Web application testing is the process of testing a browser-based program for any glitches and problems, which the application’s developers are then able to fix. This improves the program’s overall quality and could provide a range of other benefits on top of this.
A quality assurance team’s web application testing strategy might be a significant factor in the program’s usability and public reception, making it essential that companies make sure they have a strong approach to these checks.
The specific examinations or tests that the team employs depend upon the web application’s features and general functionality, among other key considerations.
Without thorough web application testing, the program may have serious errors which inhibit its ability to help users in the way developers intend. Understanding the reasons for web app testing alongside its benefits – and even its challenges – might help your business smartly implement helpful, comprehensive checks.
There is an array of free applications available online that testing teams may use to conduct these checks and potentially automate them for greater convenience.
In this guide, we look at web application testing and how it can help a quality assurance team, alongside the important considerations that web app testers should take into account.
What is Web Application Testing?
Web applications are programs that rely upon servers and browser-based interfaces to work – many modern websites use these applications to deliver specific services and features.
They use a combination of server-side scripts (such as Active Server Pages) and client-side scripts (including HTML) to display information to the site’s users, perhaps in the form of an online shopping cart.
These applications typically require application and web servers to work, with some also needing a database to store essential information. As web programs are often complex creations, there are many opportunities for bugs, glitches, and other assorted errors to emerge.
Web application testing allows both quality assurance teams and developers to gain a deeper understanding of a program and how it works, including potential changes that may improve its functionality.
These tests look at the application’s performance, security, usability, compatibility, and more to figure out how well it works, with the individual checks including the program’s backend and frontend.
This helps ensure that the application is in a stable and feature-ready state by the time of release. Automation may be especially useful and is sometimes even necessary to conduct some of these checks efficiently and guarantee thorough testing.
What types of web applications can you test?
Virtually every web application can benefit from testing, including:
1. Online forms
Many websites include the option to fill in customer service or contact forms. Web application testing ensures that the information a user inputs goes either directly to the web administrator or any other relevant contacts.
2. Shopping carts
Online shopping carts allow a user to select items and eventually buy them. Testers may inspect these to make sure it’s possible to purchase goods and that the website accounts for items currently out of stock.
3. File converters
Some websites let users upload a file and convert it to another format without any corruption or data loss. The testers can experiment with various file types to ensure the conversion works across many formats.
4. Video players
Many sites incorporate video players or link to a pre-existing one, such as YouTube. Web application testers can check if the site integrates this correctly and if the video lets users change quality, speed, and more.
5. Online chats
Online chats can connect users with friends or customer service agents to facilitate conversations. Testers may investigate to see if messages deliver correctly and that any added features (such as emojis) work as expected.
When and why do we test the performance of web applications?
Companies conduct web application tests for many reasons, including:
1. To ensure the functionality
The overall functionality of a web application can determine if users have a good experience on the website. If a web app is lacking core features or simply doesn’t work, the company might lose business.
2. To guarantee compatibility
Web applications need to mesh perfectly with the rest of the website. Poor implementation could even lead to other website functions not working – compatibility ensures every feature is able to fit together perfectly.
3. To maintain stability
Web application testing isn’t exclusively before release, especially as even minor changes to the site can affect the programs. These tests can be continuous for any live website which incorporates web apps.
4. To improve security
A web application connects to the site’s own server – which means a security error could result in a significant data breach. Testing the security of every app helps keep the organization safe from hackers.
5. To boost usability
Web app testers also look at how to enhance a program’s performance and ease of use. This makes it far more responsive and helps to further improve the general user experience.
What are the differences between Web Application Testing vs. Mobile Testing?
Key differences between testing web and mobile applications include:
1. Compatibility
As mobile apps have frequent updates that add new features, these programs become incompatible with older devices at a much quicker rate.
In contrast, web applications are typically able to function on older devices and operating systems; this means they require less rigorous compatibility testing.
2. Testing types
While touchscreen devices such as tablets and mobile phones can operate web apps, mobile applications place stronger emphasis on user gestures throughout testing.
This includes tapping, swiping, voice control, and more functions – web apps instead usually prioritize text input, keyboard shortcuts, and mouse use.
3. Available platforms
Mobile app testers look at many devices and operating systems like Android, iOS etc while testing – but they still exclusively look at how the application functions on mobile devices. Web app testing checks performance on desktop i.e. Windows and mobile systems, making sure that more users can use the application.
4. Internet availability
Browser-based applications often rely on the internet for server/client communication, which means most web apps stop working without internet access. Many mobile apps are able to function without the internet so may not prioritize connectivity tests and other similar checks.
Clearing up the confusion: Web App Testing vs. Desktop Application Testing
Key differences between testing web and desktop applications include:
1. Performance checks
Desktop applications are independent programs that may not rely upon a server for their core functions – they may not even directly connect to one.
In contrast, web applications can have thousands of simultaneous users and require more rigorous performance testing to accommodate this.
2. Cookies and states
Desktop applications use ‘states’ to monitor a user’s history with the program, such as their most recent inputs and other actions.
Web applications instead use ‘cookies’ to maintain sessions because HTML is stateless – this affects the specific checks that the app testers employ.
3. Compatibility
Desktop programs are specifically for computers. They’re usually incompatible with mobile phones and tablets, reducing the number of compatibility checks which testers conduct.
Web apps are far more versatile, requiring additional tests that account for a wider range of devices, including phones.
4. Different versions
Along similar lines, web app testing focuses on making sure the application can run on a wide range of devices with the same code.
Desktop applications for different platforms often require their own executable which fits the operating system – each version needs thorough testing.
Benefits of web application and website testing
The benefits of web app and website user testing include:
1. Faster performance
Comprehensive web app testing can identify areas of a program that would benefit from streamlining, letting website visitors use the app more intuitively. This may also improve the performance of the website at large as poor optimization is a drain on resources. Performance testing shows developers how many users the web app can accommodate.
2. Stronger security
Web application tests inspect the entire program for security errors. For example, a user may exploit a glitch to gain administrative privileges for the website. The app’s connection to internal company servers can also be an issue – this might even allow hackers to steal sensitive business or user data from other parts of the website.
3. Better UI
The user interface and general user experience are both essential for a successful web application. UI Testers may look at these aspects from a subjective point of view and ascertain if there are any changes that could enhance how users engage with it.
For example, built-in text which explains the program’s core features can improve its usability.
4. Consistency across devices
Testers check how well web applications work across various platforms, operating systems, and devices. This is a lengthy process but one that ensures each potential user, or customer, can benefit from the app and its main functions.
For example, if an online shopping cart doesn’t work on mobile devices, the site might lose business.
5. Checks accessibility
Some web visitors might have additional requirements that make it difficult to use the site and its applications, necessitating strong accessibility functionality.
Web app testing could check if the program integrates well with screen readers and other similar tools. It’s paramount that companies make sure their websites are accessible to every potential user.
Challenges of Web App Tests
Web application tests could also come with challenges that the team must account for, such as:
1. Poor communication
It’s vital that testers communicate with one another and other relevant departments, such as the development team. On top of this, the relevant staff must make sure the testers understand the requirements of each check and how the web application itself works. This helps them to formulate effective test cases for every individual function.
