Test af webapplikationer er processen med at teste et browserbaseret program for fejl og problemer, som applikationens udviklere derefter kan løse. Det forbedrer programmets overordnede kvalitet og kan give en række andre fordele.
Et kvalitetssikringsteams strategi for test af webapplikationer kan være en væsentlig faktor for programmets anvendelighed og offentlige modtagelse, hvilket gør det vigtigt, at virksomhederne sikrer sig, at de har en stærk tilgang til disse kontroller.
De specifikke undersøgelser eller tests, som teamet anvender, afhænger bl.a. af webapplikationens funktioner og generelle funktionalitet.
Uden grundig test af webapplikationer kan programmet have alvorlige fejl, som hindrer dets evne til at hjælpe brugerne på den måde, som udviklerne har tænkt sig. Hvis du forstår årsagerne til webapp-testning sammen med fordelene – og endda udfordringerne – kan det hjælpe din virksomhed med at implementere nyttige og omfattende kontroller.
Der findes en række gratis applikationer online, som testteams kan bruge til at udføre disse kontroller og eventuelt automatisere dem for at gøre dem mere bekvemme.
I denne vejledning ser vi på test af webapplikationer, og hvordan det kan hjælpe et kvalitetssikringsteam, sammen med de vigtige overvejelser, som webapp-testere bør tage hensyn til.
Hvad er test af webapplikationer?

Webapplikationer er programmer, der er afhængige af servere og browserbaserede grænseflader for at fungere – mange moderne websteder bruger disse applikationer til at levere specifikke tjenester og funktioner.
De bruger en kombination af scripts på serversiden (f.eks. Active Server Pages) og scripts på klientsiden (herunder HTML) til at vise oplysninger til webstedets brugere, f.eks. i form af en online indkøbsvogn.
Disse applikationer kræver typisk applikations- og webservere for at fungere, og nogle har også brug for en database til at gemme vigtige oplysninger. Da webprogrammer ofte er komplekse kreationer, er der mange muligheder for at der opstår fejl, fejl og andre forskellige fejl.
Test af webapplikationer giver både kvalitetssikringsteams og udviklere mulighed for at få en dybere forståelse af et program, og hvordan det fungerer, herunder potentielle ændringer, der kan forbedre dets funktionalitet.
Disse tests ser på programmets ydeevne, sikkerhed, brugervenlighed, kompatibilitet og meget mere for at finde ud af, hvor godt det fungerer, og de enkelte kontroller omfatter programmets backend og frontend.
Dette er med til at sikre, at applikationen er stabil og klar til at blive frigivet, når den frigives. Automatisering kan være særlig nyttig og er nogle gange endda nødvendig for at gennemføre nogle af disse kontroller effektivt og garantere grundig testning.
Hvilke typer webapplikationer kan du teste?
Stort set alle webapplikationer kan drage fordel af test, herunder:
1. Online-formularer
Mange websteder indeholder mulighed for at udfylde kundeservice- eller kontaktformularer. Test af webapplikationer sikrer, at de oplysninger, som en bruger indtaster, enten går direkte til webadministratoren eller andre relevante kontakter.
2. Indkøbsvogne
Online indkøbsvogne giver brugeren mulighed for at vælge varer og i sidste ende købe dem. Testerne kan inspicere disse for at sikre, at det er muligt at købe varer, og at webstedet tager højde for varer, der ikke er på lager i øjeblikket.
3. Filkonvertere
Nogle websteder lader brugerne uploade en fil og konvertere den til et andet format uden nogen form for korruption eller tab af data. Testerne kan eksperimentere med forskellige filtyper for at sikre, at konverteringen fungerer på tværs af mange formater.
4. Videoafspillere
Mange websteder indeholder videoafspillere eller linker til en allerede eksisterende videoafspiller, f.eks. YouTube. Webapplikationstestere kan kontrollere, om webstedet integrerer dette korrekt, og om videoen giver brugerne mulighed for at ændre kvalitet, hastighed og meget mere.
5. Online chats
Online chats kan forbinde brugere med venner eller kundeservicemedarbejdere for at lette samtaler. Testerne kan undersøge, om beskederne leveres korrekt, og om eventuelle tilføjede funktioner (f.eks. emojis) fungerer som forventet.
Hvornår og hvorfor tester vi webapplikationers ydeevne?
Virksomheder udfører test af webapplikationer af mange årsager, bl.a.:
1. For at sikre funktionalitet
Den overordnede funktionalitet af en webapplikation kan være afgørende for, om brugerne har en god oplevelse på webstedet. Hvis en webapp mangler centrale funktioner eller simpelthen ikke fungerer, kan virksomheden miste forretning.
