.
Stále více uživatelů prochází web také prostřednictvím telefonů nebo jiných mobilních zařízení; testeři musí při kontrole webových aplikací upřednostňovat celou řadu platforem.
3. Rozhodněte o vhodných parametrech
Když týmy zajišťující kvalitu testují funkčnost webové aplikace, měly by se předem dohodnout na očekávaných parametrech a ujistit se, že jsou rozumné.
To zahrnuje přístupnost, čitelnost, navigaci a řadu dalších faktorů, které mohou ovlivnit uživatelský zážitek. Jsou subjektivní a vyžadují pečlivé zvážení před každým testem, aby byl zaručen úspěch.
4. Vyhodnocení různých podmínek výkonu
Je také nesmírně důležité, aby testeři kontrolovali výkon webové aplikace v různých scénářích, například při velkém zatížení prohlížeče.
Tito testeři mohou provádět testy zatížení webových stránek, aby zjistili, jak je aplikace náročná na zdroje, a případně ukázali, kde by vývojáři mohli program optimalizovat a pomoci mu běžet mnohem plynuleji pro každého uživatele.
5. Ověření zabezpečení aplikace
Jakákoli zranitelnost webové aplikace může způsobit, že web bude otevřený malwaru a dalším kybernetickým hrozbám, proto musí testeři provádět testování zabezpečení webových aplikací.
Mohou si dokonce najmout etické hackery, kteří pomohou aplikaci zkontrolovat ze všech možných úhlů – a využít tak běžné bezpečnostní problémy, o kterých vývojáři nevědí.
Typy výstupů z testů webových aplikací
Tři hlavní výstupy, které mohou testeři od kontroly webových aplikací očekávat, jsou:
1. Výsledky testů webových aplikací
Hlavním výstupem těchto kontrol jsou samotné výsledky – protože jednotlivé testy závisí na vlastnostech aplikace, mohou mít různou podobu.
Tyto informace testerům ukazují, zda je webová aplikace připravena k vydání, nebo zda ji vývojáři musí změnit. Jeden test může například ukázat, že aplikace spotřebovává příliš mnoho paměti stránek.
2. Záznamy z testování webových aplikací
Každý test je interně zaznamenán v protokolech webové aplikace. To může odhalit hlavní příčinu závažných chyb webových aplikací a někdy i přesné řádky problematického kódu.
Tyto informace mohou také objasnit, jak spolu skripty na straně klienta a na straně serveru interagují; tyto údaje jsou pro vývojáře velmi užitečné.
3. Zprávy o testech webových aplikací
Po dokončení testování sestaví tým pro zajištění kvality zprávy s podrobnými informacemi o každém testu, které slouží k evidenci a pomáhají vývojářům. Pokud testeři implementují automatické testování webu, může software automaticky generovat hlášení o chybách.
To je také příležitost pro testery, aby vyjádřili svůj vlastní názor na to, proč aplikace v některých testech neuspěla.
Příklady testů webových aplikací
Zde je několik různých příkladů testování webových aplikací:
1. Přehrávače videa streamovacích služeb
Webové stránky pro streamování médií mají obvykle vlastní nativní přehrávač videa; úspěch této služby může záviset na použitelnosti přehrávače. Testeři tyto webové aplikace prověřují, zda dokáží streamovat video ve vysokém rozlišení na široké škále platforem.
Kromě jiných funkcí, které poskytují uživateli větší kontrolu a flexibilitu, mohou také zkoumat možnosti kvality a rychlosti, včetně toho, zda si aplikace tato nastavení pamatuje.
2. Nákupní košíky v online supermarketech
Mnohé webové stránky, například stránky supermarketů, umožňují uživatelům nakupovat zboží a sjednávat jeho doručení v rámci vlastní aplikace.
Testeři mohou přidávat položky do košíku a zjišťovat, zda je košík uchovává i pro samostatné relace; podobně mohou zkoumat, jak aplikace reaguje, pokud zboží není skladem. Další testování může odhalit, zda webová aplikace plně podporuje běžné platební možnosti a dokonce i dárkové karty.
3. Funkce chatu na sociálních sítích
Webové stránky sociálních médií všeho druhu umožňují, aby jedna strana posílala zprávy druhé straně; tato jednoduchá funkce vyžaduje působivé množství testů. Členové týmu pro zajištění kvality mohou například zkoumat, zda spamový filtr funguje správně a zda si všímá podezřelých odkazů.
Mohou také kontrolovat protokoly TLS (Transport Layer Security); to zaručuje, že zprávy zůstanou zabezpečené a ostatní nebudou mít přístup k historii chatu uživatele.