2. Inadequate record-keeping
Without extensive documentation which records every test alongside its expected and actual results, there can be confusion between departments. This can result in testers unnecessarily repeating checks or developers not understanding the root cause of a program’s errors. Web application testers must include as much information as possible when compiling their testing reports.
3. Ineffective testing environment
Testing web applications on real devices is often more effective than using emulators – though the latter might be a better fit for the company’s budget. Emulators could have errors that flag up issues with the application even if it would function perfectly well on a physical machine; organizations must try to procure real devices.
4. Time constraints
The testing stage is arguably never complete due to the sheer breadth of potential checks the testing team can run on an application. Testers must negotiate a robust testing schedule that adequately covers every aspect of the program. This includes checking how well the application fares on mobile devices and all major browsers.
5. Balancing manual and automated testing
Like many forms of software testing, it’s possible to automate web application tests and streamline the overall process for every tester. It’s important to balance this with manual tests – especially as many aspects of strong web app design can be subjective. For example, automated tests offer limited help with the user interface.
Who is involved in web app testing?
The following roles are involved in web-based testing:
• Web application testers, who perform the actual checks on every aspect of the program to locate errors that the developers can fix.
These examinations could be exploratory, or senior testers can set out the exact checks that each testing team member conducts according to their unique strengths.
• Web application developers, who create the program and ensure it’s ready for the testing stage.
They’re also responsible for rectifying any issues that the testers spot and streamlining the application wherever possible in the process. Developers work hard to guarantee the program has a successful release.
• UX designers, who are responsible for the overall user experience, possibly including the UI. They may be the staff members who act upon feedback regarding their program’s usability.
Similar to app developers, designers implement any vital or recommended changes to make sure the app is easy to use.
• Project managers, who may also be senior testers themselves and supervise web app testing to make sure all team members follow the right procedures.
Managers are usually responsible for which checks the testers use; their previous experience helps determine the most suitable test methods to use.
What do we test in Web Application Testing?
Web application testing looks at every detail of a program to make sure it’s ready for release. This includes:
1. Functionality
The main priority for many testing teams is making sure their application functions as expected and that every feature works. For example, testers could complete a purchase on a site’s online store to inspect the shopping cart.
If even the key features of an application are unusable, developers must overhaul the program.
2. Usability
The more usable and intuitive a web application is, the better the user’s general experience of the website.
An application must be easy to navigate and should highlight essential information – such as how to proceed with a transaction or change the settings. For these checks, web app testers adopt a user’s perspective.
3. Interface
Web application testing also inspects the connection between the program’s frontend and backend – including how its app server communicates with the web server and vice versa.
Closely checking the application program interface (API) also reveals how the web app retrieves information from its database and displays this for users upon their request.
4. Compatibility
There are many browsers that people use to access the internet; it’s essential that every feature of an app is compatible with at least the most common options.
Testers must also check to see if this program works equally well for Windows, Mac, and Linux systems to avoid alienating potential users.
5. Performance
If the web application slows a user’s device or is otherwise unstable, this could lead to the page – or browser – crashing unexpectedly. Even minor performances like load issues may affect a site visitor’s experience or even prompt them to cancel a transaction. This also shows testers how to scale this application as the company grows.
6. Accessibility
Businesses should work to guarantee their websites and web apps are accessible to all visitors where possible, such as by making sure the program works with screen readers and doesn’t rely entirely on audio.
Accessibility testing demonstrates how well a visually-impaired or deaf person, for example, could operate the web app.
7. Security
A web application’s poor security could easily result in cyber-criminals gaining access to sensitive company files and information. Web app testing identifies common security issues and shows developers how to protect the program from future intrusions.
The business may also hire ethical hackers who use their experience to try to break the application.
Characteristics of web applications and website tests
The main characteristics of effective web application tests include:
1. Well-planned
It’s important that testing teams have a good idea of the individual checks they plan to conduct on the app, as this shows them what to expect.
Strong planning in advance also helps them proactively respond to results and data outside the team’s anticipated parameters.
2. Realistic scenarios
Web app tests should assume a user-conscious perspective – such as by making sure that every input reflects how website visitors would act. Mock data might be helpful for stress-testing the application, but it often doesn’t indicate how the program actually performs.
3. Reproducible
Any useful software check should be easy to reproduce, allowing both developers and testers to get a stronger understanding of the issues they detect. This improves a testing team’s subsequent bug reports and allows the developers to quickly rectify any errors in the web app.
4. Fast
The testing stage is only one portion of the overall development cycle – though testers could conduct tests and offer suggestions for improvement even after the web app goes live.
It’s still essential that testers work quickly to cover every angle – perhaps using robotic process automation.
Web App Testing Life cycle
The usual life cycle of web application testing is as follows:
1. Analyzing test requirements
Understanding the web app’s specific requirements is the first step of any successful testing process, especially as this gives the team a rough idea of which tests they should conduct. This also highlights the skills that would be necessary to complete these checks.
2. Planning the tests
Defining and planning the tests themselves can be quite lengthy but it’s important the team takes its time. This ensures that the team has the resources and knowledge for every individual inspection and can design an effective testing schedule around this.
3. Developing test documents
Good documentation is at the heart of web app testing; this lets everybody involved understand each problem they encounter whilst checking the program. The documents serve as helpful guides across this process – most importantly, they help illustrate issues and their causes to developers.
4. Setting up the environment
The testing environment that a team works within might significantly affect the results they gather. The testers should make sure this includes realistic data sets that replicate average user inputs. This may involve setting up a test server or calibrating test devices.
5. Executing the tests
With preparations complete, the testers execute their checks and examine every facet of the program to make sure it works as intended. These tests specifically look at the application’s functionality, performance, usability, compatibility, APIs, and more to see if any changes will be necessary.
6. Closing the test cycle
After completing the checks to a high standard, the quality assurance team ends the test cycle and compiles an extensive error report.
Some of this information can be automated, depending upon the team’s approach – this offers numerous benefits and streamlines the bug-reporting process.
Types of Web App Testing
The main types of web app testing are:
1. Static Web App Testing
Some web application elements are mainly static; this means the content on display is the same as the content within the server.
Developers can deliver this to a browser without changing the server-side scripts; testers can make sure that this connection is exclusively one-way.
2. Dynamic Web App Testing
In contrast, some web apps are dynamic – meaning they focus more on inter-server communication to provide their features.
These checks mainly aim to validate and optimize the connection between the application’s client-side and server-side scripts, ensuring they can adapt to a user’s input.
3. E-commerce Web App Testing
E-commerce web apps let people buy products through a server-side interface; this is often far more difficult to maintain than other web applications and requires particularly thorough testing.
For example, the testers must ensure a customer’s banking information remains secure during a transaction.
4. Mobile Web App Testing
These tests look at how well the application performs on mobile devices – including if it scales appropriately to match different screen sizes and responds well to touch-based inputs. As many people primarily use phones to access the internet, web apps need to accommodate this.