4. Online editory fotografií
Některé webové stránky nabízejí uživatelům prostor pro nahrávání a úpravu vlastních obrázků nebo případné vytváření vlastních grafických návrhů. Při kontrole těchto služeb by se testeři webových aplikací mohli zaměřit na navigaci a na to, jak snadno uživatelé najdou klíčové funkce. Testování webového uživatelského rozhraní ukazuje, jak dobře program signalizuje vlastní funkce a co mohou vývojáři změnit, aby návštěvníci webu získali kompletní zážitek.
Typy chyb a nedostatků zjištěných při testování webových aplikací
Testování webových aplikací může odhalit řadu problémů napříč všemi kategoriemi, včetně:
1. Nefunkční funkce aplikace
Dokonce i závažné chyby, jako je nefunkčnost základních funkcí, se mohou projevit až ve fázi testování. To může být vážnou překážkou při vývoji; weboví designéři a vývojáři nemohou nahrát webovou aplikaci, která neplní svůj očekávaný účel. V závislosti na důležitosti dotčených prvků to může vést ke zpoždění.
2. Neintuitivní design
Pokud se ve webové aplikaci vyskytnou základní chyby v designu, může se stát, že ji uživatelé budou obtížně používat – dokonce se může stát, že nebudou schopni najít funkce nebo produkty, které potřebují.
To je problém, protože to ovlivňuje zkušenosti návštěvníků s webovými stránkami a omezuje jejich schopnost zapojit se do aplikace.
3. Slepé uličky databáze
Neoptimalizované rozhraní klient-server může způsobit pád webové aplikace. Pokud se například dvě prováděcí vlákna pokoušejí načíst zamčené informace současně, může dojít k zamrznutí databáze.
To způsobí, že se rychle nahromadí další požadavky, což vede k dalším potížím, když se restartuje a vymaže všechna aktivní vlákna.
4. Špatná optimalizace pro mobilní zařízení
Bez dostatečné pozornosti věnované vhodnosti webové aplikace pro telefony a podobná zařízení budou mít mobilní uživatelé s jejími funkcemi pravděpodobně problémy.
Rozhraní se například nemusí přizpůsobit různým velikostem obrazovky nebo se může příliš dlouho načítat; oba problémy mohou lidem bránit v používání aplikace.
5. Únik paměti
Neoptimalizovaná nebo neefektivní webová aplikace může využívat více paměti nebo procesoru zařízení, než je nutné, a zpomalovat tak program i zařízení.
Tento problém se může týkat pouze určitých zařízení nebo prohlížečů a může být způsoben jejich jedinečnou architekturou, což zdůrazňuje důležitost důkladného testování webových aplikací.
6. Nečitelná písma
Uživatelé stránek se zrakovým postižením se mohou při přístupu k webovým aplikacím spoléhat na čtečky obrazovky. Pokud program z estetických důvodů používá speciální písmo, mohou mít některé čtečky obrazovky problémy s interpretací těchto znaků.
Jediným způsobem, jak tento problém spolehlivě vyřešit, může být verze webové aplikace v prostém textu (pokud je to možné).
7. Bezpečnostní zranitelnosti
Testy mohou odhalit bezpečnostní problémy, například zadní vrátka pro správce do systému webové stránky. To může vést k tomu, že kyberzločinci bez rychlého zásahu ukradnou citlivá firemní data. Mezi nejčastější problémy se zabezpečením, se kterými se webové aplikace bez ochrany mohou potýkat, patří selhání kryptografie, injekce SQL a porušené řízení přístupu.
Běžné metriky při testování webových aplikací
Testy webových aplikací zahrnují v rámci kontroly mnoho metrik, včetně:
1. Počet úspěšných testovacích případů
Počítání úspěšných testovacích případů pomáhá pracovníkům QA získat představu o stavu webové aplikace a zároveň identifikovat komponenty, které vyžadují další testování nebo zefektivnění. To v kombinaci s počtem neúspěšných testů ukazuje aktuální problémy programu.
2. Skóre na stupnici použitelnosti systému
Často může být obtížné kvantifikovat použitelnost nebo design aplikace – jednou z možných cest je použití stupnice použitelnosti systému.
Hodnotí se zde složitost programu, integrace funkcí, snadnost použití a další faktory, aby se zjistilo, jak by uživatelé pravděpodobně reagovali.
3. Průměrná doba odezvy
Tato metrika sleduje, za jak dlouho databáze dokončí požadavek; tester ji může opakovat v řadě scénářů pro účely testování zátěže. Pokud webová aplikace za jakýchkoli okolností trvá déle, než se očekávalo, mohla by vyžadovat zefektivnění.