5. Database Web App Testing
Testing the database ensures that the app can retrieve information from its own server and display it to a user, examining the queries and data integrity specifically. Many apps rely on a database to function, so testers must verify that it functions seamlessly.
6. Regression Web App Testing
If a web application undergoes regular updates, it’s frequently necessary to check that every feature still works; this is known as regression testing. The quality assurance team can simply re-run previous tests and compare these results to past iterations of the program.
Web Application Testing Strategies
There are various strategies that testers can employ during web app testing, such as:
1. Black-box testing
This strategy primarily focuses on the user experience and the program’s frontend – it mainly avoids inspecting a web application’s code or inner workings.
Black-box techniques help testers see the application from a user’s perspective, thus prioritizing the issues that they’re most likely to run into.
2. White-box testing
A white-box approach also examines the application’s internal structure, providing testers with the app’s source code. Even issues that would be invisible to users may have unforeseen consequences, making this an essential strategy for many apps; one that ensures maximum test and code coverage.
3. Exploratory testing
This strategy involves testers learning about the application’s functions as they test it, developing a wide range of checks that encompass every aspect of a web app.
Exploratory testing works through ‘tours’ which prioritize different types of tests depending on the program’s specific requirements.
4. Ad hoc testing
Ad hoc tests are effectively unstructured and might even be deliberate attempts to break the web app, such as through inputs the site cannot accommodate. This works best alongside other forms of testing as it involves no formal documentation but can still uncover serious application problems.
Manual vs. automated Web App Tests
When conducting web app tests, both manual and automated options exist – each with their own benefits and challenges.
Manual testing on web applications
Manual web application checks involve a tester directly examining the program, which may include both black-box and white-box testing.
Team members often approach this from the perspective of a website visitor, using their own opinions as the basis for most of the feedback they provide to developers. This is important because automation cannot easily reflect the general user experience or offer useful criticism about it.
These tests offer the most benefits when checking for bugs that might affect the site visitor or which may influence their experience, even if it isn’t necessarily an error. For example, manual tests could demonstrate how intuitive the web app is and how easily users can figure out its functionality. This may even include testing for quality of life features that visitors would benefit from.
1. Benefits of performing manual testing on web applications
The benefits of manual web app testing include:
Accurate user emulation
A key advantage of manual testing is its ability to emulate how users would practically engage with the app, an important consideration as there are some issues that automated checks can’t observe.
For example, a visual error with the web app’s user interface that software would be unable to notice but could significantly affect a website visitor’s opinion. Manual testing is a more realistic approach to web app testing.
Lower skill ceiling
Virtually any quality assurance staff may conduct general manual checks – every tester has their own strengths, but can still examine the software in a number of ways. Even relatively inexperienced testers can quickly figure out how the web application works, helping them to contribute significantly even without programming skills – which are essential for automation. It’s often easier to find QA staff able to conduct manual web app tests.
Focuses on complex problems
Automated tests cover many possible situations, though not every scenario it tests for is equally likely to occur; manual testing prioritizes logical edge cases, typically testing them in more depth.
Automation software can treat every problem which emerges equally – even when some naturally warrant closer attention. Complicated errors may require a more creative human-oriented approach that displays a broad and practical knowledge of the web app.
Greater flexibility
Manual testers are usually more reactive to issues in comparison to automation software; especially as this approach can mean waiting until the end of testing to repair even critical errors.
If there are major issues with the web application, manual checks help testers address these as and when they emerge. This also allows the team to accommodate less-repetitive tests which don’t involve the same checks with different values.
2. Challenges of manual tests on web devices
The challenges of manual web app testing include:
Requires creativity
Manual web app tests often involve checks that necessitate a more creative approach, the kind that software is unable to accommodate. This means manual testers sometimes devise their own testing methods, especially if they’re conducting exploratory tests.
A company that balances manual and automation testing might reserve the former for tasks that call for human ingenuity and intuition, though this could require specialist problem-solving skills, not every tester has.
Time-consuming
A manual approach usually takes significantly more time than automated tests, with testers potentially spending hours on individual features depending on their complexity.
Manual testers can also only conduct these checks during working hours, unlike automated tests, which programmers can set to run overnight. The longer it takes to finish a manual check, the less time developers have to fix any web app issues that this test may highlight.
Expensive long-term
Hiring costs for adequate manual testing staff (especially if any bespoke tests require advanced skills) might be a significant expense for any business.
This can be less cost-effective than automating more tests – though this depends on the web app’s specific architecture.
Some organizations may choose to rush the testing process, or even limit the depth of their checks to save money, even though this negatively affects overall quality assurance.
Possibility of human error
Even novice testers are knowledgeable enough to understand the importance of checking their work, though it is still possible for mistakes to happen throughout this process. The menial nature of many of these checks and the general time constraints for testing can possibly lead to team members rushing or otherwise not noticing a problem with their approach. This could have a significant impact on the tests’ validity.
Web app test automation
Automated web application tests use scripted frameworks to repeat tests that require little assistance from a quality assurance team member.
A tester may need to program this framework beforehand and conduct a test manually before they can automate the procedure. The test framework could look at potential inputs, function libraries, and more; for even greater efficiency, the team may even decide to implement hyper-automation.
This form of testing excels primarily when the testing schedule contains repetitive checks – many of these tests could simply involve substituting different values. There are a number of third-party applications available that can help facilitate web app test automation, some of which provide premium-level functions for free.
Software such as this can ensure a company’s approach to automation is beneficial, no matter the firm’s exact budget.
1. Benefits of Web Application Test Automation
The benefits of automating web application tests include:
Faster testing cycle
Third-party automation software can complete a wide range of tests much more quickly than a manual tester, significantly optimizing the test cycle. This also lets testing team members prioritize checks that need a human perspective.
As the testing stage only has limited time, it’s essential that the team conducts as many checks as possible. Automation allows testers to perform a greater range of these examinations in less time.
Greater accuracy
Though experienced manual testers rarely make mistakes, these issues still sometimes happen and could even result in the team not noticing significant problems with the web app.
Even a trivial error such as inputting the wrong value may have consequences; automated tests never have to worry about this. They deliver consistent performance with every retest and can easily accommodate different checks and parameters whilst accurately reporting the results of these tests.
More cost-effective
The security of accurate results combined with rapid web app test cycles allows automation to provide a lot of value to companies. Third-party test automation software can also be much cheaper than hiring additional QA staff, especially as many of these applications offer premium-level features for free.
Even if a business chooses to pay for its test automation software, this could still provide a significant return on investment over time.
Highly versatile
The increased focus on test automation in recent years has allowed this practice to match the specific needs of many testing types, including those suitable for web apps. For example, automated tests can easily encompass exploratory, ad hoc, white-box, and other forms of testing; all of which are applicable to web apps.
Third-party test automation software can easily scale to match these checks and any unique requirements they may have.
2. Challenges of Automating Web App Tests
The challenges of automating web application tests include:
Higher skill requirements
Although a key benefit of automated tests is their ability to operate without human intervention, a programmer usually has to conduct a test manually and ‘teach’ it to the software first.