4. Pokrytí požadavků
Týmy zajišťující kvalitu se musí ujistit, že kontroly webových aplikací dostatečně pokrývají všechny důležité funkce a jsou schopny splnit všechny nadcházející termíny.
Metriky pokrytí požadavků ukazují testerům jejich aktuální pokrok a ilustrují, kolik testů ještě musí dokončit.
5. Závady na sestavení
Tato metrika pomáhá testerům vidět měřitelný pokrok v různých iteracích téhož softwaru; to může být užitečné zejména při kontrole nového sestavení.
V případě regresního testování umožňuje sledování chyb v jednotlivých sestaveních týmu identifikovat problémy, které mohou být způsobeny novými funkcemi.
6. Počet zranitelností
Testování zabezpečení webových aplikací a webových stránek odhalí, kolik bezpečnostních chyb je v aplikaci přítomno v několika kategoriích.
Tato metrika ukazuje, jak mohou vývojáři posílit své zabezpečení – například mohou zabránit budoucím útokům SQL injection zavedením důkladné validace vstupů.
Testovací případy webových aplikací
1. Co jsou testovací případy v testování webových aplikací?
Testovací případy jsou individuální testovací plány, v nichž jsou uvedeny přesné vstupy, které tester použije, a informace o podmínkách provedení. To zahrnuje také očekávané výsledky, které by tým mohl porovnat se skutečnými metrikami a výstupy, které obdrží.
Každý testovací případ kontroluje určitou funkci nebo vlastnost a slouží jako návod, podle kterého testeři ověřují svou práci.
To platí pro jakýkoli typ kontroly, včetně webových aplikací, které rozdělují testy do různých kategorií. Patří mezi ně funkčnost, použitelnost, kompatibilita, rozhraní, výkon a zabezpečení; dalším parametrem, který stojí za to zkontrolovat, může být přístupnost.
Způsob, jakým společnost nebo tým přistupuje k testovacím případům, je zásadní, protože zajišťuje, že všichni dodržují správné postupy – což zvyšuje celkovou spolehlivost těchto kontrol.
Testovací případy fungují jako důležité dokumenty a vytvářejí jasnou strukturu, na kterou se mohou manuální testeři odvolávat při zkoumání každé funkce. Plány jsou také zcela opakovaně použitelné pro budoucí webové aplikace s podobnou funkčností, obvykle vyžadují pouze drobné změny – to je užitečné zejména při opakovaném testování stejné aplikace po aktualizaci.
Celkově tyto dokumenty pomáhají zajistit, aby každý test, který tým provádí, byl spolehlivý.
2. Jak psát testovací případy webových aplikací
Neexistují přesné specifikace, jak psát testovací případy pro jakýkoli typ aplikace – i když konzistence je klíčová pro zachování standardů. Někteří testeři k tomu přistupují jako k dotazníku, zatímco jiní považují testovací případy za soubor instrukcí, které je třeba dodržovat. Pro testování webových aplikací se hodí oba formáty; to, který si tým zvolí, může být dáno jeho osobními preferencemi nebo obecnou filozofií testování.
Zkoušející musí zajistit dostatečný počet kontrol v každé kategorii. Definování testovacích případů může být časově náročný proces, ale pomáhá zaručit široké pokrytí testů.
Každý případ by měl zohledňovat koncového uživatele, konkrétně to, jak bude webovou aplikaci používat a jak by ho tyto problémy mohly ovlivnit. Obvyklá pole obsahují základní informace o kontrole, předpoklady, testovací data, kroky pro provedení testu, očekávané a skutečné výsledky, verdikt vyhověl/nevyhověl a případné další komentáře.
Tester může změnit případ tak, aby odrážel skutečný průběh testu, přizpůsobit se případným změnám nebo svému rostoucímu porozumění programu. Případy by měly být komplexní, ale zároveň srozumitelné; to pomáhá vyhnout se nedorozuměním a zajišťuje, že všichni testeři jsou na stejné vlně.
3. Příklady testovacích případů webových aplikací
Zde jsou uvedeny příklady konkrétních testovacích případů webových aplikací, jejichž scénáře jsou rozděleny do různých kategorií:
– Ujistěte se, že se integrované výukové programy a vyskakovací tipy zobrazují ve správný čas, aby pomohly novým uživatelům, kteří mají s aplikací potíže. Zkontrolujte, zda existuje nastavení, které uživatelům umožňuje tyto výukové programy vypnout (Usability).
– Otestujte, zda webová aplikace informuje uživatele, pokud zadají neplatnou hodnotu nebo překročí určité parametry, například pokud textové pole překročí své limity. Zajistěte, aby uživatelé program příliš nezatěžovali (Funkčnost).
– Zjistěte, jak aplikace reaguje v různých prohlížečích – včetně toho, zda se každý prvek zobrazuje dobře. Zkontrolujte to na mobilních zařízeních spolu s tím, jak se rozlišení webové aplikace přizpůsobuje obrazovce (Kompatibilita).
– Ověřte, zda jsou informace v databázi přesné a aktuální. Prozkoumejte sloupce, výchozí hodnoty, tabulky a další hodnoty a v případě potřeby aktualizujte data aplikace (Interfacing).
– Zajistěte, aby aplikace, které vyžadují citlivé informace, například hesla, byly plně šifrované a spouštěly se pouze na webových stránkách HTTPS. Otestujte systémy bezpečnostní otázky a obnovení hesla (Zabezpečení).
– Zkontrolujte, jak program reaguje na stroje, které již spotřebovávají značné množství paměti. Prozkoumejte aplikaci a ujistěte se, že pokud možno šetří paměť a využití procesoru (výkon).
– Zkontrolujte čitelnost aplikace pro čtečky obrazovky a poslechněte si, jak tato zařízení vnímají písma na této stránce. Ujistěte se, že webová aplikace funguje v prosté textové verzi a lze na ni snadno přepnout (přístupnost).
– Otestujte všechna tlačítka a potenciální vstupy v celém programu, abyste zjistili, zda všechny fungují a zda mohou uživatele vhodně nasměrovat na správné cesty. Zkontrolujte, zda klikatelná oblast odpovídá grafice jednotlivých tlačítek (Funkčnost).
– Zajistěte, aby chybová hlášení programu měla přesný pravopis a jasně vysvětlovala povahu každé chyby. Uživatel musí přesně vědět, jak má postupovat, pokud jeho akce vyvolá chybové hlášení (Usability).
Nejlepší nástroje pro testování webových aplikací
Existuje řada bezplatných i placených aplikací třetích stran, které testerům pomohou automatizovat kontrolu webových aplikací. Je nanejvýš důležité, aby každý testovací tým pečlivě zvážil tyto možnosti a vybral program, který vyhovuje jeho specifickým požadavkům na funkce – to zajistí celkový úspěch jeho automatizace.
5 nejlepších bezplatných nástrojů pro testování webových aplikací
Pět nejlepších nástrojů pro testování webových aplikací, které mohou týmy používat zcela zdarma, je následujících:
1. ZAPTEST FREE Edition
Software ZAPTEST pro automatizaci testování nabízí prémiovou úroveň funkcí zcela zdarma, což z něj činí skvělou volbu pro automatizaci testování webových stránek a souvisejících aplikací. Ta zahrnuje počítačové vidění spolu s 1SCRIPT, což umožňuje širší škálu testů na mnoha platformách. Paralelní provádění také umožňuje softwaru spustit několik testů současně, což zvyšuje efektivitu.
2. TestLink
TestLink podporuje agilní, průzkumné, black-box a další typy testování a umožňuje uživatelům centralizovat případy; jako open-source nástroj je navíc pro všechny zdarma. Pro větší spolehlivost mohou testeři tento software integrovat se softwarem pro správu defektů.
Schopnost této aplikace testovat programy v mobilních zařízeních je však omezená, což z ní může činit špatnou volbu pro testování kompatibility.
3. Selenium WebDriver
Jedná se o běžný nástroj pro automatizaci webových aplikací, protože klade důraz na realistické interakce s prohlížečem, což dává jeho testovacím případům větší použitelnost. Selenium WebDriver také podporuje širokou škálu platforem a prohlížečů.
Jeho instalace však může být poměrně složitá a často vyžaduje předchozí znalosti programování; tato možnost softwaru také negeneruje podrobné zprávy o testech.
4. LambdaTest
LambaTest se může pochlubit kompatibilitou s tisíci prohlížeči a řadou možných frameworků, které lze při kontrole webových aplikací použít. Testeři jej mohou používat také spolu s nástroji pro kontinuální integraci, jako jsou Jenkins a GitLab CI.
Bezplatná verze této aplikace nabízí neomezený přístup k prohlížeči LambdaTest, ale pouze 10 snímků obrazovky a responzivních testů měsíčně.
5. BugBug
BugBug umožňuje testerům navrhnout (a zaznamenat) neomezený počet end-to-end testů s inteligentními čekacími podmínkami a také neomezený počet uživatelů. Rozhraní API umožňuje snadnou integraci – BugBug také nabízí online výuková videa, která testerům pomohou.
Tato aplikace je však k dispozici pouze jako cloudová služba, nikoli jako samostatný program, a nelze v ní provádět mobilní testy.