The complexity of this process could depend on the automation software a firm chooses; however, using testing team members that have sufficient automation experience is still helpful for implementation. Manual tests generally require only basic knowledge of the app.
Not user-driven
While manual testing increases the possibility of human error, it also provides a valuable perspective that isn’t present in automated tests. Some checks specifically look at the user experience and how website visitors may respond to an application’s interface, for example.
A subjective point of view, one which can easily account for aesthetics and other unquantifiable factors, is essential for testing – and ensures quality across the entire web app.
Balancing manual tests
Some companies could erroneously decide to automate every check, even those that would benefit most from a manual approach. It’s paramount that the testing team understands how to use automation wisely as part of a larger overall strategy instead of the main driving force of quality assurance.
Implementing hyperautomation might be helpful as this emphasizes the importance of only automating processes or tests which would benefit from it.
Choosing the software
There are many third-party software options that can help firms build an effective test automation strategy – but choosing the right application may be a difficult process.
It’s possible for companies to switch between test automation programs depending on the particulars of their current project. Testing teams must closely inspect the web app’s functionality and determine which test automation software has the necessary features to easily check the program.
The Future of web automation – Computer Vision
Computer vision is a feature of leading test automation programs such as ZAPTEST, allowing a system to gather important information with visuals alone. This uses machine learning and artificial intelligence to enhance both the efficiency and reliability of automated tests.
This reduces the application’s blind spots – allowing it to assist with a greater range of tests. As this innovative feature continues to grow in complexity over time, we may see a complete shift in which checks automated systems are able to execute, which has the potential to streamline web app testing more than ever.
When to implement automated Web App Testing
Automated web app testing is most applicable when running the same test across different machines, or when running multiple variations of the same test (such as with different values).
Automated checks are usually most effective when consistent rote inspections are essential; these are the easiest tests to automate.
Complex web apps with more features typically need a greater number of tests and automation lets the testing team extend automation coverage within organization from DevOps (where they play) to BizOps doing RPA using ZAPTEST
Automation could help virtually any web application testing process by optimizing this stage and ensuring highly accurate results.
Conclusion: Web App Test automation vs. manual Web App Testing
The route that a company chooses always depends on what the project requires – but maintaining a balance of manual and automated testing is important for any web application. This gives the testing team more flexibility in terms of how many checks they can accommodate in the schedule whilst also allowing them to prioritize the tests which warrant a human element.
There is no exact ratio of manual and automated tests that firms should follow. Quality assurance teams must closely examine their own approach and ascertain which web app checks deliver the most benefits when automated.
Automation is a relatively recent testing practice that continues to develop each year, with applications adding more features to accommodate changes in technology and improve accessibility.
This means automation could become even more effective, especially since computer vision allows software to engage with web apps from a semi-human perspective. It’s unclear when or even if this innovation will be able to replace manual testing, but the broadening capacities of automation are worth accounting for.
However, manual checks still give various benefits and offer a more subjective viewpoint of the web apps that they examine.
What you need to start running Web App Testing
Here are some prerequisites for web app testing that teams must account for:
1. Clear testing schedules
To test websites and apps to a high standard, it’s essential that businesses have a well-planned schedule which covers every feature to some degree. This gives the testing team enough time to accommodate all major tests; also providing developers with enough time to fix any problems that become apparent.
Though ad hoc website user testing doesn’t usually follow strict rules, other testing types need a rigorous plan.
2. Prioritized testing
The extent to which the team tests each web app function depends on a number of factors, including time and the importance of that particular feature. Testing teams work to adequately check every aspect of a web app – but some components naturally require deeper examination than others.
For example, a video player can have many features worth testing, though the functionality of the video player itself takes priority.
3. Automation software
To successfully implement web automation testing, the testing team – and perhaps the business itself – should investigate the many third-party options available. These can provide a wide range of features at a competitive price or even for free.
Before beginning any testing procedure, companies should check to see which tests they can automate and the software that would offer the most benefits for that specific web application project.
4. Experienced testing staff
Although any tester can conduct cursory checks of an application, deeper inspections of the functionality require some level of experience and knowledge about web applications and how to test them.
Web-based testing can be much simpler than other software checks, but complex web applications still require in-depth examinations to make sure they’re ready for release. If automating some of these tests, a skilled programmer is often vital.
The Web App Testing process
The usual process for testing web applications is as follows:
1. Clarify test goals
The first step of web app testing is always to make sure the team understands their goals and priorities, both in general and for that specific session.
This helps testers maintain their focus across different checks – while also preventing miscommunication about the upcoming tests, which could otherwise lead to serious mistakes.
2. Compile a report
It’s essential that the testers have a procedure in place to report bugs before testing begins; the company may already have a system for this.
This determines which information a tester records after completing a check. If a value is significantly different, for example, the tester records this for the developers.
3. Create test environment
To begin the checks, a working test environment that connects to the web server and uses realistic data sets is paramount.
This enables the testers to examine web applications in relative isolation, without any unexpected factors. A robust test environment ensures both the validity and overall accuracy of web app tests.
4. Run the tests
The next stage is to execute the manual and automated checks. This can include web application performance testing, web security testing, and more to examine the program’s general functionality and usability.
Software such as ZAPTEST is useful for automating these checks, leading to a more efficient (and more accurate) testing process.
5. Verify different devices
It’s vital that web apps work on different browsers and devices – this means the quality assurance team must load test the website across various settings.
If there are significant problems on one browser, or it includes no mobile-friendly functionality, these could be serious barriers to ensuring a positive user experience.
6. Inform developers
After finishing the tests across a range of devices and completing test reports, the testers inform developers of their findings.
The team must provide comprehensive details of each error – including the likely root causes and suggestions for how to fix them. This makes it easier for the developer to address every fault.
7. Retest as necessary
After the bug-fixing stage, testers often check the application again to make sure the issue is solved and has no negative impact on other functions.
This is also necessary after major (and sometimes even minor) updates, especially if these changes add any new features that could interfere with pre-existing ones.
Best practices for testing web applications
Good practices to follow while testing a web application include:
1. Integrate exploratory testing
Exploratory testing can serve as a strong complement to other web app checks by discovering errors in a semi-structured but unscripted way.
This requires less preparation and allows testers to investigate the application, finding issues that the usual web app checks could easily miss – this makes it a vital addition to any test plan.
2. Prioritize cross-browser compatibility
The browsers that people use to access the internet might look similar and achieve the same results – but their architectures can often be entirely different.
An increasing number of users are also browsing the web through their phones or other mobile devices; testers must prioritize a range of platforms during their web app checks.
3. Decide on appropriate parameters
When quality assurance teams test the web app’s functionality, they should agree on the expected parameters in advance and make sure these are sensible.
This includes accessibility, readability, navigability, and a number of other factors which could impact a user’s experience. These are subjective and require careful consideration before every test to guarantee success.
4. Evaluate different performance conditions
It’s also paramount that testers check the web app’s performance in different scenarios, such as if the browser is experiencing a heavy load.
The testers can conduct website load tests to determine how resource-intensive an app is, potentially showing where developers could optimize the program and help it run much more smoothly for every user.
5. Validate the app’s security
Any vulnerabilities present within the web application can leave the website open to malware and other cyber threats, so testers must implement web application security testing.
They can even hire ethical hackers to help inspect the app from every possible angle – exploiting common security problems that the developers aren’t aware of.
Types of outputs from Web App Tests
The three main outputs that testers can expect from web application checks are:
1. Web app test results
The main output for these checks is the results themselves – as the individual tests depend on the application’s features, they could take many forms.
This information shows testers whether the web app is ready for release or if developers must change it. For example, one test may suggest the app consumes too much page memory.
2. Web app test logs
Every test is internally recorded in the web app’s logs. This may reveal the root cause of serious web app errors, and sometimes even the exact lines of problematic code.
The information this provides can also offer clarity on how the client-side and server-side scripts interact with one another; this data is highly useful for developers.
3. Web app test reports
After testing is complete, the quality assurance team compile reports with comprehensive details on every test for record-keeping and to help developers. If the testers implement web automation testing, the software may automatically generate bug reports.
This is also an opportunity for testers to give their own opinion on why the application failed certain tests.
Examples of Web App Tests
Here are a few diverse examples of web app testing:
1. Streaming service video players
Media streaming websites usually have their own native video player; the success of this service might depend upon the player’s usability. Testers check these web apps to see if they can stream high-definition video across a wide range of platforms.
They may also examine the quality and speed options among other functions which give more control and flexibility to the user, including if the app remembers these settings.
2. Online supermarket shopping carts
Many websites, such as those for supermarkets, let users purchase goods and arrange delivery within the site’s own app.
Testers may add items to their basket and see if the cart retains them for separate sessions; they can similarly examine how an app responds if goods are out of stock. Further testing can reveal if the web app fully supports common payment options and even gift cards.
3. Social media chat functions
Social media websites of all kinds allow one party to send messages to another; this simple feature requires an impressive amount of testing. For example, quality assurance team members might examine the spam filter to see if it functions correctly and notices suspicious links.
They can also inspect the TLS (Transport Layer Security) protocols; this guarantees that messages remain secure and others cannot access the user’s chat history.
4. Online photo editors
Some websites offer users a space to upload and edit their own images or potentially create their own graphic designs. When checking these services, web app testers could look at the navigability and how easily users are able to find key features. Web UI testing shows how well the program signposts its own features and what the developers can change to ensure site visitors get a complete experience.
Types of errors and bugs detected through Testing Web Apps
There are a number of issues that web application testing can reveal across every category, including:
1. Malfunctioning app features
Even major errors such as core features not working may not be apparent until the testing stage. This could be a serious development roadblock; web designers and developers cannot upload a web app which doesn’t fulfil its expected purpose. Depending on the importance of affected features, this could lead to delays.
2. Unintuitive design
If there are basic design errors with the web application, users may find it difficult to use – they might even be unable to find the features or products they need.
This is a problem because it impacts the visitor’s experience with the website, limiting their ability to engage with the app.
3. Database deadlocks
An unoptimized client-server interface could cause the web app to crash. If two execution threads both try and retrieve locked information at the same time, for example, the database can freeze.
This causes more requests to quickly pile up, resulting in further difficulties when it reboots and clears every active thread.
4. Poor mobile optimization
Without sufficient attention to the web app’s suitability for phones and similar devices, mobile users are likely to struggle with its functions.
For example, the interface might not scale to different screen sizes or could take too much time to load; both issues can prevent people from using the app.
5. Memory leak
An unoptimized or inefficient web app may use up more of a device’s memory or CPU than necessary, slowing down both the program and device.
This problem may also only impact specific devices or browsers and could be due to their unique architecture, emphasizing the importance of thorough web app testing.
6. Unreadable fonts
Site users with impaired vision could rely upon screen readers to access web apps. If the program makes use of a special font for aesthetic reasons, some screen readers can struggle to interpret these characters.
A plaintext version of the web app (if possible) might be the only way to reliably address this issue.
7. Security vulnerabilities
The tests might reveal security issues, such as an administrator backdoor into the website’s system. This might lead to cyber-criminals stealing sensitive company data without rapid intervention. Cryptographic failures, SQL injection, and broken access control are among the most common security issues that web apps may face with no protection.
Common metrics in Web App Testing
Web app tests involve many metrics as part of their checks, including:
1. Number of passed test cases
Counting the successful test cases helps QA staff get an idea of the web app’s health whilst also identifying the components that require further testing or streamlining. This combines with the number of failed test cases to demonstrate the program’s current issues.
2. System Usability Scale score
It can often be difficult to quantify an application’s usability or design – one possible route is to use the System Usability Scale.
This rates the program on its complexity, feature integration, ease of use, and more to see how users would likely respond.
3. Average response time
This metric looks at how long it takes for the database to complete a request; a tester might repeat this across a range of scenarios for load testing purposes. If the web app takes longer than expected in any circumstances, it could require streamlining.
4. Requirements coverage
Quality assurance teams must make sure their web app checks adequately cover every significant function and are able to satisfy any upcoming deadline.
Requirements coverage metrics show testers their current progress, illustrating how many more tests they need to complete.
5. Defects per build
This metric helps testers see measurable progress across different iterations of the same software; this may be especially helpful when checking a new build.
For regression testing, tracking defects per build allows the team to identify issues that might be due to new features.
6. Number of vulnerabilities
Web app and website security testing reveal how many security exploits are present in the application across several categories.
This metric shows how developers can tighten their security – for example, they could stop future SQL injection attacks by implementing robust input validation.
Web app test cases
1. What are test cases in Web Application Testing?
Test cases are individual test plans, setting out the exact inputs which the tester will use alongside information on the execution conditions. This also includes the expected results, which the team could compare against the actual metrics and outputs that they receive.
Each test case checks a specific functionality or feature, acting as the instructions that testers follow to validate their own work.
This is true for any type of check, including web applications which split the tests across various categories. These include functionality, usability, compatibility, interfacing, performance, and security; accessibility can be another parameter worth checking.
The way that a company or team approaches test cases is essential because this ensures that everyone follows the correct procedures – improving the overall reliability of these checks.
Test cases act as vital documents and set a clear structure that manual testers can refer to while examining every function. The plans are also entirely reusable for future web applications with similar functionality, typically requiring only minor changes – this is especially useful when retesting the same app after an update.
Overall, these documents help to ensure that each test the team conducts is reliable.
2. How to write web app test cases
There are no exact specifications for how to write test cases for any type of application – though consistency is key for maintaining standards. Some testers approach this as a questionnaire whilst others regard test cases as a set of instructions to follow. Either format works well for web app testing; the one that the team chooses can be due to personal preferences or their general testing philosophy.
Testers must make sure there are sufficient checks across each category. Defining the test cases can be a time-consuming process but it helps to guarantee broad test coverage.
Every case should account for the end user, specifically how they would use the web app and how these issues might affect them. The usual fields include basic information about the check, assumptions, test data, steps for executing the test, the expected and actual results, a pass/fail verdict, and any further comments.