5 nejlepších nástrojů pro automatizaci testování webových aplikací
Zde je pět nejlepších prémiových možností, které jsou k dispozici při automatizovaném testování webových aplikací:
1. ZAPTEST ENTERPRISE Edition
Zatímco ZAPTEST FREE nabízí služby srovnatelné s prémiovými aplikacemi, jeho protějšek Enterprise poskytuje ještě větší množství funkcí, včetně neomezeného počtu licencí, experta ZAP na plný úvazek, který pracuje spolu s klientem jako součást jeho týmu. Nové funkce se efektivně vyplatí a přinášejí až desetinásobnou návratnost investic díky dalšímu zefektivnění celého procesu.
2. LoadNinja
LoadNinja nabízí 100 až 200 000 uživatelů v závislosti na potřebách společnosti s nastavitelným počtem hodin zátěže a délkou trvání testů. Tato služba nabízí flexibilní ceny, o kterých mohou firmy vyjednávat, aby si zajistily správné funkce.
Při práci v cloudových prostředích však může docházet k chybám a porovnávání testů může být obtížné.
3. Zephyr
Tato aplikace se může pochlubit integrací na jedno kliknutí s aplikacemi Bamboo, JIRA, Jenkins a dalším softwarem. Má také pokročilou analytiku, která se dobře spojuje s nástěnkami DevOps, zlepšuje přehled a celkovou evidenci testů.
Pro testery může být zpočátku obtížné jej používat kvůli nedostatečným návodům – a mohou z něj vytěžit maximum pouze při používání jiného softwaru, jako je JIRA.
4. BrowserStack
BrowserStack nabízí komplexní pokrytí testů webových aplikací a jejich nasazení na různých zařízeních – včetně stolních počítačů a mobilních zařízení. Tento software také automaticky generuje zprávy o každé kontrole, aby se zajistily vysoké standardy vedení záznamů, ačkoli samotná dokumentace může být někdy pro integrované nástroje a rámce nedostatečná.
Program má také problémy s testováním webových aplikací na zařízeních se systémem iOS bez zpoždění.
5. PractiTest
PractiTest je vysoce přizpůsobitelná služba, která upřednostňuje integraci s dalšími testovacími nástroji; bez toho však nemůže poskytovat automatizaci. Grafické uživatelské rozhraní je uživatelsky přívětivé a umožňuje testerům snadno pracovat s tímto programem v celé řadě složitých situací v oblasti kontroly kvality.
PractiTest je pouze software jako služba, což znamená, že funguje výhradně jako cloudové řešení, a to i v případě nejvyššího platebního tarifu.
Kdy byste měli používat podnikové a kdy bezplatné nástroje pro testování webových aplikací?
Přesný software, který vyhovuje potřebám vaší společnosti, může záviset na konkrétním projektu webové aplikace; potřebné testovací funkce se obvykle liší od jedné aplikace ke druhé. Testovací týmy by měly být součástí tohoto rozhovoru a často mají rozhodující slovo při výběru softwaru.
Prémiové nástroje obvykle obsahují bezplatnou zkušební verzi, kterou mohou testeři vyzkoušet a zjistit, která splňuje jejich požadavky – ale i bezplatný nástroj může poskytovat všechny funkce, které potřebují. Podnikové nástroje obvykle představují značné náklady, které se obecně vyplatí, ale přesto by měly být klíčovým faktorem.
Z bezplatného softwaru mohou těžit zejména malé firmy zabývající se tvorbou webových stránek a vývojem softwaru, které například nemají kapitál na prémiové možnosti. Bezplatné aplikace nebo aplikace třetích stran, které jsou placené zdarma, také obvykle omezují počet uživatelů, takže jsou vhodnější pro menší testovací týmy.
Placená varianta zřídkakdy nabízí doživotní licenci a obvykle se obnovuje každý měsíc nebo rok; organizace by měly před každým obnovením zvážit, zda se jim tento výdaj vyplatí.
Výběr aplikace, kterou si společnost zvolí, závisí na řadě faktorů, včetně toho, zda bezplatné možnosti nabízejí stejné funkce.
Kontrolní seznam, tipy a triky pro testování webových aplikací
Při provádění testů webových aplikací se vyplatí dodržovat mnoho dalších tipů, například:
1. Vhodně kategorizujte testy
Webové aplikace mohou zahrnovat desítky, ne-li stovky jednotlivých kontrol, proto je důležité, aby je testovací tým dokázal rozdělit do různých kategorií. To také pomáhá vedoucím testerům přidělovat úkoly členům týmu na základě jejich jedinečných silných a slabých stránek.