A tester may alter the case to reflect the realities of the test, accommodating any changes or their growing understanding of the program. The cases should be comprehensive yet comprehensible; this helps avoid miscommunication and ensures every tester is on the same page.
3. Examples of web app test cases
Here are examples of specific web application test cases, with the scenarios spread across various categories:
• Make sure that integrated tutorials and pop-up tips appear at the right times to help new users who seem to struggle with the application. Check for a setting that lets users turn off these tutorials (Usability).
• Test that the web app informs users if they input an invalid value or exceed certain parameters, such as if the textfield exceeds its limits. Ensure that this stops users from overtaxing the program (Functionality).
• Examine how the application responds to different browsers – including if every element displays well. Check this on mobile devices alongside how the web app’s resolution scales to the screen (Compatibility).
• Verify that the information within the database is accurate and up-to-date. Investigate the columns, defaults, tables, and other values while updating the application’s data as and when necessary (Interfacing).
• Ensure that applications which require sensitive information such as passwords have full encryption and only run on HTTPS web pages. Test the security question and password recovery systems (Security).
• Inspect how the program responds to machines already consuming a significant amount of memory. Examine the application and ensure that it conserves memory and CPU use where possible (Performance).
• Check the application’s legibility for screen readers and listen to how these devices perceive the fonts on this page. Make sure that the web app’s plaintext version works and is easy to switch to (Accessibility).
• Test every button and potential input throughout a program to see if they all work and can adequately direct users to the right paths. See if the clickable area matches the graphic of each button (Functionality).
• Ensure the program’s error messages have accurate spelling and clearly explain the nature of each error. The user must know exactly how they should proceed if their actions trigger an error message (Usability).
Best Web App Test tools
There are a number of free and paid third-party applications available which would help testers automate their web app checks. It’s paramount that any testing team carefully considers these options and chooses a program that suits their specific feature requirements – this ensures the overall success of their automation.
5 best free Web App Testing tools
The five best web application testing tools that teams can employ entirely for free are:
1. ZAPTEST FREE Edition
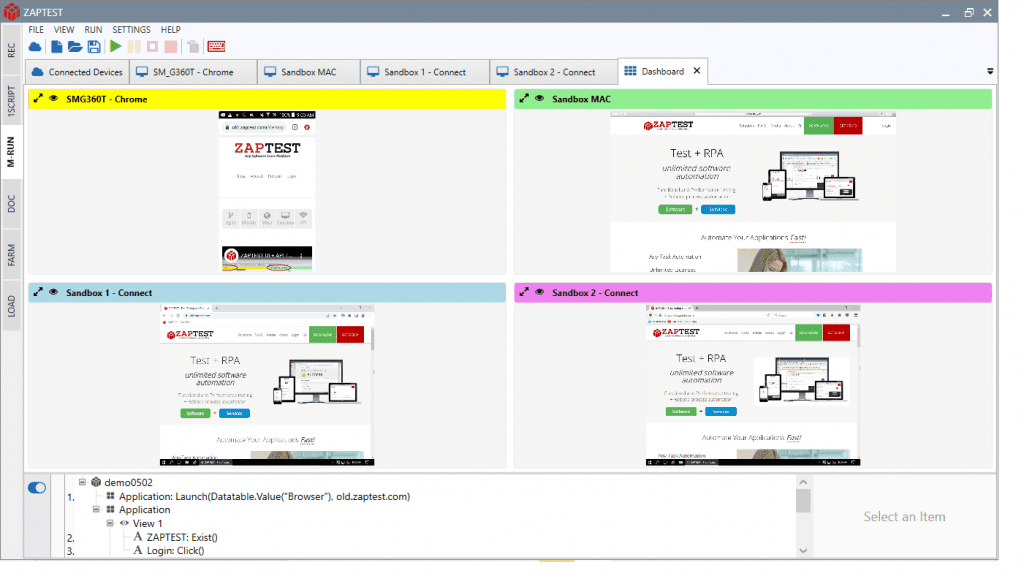
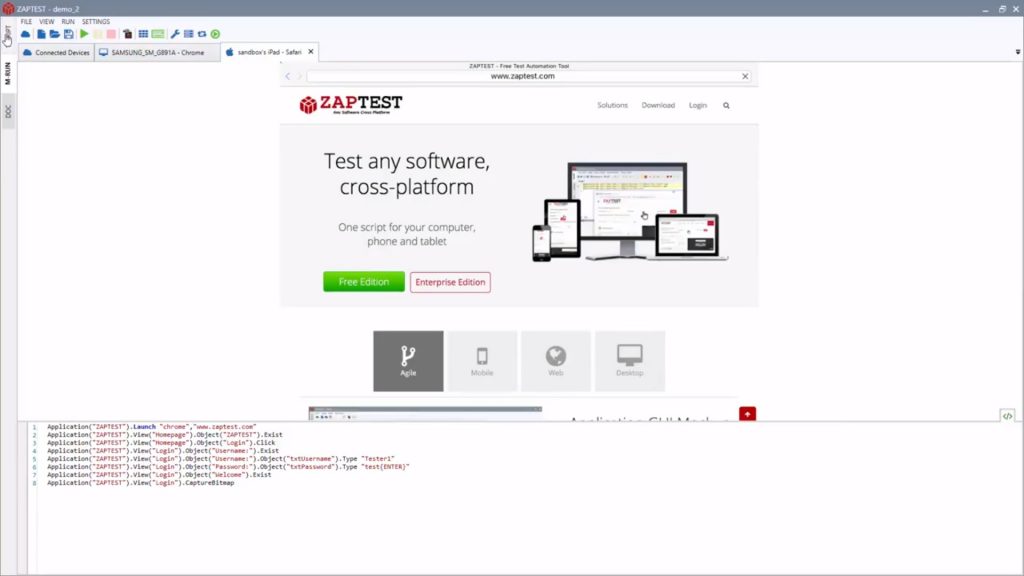
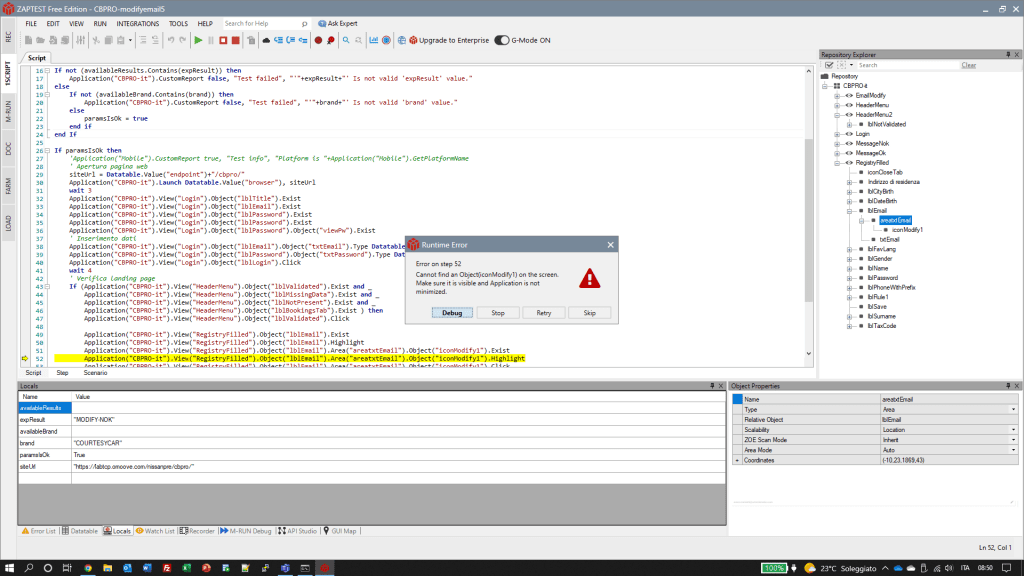
ZAPTEST’s test automation software offers premium-level functionality at absolutely no cost, making it a great option for automation testing websites and their associated apps. This incorporates computer vision alongside 1SCRIPT, allowing for a wider range of tests across many platforms. Parallel execution also allows the software to run several tests simultaneously for even greater efficiency.
2. TestLink
TestLink supports Agile, exploratory, black-box and other testing types while allowing users to centralize cases; as an open-source tool, it’s also free for everyone. Testers can integrate this with defect management software for added reliability.
However, this application’s ability to test programs on mobile is limited, which can make it a poor choice for testing compatibility.
3. Selenium WebDriver
This is a common web app automation tool due to its emphasis on realistic browser interactions, giving its test cases more applicability. Selenium WebDriver also supports a wide range of platforms and browsers.
However, it can be quite complex to install and often requires pre-existing programming knowledge; this software option also doesn’t generate detailed test reports.
4. LambdaTest
LambaTest boasts compatibility with thousands of browsers and a range of possible frameworks to enact while checking web apps. Testers may also use this alongside continuous integration tools such as Jenkins and GitLab CI.
The free version of this application offers unlimited LambdaTest browser access but only 10 screenshots and responsive tests each month.
5. BugBug
BugBug lets testers design (and record) an unlimited number of end-to-end tests with smart waiting conditions, as well as unlimited users. The API allows for easy integration – BugBug also offers online training videos to aid testers.
However, this application is only available as a cloud service instead of a separate program and cannot conduct mobile tests.
5 best enterprise Web Application Test automation tools
Here are five of the best premium options available when automated testing web applications:
1. ZAPTEST ENTERPRISE Edition
While ZAPTEST FREE offers a service comparable to premium applications, its Enterprise counterpart provides an even greater variety of features, including unlimited licences, full-time ZAP Expert working alongside the client as part of their team. The new functions effectively pay for themselves, delivering up to 10x return on investment by streamlining the overall process even further.
2. LoadNinja
LoadNinja offers between 100 and 200,000 users depending on a company’s needs, with an adjustable amount of load hours and test durations. This service offers flexible prices that firms can negotiate to ensure they have the right features.
However, there can be glitches when working in cloud environments and it could be difficult to compare test runs.
3. Zephyr
This application boasts 1-click integration with Bamboo, JIRA, Jenkins, and other software. It also has advanced analytics which pairs well with DevOps dashboards, improving visibility and overall test record-keeping.
Testers might find this difficult to use at first because of inadequate tutorials – and can only get the most from it whilst using other software such as JIRA.
4. BrowserStack
BrowserStack offers comprehensive web app test coverage and deployment across various devices – including desktops and mobile devices. This software also automatically generates reports of every check to ensure high record-keeping standards, though the documentation itself may sometimes be insufficient for integrated tools and frameworks.
The program also struggles to test web applications on iOS devices without lagging.
5. PractiTest
PractiTest is a highly customizable service that prioritizes integration with other testing tools; it cannot provide automation without this, however. The GUI is user-friendly, allowing testers to easily work this program across a wide range of complex QA situations.
PractiTest is software-as-a-service only, meaning it exclusively works as a cloud solution, even on the highest payment plan.
When should you use enterprise vs. free Web App Test tools?
The exact software that suits your company’s needs might depend upon the exact web application project; the necessary testing features usually fluctuate from one application to the next. Testing teams should be a part of this conversation and often have the final say on which software to choose.
Premium tools usually include a free trial which testers can examine to see which meets their requirements – but a free tool could still deliver every feature they need. Enterprise tools are typically a significant expense; this is generally worthwhile but should still be a key consideration.
Small web design and software development businesses could especially benefit from free software; they may not have the capital for premium options, for example. Free or freemium third-party applications also typically limit the number of users – making them better for smaller testing teams.
A paid option rarely offers a lifetime licence and typically renews every month or year; organizations should consider if this is a worthwhile expense before renewal each time.
Ultimately, the choice of application that a company makes depends upon a number of considerations; including if free options offer the same functionality.
Web App Testing checklist, tips, and tricks
There are many additional tips worth following when conducting web app tests, such as:
1. Categorize the tests appropriately
Web apps can cover dozens if not hundreds of individual checks, making it important that the testing team can divide them into various categories. This also helps senior testers assign tasks to team members on the basis of their unique strengths and weaknesses.
2. Prioritize problematic components
Some aspects of this web app might be more complicated than others – they may interact with other functions and affect their performance in the process. If initial tests reveal any problematic areas which need more focus than others, the team must adapt to this.
3. Use automation wisely
Some quality assurance teams overestimate the capabilities of automation, prompting them to implement this for checks which can benefit from a human point of view. The team must take stock of the application’s testing needs and only hyperautomate in ways that help the app.
4. Design consistent test cases
Consistency gives a clear structure to the overall testing process, preventing staff members from misreading or otherwise misinterpreting what the specific checks ahead of them require.
By maintaining high documentation standards, testers can communicate better with one another, improving the reliability of their tests.
5. Focus on the end user
The testing team’s priority is to make sure site visitors have a great experience, meaning that user-testing sites and apps is important. Testers can conduct web app exploratory tests to discover the program’s functions (and flaws) in the same way users would.
6. Check the code’s quality
Many issues with an application can be due to minor coding errors or inefficient scripting; the latter might lead to dead code that slows it down significantly. The testing team may benefit from looking at an app’s code prior to (or during) other tests.
7. Hire external security testers
Companies that worry about their web app’s security functionality may decide to hire third-party hackers who know the common vulnerabilities. This gives applications an additional layer of protection whilst giving testers and developers peace of mind about their program’s ability to resist intrusions.
8. Test the maximum values
Across various categories, it’s useful to check the maximum values and inputs which the web app can handle – such as the number of characters in a text field. Load testing in particular may benefit from simulating extreme situations and how the site responds.
7 mistakes and pitfalls to avoid in
implementing testing of web applications
Improper web app testing can lead to a number of mistakes, including:
1. Unclear testing scope
Web app testing relies on communication and clarity at each stage. If the testing team is unsure which parts of the program need more attention, they might not be able to adequately check the main components.
Defining the scope ensures that every tester knows the goals for that particular session.