2. Stanovení priorit problematických komponent
Některé aspekty této webové aplikace mohou být složitější než jiné – mohou se vzájemně ovlivňovat s jinými funkcemi a ovlivňovat jejich výkon. Pokud počáteční testy odhalí problematické oblasti, na které je třeba se zaměřit více než na jiné, musí se tomu tým přizpůsobit.
3. Moudře využívejte automatizaci
Některé týmy zajišťující kvalitu přeceňují možnosti automatizace, což je vede k jejímu zavádění u kontrol, které mohou být z lidského hlediska přínosné. Tým musí vyhodnotit potřeby testování aplikace a hyperautomatizovat pouze způsobem, který aplikaci pomůže.
4. Navrhnout konzistentní testovací případy
Konzistence dává celému procesu testování jasnou strukturu a zabraňuje tomu, aby si pracovníci špatně přečetli nebo jinak vyložili, co konkrétní kontroly, které je čekají, vyžadují.
Udržováním vysokých standardů dokumentace mohou testeři lépe komunikovat mezi sebou, což zvyšuje spolehlivost jejich testů.
5. Zaměření na koncového uživatele
Prioritou testovacího týmu je zajistit, aby návštěvníci stránek měli skvělý zážitek, což znamená, že uživatelské testování stránek a aplikací je důležité. Testeři mohou provádět průzkumné testy webových aplikací, aby zjistili funkce (a nedostatky) programu stejným způsobem jako uživatelé.
6. Kontrola kvality kódu
Mnoho problémů s aplikací může být způsobeno drobnými chybami v kódování nebo neefektivním skriptováním; ty mohou vést k mrtvému kódu, který aplikaci výrazně zpomaluje. Testovací tým může mít prospěch z toho, že se podívá na kód aplikace před dalšími testy (nebo během nich).
7. Najměte si externí bezpečnostní testery
Společnosti, které se obávají o bezpečnost funkcí své webové aplikace, se mohou rozhodnout najmout hackery třetích stran, kteří znají běžné zranitelnosti. Aplikace tak získají další vrstvu ochrany a testeři a vývojáři budou mít jistotu, že jejich program odolá průnikům.
8. Testování maximálních hodnot
V různých kategoriích je užitečné zkontrolovat maximální hodnoty a vstupy, které webová aplikace zvládne – například počet znaků v textovém poli. Zejména při testování zátěže lze využít simulaci extrémních situací a reakcí webu.
7 chyb a nástrah, kterým je třeba se vyhnout při
implementace testování webových aplikací
Nesprávné testování webových aplikací může vést k řadě chyb, včetně:
1. Nejasný rozsah testování
Testování webových aplikací závisí na komunikaci a srozumitelnosti v každé fázi. Pokud si testovací tým není jistý, kterým částem programu je třeba věnovat větší pozornost, nemusí být schopen odpovídajícím způsobem zkontrolovat hlavní součásti.
Definování rozsahu zajistí, že každý tester zná cíle dané relace.
2. Nerecenzovaný plán testů
Zúčastněné strany a vedoucí pracovníci často podepisují plány testování a nabízejí své vlastní pohledy – to může upozornit na problémy v procesu, o kterých testeři nevědí.
Schválení plánu testů také zajišťuje, že všechny úrovně firmy jsou informovány o nadcházejících testech a všech souvisejících postupech řízení rizik.
3. Nesprávná automatizace problémů založených na uživatelském rozhraní
Automatické testování uživatelského rozhraní může být obtížné, protože je často subjektivní; mnoho testovacích nástrojů jednoduše nedokáže určit, zda je uživatelské rozhraní webové aplikace dobře navržené a přehledné.
Pokud se testovací tým snaží tuto činnost automatizovat, může nástroj s počítačovým viděním identifikovat problémy z pohledu člověka.
4. Žádné regresní testování
Je důležité, aby testeři měli jasnou představu o vývoji webové aplikace v různých iteracích – včetně toho, jak mohou nové funkce programu zasahovat do již existujících funkcí.
Společnosti, které se v zájmu úspory času vyhýbají regresnímu testování, mohou mít problémy s řešením problémů, které se vyskytují pouze v posledním sestavení aplikace.
5. Špatné čtení výsledků testů
Dokonce i u kontrol, u kterých jsou si testeři jisti, že jejich aplikace projde, by měli provést dvojí kontrolu, aby se ujistili, že odpovídají očekávaným hodnotám plánu.
Testovací týmy musí ke každému výsledku přistupovat se stejnou pozorností a péčí a ujistit se, že každý výsledek správně odečetly a že je v rámci normálních parametrů.
6. Používání nepřesných modelových vzorků dat
Společnosti často používají k naplnění rozhraní a aplikací makety dat, které však mají ve srovnání s realističtějšími soubory informací omezenou účinnost.