2. Non-reviewed test plan
Stakeholders and senior leaders often sign off on test plans and offer their own perspectives – this can highlight issues with the process that testers are unaware of.
Test plan approval also ensures that every level of the firm is aware of the upcoming tests and any associated risk management procedures.
3. Improperly automating UI-based issues
UI automation testing can be difficult because of how subjective this often is; many testing tools simply cannot determine if a web app’s UI is both well-designed and streamlined.
If the testing team aims to automate this, a tool with computer vision can identify issues from a human perspective.
4. No regression testing
It’s essential that testers have a clear idea of the web app’s progress across different iterations – including how the program’s new features may be interfering with pre-existing ones.
Companies that avoid regression testing to save time might struggle to address issues only present in the app’s latest build.
5. Misreading test results
Even for checks where testers are certain their application will pass, they should still double-check this to make sure it matches the plan’s expected values.
Testing teams must treat every result with equal consideration and care, making sure they correctly read each result and that this is within normal parameters.
6. Using inaccurate mock data samples
Companies often use mock data to populate their interface and application but this has limited effectiveness in comparison to more realistic information sets.
Mock data might not reflect how users will engage with the app and this could even lead to the test results being less accurate.
7. General time constraints
The testing stage can only last so long due to company-wide deadlines, meaning it’s vital that testers prioritize and structure their checks in a way that fits the web app timetable.
Without strong management and planning, testing teams could fail to accomplish every major application test in time.
Conclusion
Thorough web application testing could mean the difference between a successful web app launch that visitors have no issues with and an incompatible program that many devices struggle to access.
Web app testing may be a lengthy process, with potentially hundreds of unique checks with their own expected results – and it might not be practical to conduct every test before the deadline.
Even relatively basic web apps need comprehensive testing across compatibility, usability, functionality, and more. Automating some of these examinations may be very useful if the testers conduct this correctly, ensuring greater test coverage.
The specific testing approach may depend upon the testing team’s personal preferences and the project’s own requirements. It might even be most effective to mix several techniques together, such as by using exploratory testing for checks relating to the user experience.
If your company needs third-party software to help with web application tests, ZAPTEST can automate these checks to deliver a significant return on investment. Our tools operate at the cutting edge of software testing, leveraging computer vision technology to help with a broader variety of examinations.
Our Enterprise platform offer strong functionality beyond many premium market solutions.
FAQs and Resources
1. Best courses on Web App Testing
There are many courses available online that certify prospective testers in checking web apps, including:
• PluralSight’s ‘Web Application Performance and Scalability Testing’ shows how to check a web application’s performance and load capacity.
• Coursera’s ‘Web Application Security Testing with OWASP ZAP’ teaches how Zed Attack Proxy identifies web app security issues.
• Udemy’s ‘Effective Test Case Writing & Formatting’ is instrumental for helping testers understand how they should compile their test cases.
• ProjectingIT’s ‘Web Application Testing Training Course’ is a two-day workshop illustrating the fundamentals of web app testing.
• Verhoef Training’s ‘Web Application Testing for Mobile Devices’ teaches how to devise app checks that cover mobile devices.
2. What are the top 5 interview questions on Web Application Testing?
Here are five interview questions hiring managers can use to ask candidates about web application tests:
• Do you have previous experience with test automation software? Which ones have you used in the past?
• What are the most important checks to run when conducting tests on a streaming service’s video player?
• Give three examples of accessibility issues that might emerge during testing and how you would fix them.
• How is testing a dynamic web application different from how you would inspect a static web application?
• What are the metrics that you would look for when testing the performance and load of a web program?
3. Best YouTube tutorials on Web App Testing
There are many channels that offer free tutorials on YouTube – these can help testers understand the basics of web app checks. Examples of these channels include:
• G C Reddy Software Testing’s ‘Web Application Testing Checklist’, which shows how to apply software testing principles to web apps.
• freeCodeCamp.org’s ‘Ethical Hacking 101: Web App Penetration Testing’, which offers detailed information on about how to test apps with penetration testing.
• Edureka’s ‘How To Write A Test Case?’, educates viewers on the fundamental design elements of good software test cases.
• The Cyber Mentor’s ‘Web App Testing’ series, which provides an in-depth look at various aspects of web app testing, including viewer questions.
• The Testing Academy’s ‘Cross Browser Testing – Ultimate Guide’, which shows the benefits of cross-browser testing and how to implement it.
4. How to maintain Web App Tests?
Regression testing is the main way that companies ensure the long-term effectiveness of their web application checks. This lets the testing team inspect the differences between versions to identify where issues develop in the program’s latest iteration.
Web applications generally require retesting after each significant update – this is because new features might cause issues with functions that already underwent thorough testing.
The team can reuse prior test cases and compare new results to previous ones; this ensures a strong level of consistency at every stage.
Strong planning from both the developers and testing team can make subsequent checks much simpler, allowing for effective web app test maintenance.
5. How do you manually test web apps?
Manual testing any type of application involves designing test plans and adhering to these alongside other test guidelines. These plans usually take the form of test cases that senior QA staff and even stakeholders should examine and approve.
The key component of a successful manual check is diligence, which includes inspecting how the results compare to test cases. Manual web app tests can also involve subjective opinions – such as an attempt to quantify the user interface and its ease of use.
It’s paramount that manual testers examine the app from a user’s perspective to show how visitors unaware of the development cycle would use it.
6. Best books on Web App Testing
Useful books about web application tests include:
• ‘Testing Applications on the Web’ by Hung Nguyen, Bob Johnson, and Michael Hackett is a complete guide to multi-platform programs.
• ‘Hacking APIs’ by Corey J. Ball closely examines web API security testing, showing testers how to protect their web applications.
• ‘Testing and Securing Web Applications’ by Ravi Das and Greg Johnson mainly examines the tests which help secure these apps.
• ‘A Frontend Web Developer’s Guide to Testing’ by Eran Kinsbruner investigates cross-browser frameworks as well as developing solid test strategies.
• ‘Testing Web APIs’ by Mark Winteringham looks at how to automate web app tests whilst also incorporating exploratory checks.
7. What is the difference between Web App Testing and Web Testing?
Though many people use these two terms interchangeably, they actually refer to two different processes. Web testing examines the site itself and how all the pages function, including those without web apps.
A web app is an individual site element with its own unique features which go beyond usual HTML functionality. Websites and web apps follow a similar testing process that focuses on usability, security, and general compatibility, but it’s easier to standardize this for websites.
Although the architecture of most websites is generally very similar, web apps often have more diverse features – all of which require their own tests.
8. What is Web Cookie Testing?
Web cookies are browser files with information on the user’s previous or current sessions on a website. These may dictate the application or website’s presentation – one cookie could determine whether the user watches videos with subtitles, for example.
Checking these cookies can illustrate how they react to different situations, such as if a visitor clears cookies. They also ensure that these files are encrypted and test how they respond to corruption.
Without rigorous cookie tests, web visitors may find that the website or web app cannot save their user details. The entire website can also be vulnerable to security breaches if its cookies are without adequate protection.