Modelové údaje nemusí odrážet způsob, jakým budou uživatelé s aplikací pracovat, a to může vést i k tomu, že výsledky testů budou méně přesné.
7. Obecná časová omezení
Fáze testování může trvat jen tak dlouho kvůli celopodnikovým termínům, což znamená, že je nezbytné, aby testeři stanovili priority a strukturovali své kontroly tak, aby odpovídaly časovému plánu webové aplikace.
Bez důkladného řízení a plánování by se testovacím týmům nemuselo podařit včas provést všechny hlavní testy aplikací.
Závěr
Důkladné testování webových aplikací může znamenat rozdíl mezi úspěšným spuštěním webové aplikace, se kterou návštěvníci nemají žádné problémy, a nekompatibilním programem, ke kterému má mnoho zařízení problém přistupovat.
Testování webových aplikací může být zdlouhavý proces, který může zahrnovat stovky jedinečných kontrol s vlastními očekávanými výsledky – a nemusí být praktické provést všechny testy před termínem uzávěrky.
I relativně základní webové aplikace vyžadují komplexní testování kompatibility, použitelnosti, funkčnosti a dalších parametrů. Automatizace některých z těchto zkoušek může být velmi užitečná, pokud ji testeři provádějí správně, což zajistí větší pokrytí testů.
Konkrétní přístup k testování může záviset na osobních preferencích testovacího týmu a vlastních požadavcích projektu. Dokonce může být nejefektivnější kombinovat několik technik dohromady, například použít průzkumné testování pro kontroly týkající se uživatelské zkušenosti.
Pokud vaše společnost potřebuje software třetích stran, který by jí pomohl s testy webových aplikací, ZAPTEST může tyto kontroly automatizovat a zajistit tak významnou návratnost investic. Naše nástroje jsou špičkou v oblasti testování softwaru a využívají technologii počítačového vidění, která pomáhá při nejrůznějších zkouškách.
Naše bezplatné i podnikové platformy nabízejí více funkcí než mnohá prémiová řešení na trhu.
Často kladené dotazy a zdroje
1. Nejlepší kurzy testování webových aplikací
Na internetu je k dispozici řada kurzů, které budoucím testerům umožní získat osvědčení pro kontrolu webových aplikací, včetně:
– Příručka ‚Testování výkonu a škálovatelnosti webových aplikací‘ společnosti PluralSight ukazuje, jak zkontrolovat výkon a zatížitelnost webové aplikace.
– Kurz ‚Testování zabezpečení webových aplikací pomocí OWASP ZAP‘ na serveru Coursera učí, jak Zed Attack Proxy identifikuje bezpečnostní problémy webových aplikací.
– Kurz „Effective Test Case Writing & Formatting“ na Udemy pomůže testerům pochopit, jak by měli sestavovat své testovací případy.
– Školení ‚Testování webových aplikací‘ společnosti ProjectingIT je dvoudenní workshop, na kterém se seznámíte se základy testování webových aplikací.
– Školení „Testování webových aplikací pro mobilní zařízení“ společnosti Verhoef Training učí, jak navrhnout kontroly aplikací, které se týkají mobilních zařízení.
2. Jakých je 5 nejčastějších otázek při pohovoru o testování webových aplikací?
Zde je pět otázek, které mohou personalisté použít při pohovoru a zeptat se jich na testování webových aplikací:
– Máte předchozí zkušenosti se softwarem pro automatizaci testování? Které jste používali v minulosti?
– Jaké jsou nejdůležitější kontroly při testování přehrávače videa streamovací služby?
– Uveďte tři příklady problémů s přístupností, které by se mohly objevit během testování, a způsob, jak byste je odstranili.
– Jak se liší testování dynamické webové aplikace od kontroly statické webové aplikace?
– Jaké metriky byste hledali při testování výkonu a zátěže webového programu?
3. Nejlepší výukové programy na YouTube o testování webových aplikací
Na YouTube existuje mnoho kanálů, které nabízejí bezplatné výukové programy – ty mohou testerům pomoci pochopit základy kontroly webových aplikací. Mezi tyto kanály patří například:
– G C Reddy Software Testing ‚Web Application Testing Checklist‘, který ukazuje, jak aplikovat zásady testování softwaru na webové aplikace.
– freeCodeCamp.org ‚Ethical Hacking 101: Web App Penetration Testing‘, který nabízí podrobné informace o tom, jak testovat aplikace pomocí penetračního testování.
– Edureka’s ‚How To Write A Test Case?‘, vzdělává diváky o základních prvcích návrhu dobrých testovacích případů softwaru.
– Série Cyber Mentor ‚Testování webových aplikací‘, která poskytuje podrobný pohled na různé aspekty testování webových aplikací, včetně otázek pro diváky.
– Testing Academy ‚Cross Browser Testing – Ultimate Guide‘, která ukazuje výhody testování napříč prohlížeči a způsoby jeho provádění.
4. Jak udržovat testy webových aplikací?
Regresní testování je hlavním způsobem, jak společnosti zajišťují dlouhodobou účinnost kontrol svých webových aplikací. To umožňuje testovacímu týmu kontrolovat rozdíly mezi verzemi, aby zjistil, kde se v poslední iteraci programu objevují problémy.
Webové aplikace obecně vyžadují opakované testování po každé významné aktualizaci – to proto, že nové funkce mohou způsobit problémy s funkcemi, které již byly důkladně otestovány.
Tým může opakovaně používat předchozí testovací případy a porovnávat nové výsledky s předchozími; to zajišťuje vysokou úroveň konzistence v každé fázi.
Důkladné plánování ze strany vývojářů i testovacího týmu může následné kontroly výrazně zjednodušit a umožnit efektivní údržbu testů webových aplikací.
5. Jak ručně testujete webové aplikace?
Manuální testování jakéhokoli typu aplikace zahrnuje návrh testovacích plánů a jejich dodržování spolu s dalšími pokyny pro testování. Tyto plány mají obvykle podobu testovacích případů, které by měli prověřit a schválit vedoucí pracovníci oddělení QA a dokonce i zainteresované strany.
Klíčovou součástí úspěšné ruční kontroly je pečlivost, která zahrnuje kontrolu porovnání výsledků s testovacími případy. Manuální testy webových aplikací mohou zahrnovat i subjektivní názory – například snahu o kvantifikaci uživatelského rozhraní a jeho snadného používání.
Je nanejvýš důležité, aby manuální testeři prozkoumali aplikaci z pohledu uživatele a ukázali, jak by ji používali návštěvníci neznalí vývojového cyklu.
6. Nejlepší knihy o testování webových aplikací
Mezi užitečné knihy o testování webových aplikací patří:
– Kniha „Testování aplikací na webu“ od autorů Hung Nguyen, Bob Johnson a Michael Hackett je kompletním průvodcem multiplatformními programy.
– Kniha Coreyho J. Balla „Hacking API“ se podrobně zabývá testováním zabezpečení webových rozhraní API a ukazuje testerům, jak chránit své webové aplikace.
– Kniha „Testování a zabezpečení webových aplikací“ od Raviho Dase a Grega Johnsona se zabývá především testy, které pomáhají tyto aplikace zabezpečit.
– Kniha Erana Kinsbrunera „A Frontend Web Developer’s Guide to Testing“ se věnuje frameworkům pro různé prohlížeče a vývoji spolehlivých testovacích strategií.
– Mark Winteringham se ve své knize „Testování webových rozhraní API“ zabývá tím, jak automatizovat testy webových aplikací a zároveň do nich zahrnout průzkumné kontroly.
7. Jaký je rozdíl mezi testováním webových aplikací a testováním webu?
Ačkoli mnoho lidí používá tyto dva pojmy zaměnitelně, ve skutečnosti se jedná o dva různé procesy. Testování webu zkoumá samotný web a fungování všech stránek, včetně těch bez webových aplikací.
Webová aplikace je samostatný prvek webu s vlastními jedinečnými funkcemi, které jdou nad rámec běžných funkcí HTML. Webové stránky a webové aplikace procházejí podobným procesem testování, který se zaměřuje na použitelnost, zabezpečení a obecnou kompatibilitu, ale u webových stránek je snazší tento proces standardizovat.
Ačkoli architektura většiny webových stránek je obecně velmi podobná, webové aplikace mají často více různých funkcí – všechny vyžadují vlastní testy.
8. Co je testování webových souborů cookie?
Webové soubory cookie jsou soubory prohlížeče s informacemi o předchozích nebo aktuálních relacích uživatele na webových stránkách. Ty mohou určovat prezentaci aplikace nebo webové stránky – jeden soubor cookie může například určovat, zda uživatel sleduje videa s titulky.
Kontrola těchto souborů cookie může ukázat, jak reagují na různé situace, například když návštěvník soubory cookie vymaže. Zajišťují také šifrování těchto souborů a testují, jak reagují na poškození.
Bez důkladného testování souborů cookie mohou návštěvníci webu zjistit, že webové stránky nebo webová aplikace nemohou uložit jejich uživatelské údaje. Celá webová stránka může být také zranitelná vůči narušení bezpečnosti, pokud její soubory cookie nemají odpovídající ochranu.