2. For at sikre kompatibilitet
Webapplikationer skal passe perfekt sammen med resten af webstedet. En dårlig implementering kan endda føre til, at andre funktioner på webstedet ikke fungerer – kompatibilitet sikrer, at alle funktioner passer perfekt sammen.
3. For at opretholde stabiliteten
Test af webapplikationer er ikke udelukkende før frigivelse, især da selv mindre ændringer på webstedet kan påvirke programmerne. Disse tests kan udføres løbende på ethvert livewebsted, der indeholder webapps.
4. For at forbedre sikkerheden
En webapplikation opretter forbindelse til webstedets egen server – hvilket betyder, at en sikkerhedsfejl kan resultere i et betydeligt databrud. Ved at teste sikkerheden for hver enkelt app kan du hjælpe organisationen med at beskytte sig mod hackere.
5. For at øge brugervenligheden
Webapp-testere ser også på, hvordan de kan forbedre et programs ydeevne og brugervenlighed. Det gør den langt mere lydhør og bidrager til at forbedre den generelle brugeroplevelse yderligere.
Hvad er forskellene mellem test af webapplikationer og mobiltest?
De vigtigste forskelle mellem test af web- og mobilapplikationer omfatter:
1. Kompatibilitet
Da mobilapps ofte opdateres med nye funktioner, bliver disse programmer meget hurtigere inkompatible med ældre enheder.
Webapplikationer kan derimod typisk fungere på ældre enheder og operativsystemer, hvilket betyder, at de kræver mindre strenge kompatibilitetstests.
2. Testtyper
Mens touchscreen-enheder som tablets og mobiltelefoner kan betjene webapps, er der i mobilapplikationer større vægt på brugerens bevægelser under testningen.
Dette omfatter trykning, swiping, stemmestyring og flere funktioner – webapps prioriterer normalt tekstinput, tastaturgenveje og brug af mus.
3. Tilgængelige platforme
Testere af mobilapps ser på mange enheder og styresystemer som Android, iOS osv. under testning – men de ser stadig udelukkende på, hvordan applikationen fungerer på mobile enheder. Test af webapps kontrollerer ydeevnen på skrivebordet, dvs. Windows- og mobilsystemer, hvilket sikrer, at flere brugere kan bruge programmet.
4. Tilgængelighed af internettet
Browserbaserede applikationer er ofte afhængige af internettet til kommunikation mellem server og klient, hvilket betyder, at de fleste webapplikationer ikke længere fungerer uden internetadgang. Mange mobilapps kan fungere uden internet og prioriterer derfor måske ikke forbindelsestests og andre lignende kontroller.
Opklaring af forvirringen: Test af webapplikationer vs. test af desktopapplikationer
De vigtigste forskelle mellem test af web- og desktopapplikationer er bl.a:
1. Kontrol af ydeevne
Skrivebordsprogrammer er uafhængige programmer, som ikke nødvendigvis er afhængige af en server til deres kernefunktioner – de har måske ikke engang direkte forbindelse til en server.
Webapplikationer kan derimod have tusindvis af samtidige brugere og kræver en mere streng test af ydeevnen for at imødekomme dette.
2. Cookies og stater
Skrivebordsprogrammer bruger “tilstande” til at overvåge en brugers historik med programmet, f.eks. brugerens seneste indtastninger og andre handlinger.
Webapplikationer bruger i stedet “cookies” til at opretholde sessioner, fordi HTML er stateless – dette påvirker de specifikke kontroller, som app-testerne anvender.
3. Kompatibilitet
Skrivebordsprogrammer er specielt beregnet til computere. De er normalt ikke kompatible med mobiltelefoner og tablets, hvilket reducerer antallet af kompatibilitetskontroller, som testerne udfører.
Webapps er langt mere alsidige og kræver yderligere tests, der tager højde for et bredere udvalg af enheder, herunder telefoner.
4. Forskellige versioner
På samme måde fokuserer test af webapps på at sikre, at applikationen kan køre på en lang række enheder med den samme kode.
Skrivebordsprogrammer til forskellige platforme kræver ofte deres egen eksekverbare fil, der passer til operativsystemet – hver version skal testes grundigt.
Fordele ved test af webapplikationer og websteder
Fordelene ved brugertest af webapps og websites omfatter:
1. Hurtigere ydeevne
Omfattende test af webapps kan identificere områder af et program, der kan effektiviseres med fordel, så besøgende på webstedet kan bruge appen mere intuitivt. Dette kan også forbedre ydeevnen på webstedet som helhed, da dårlig optimering er ressourcekrævende. Test af ydeevne viser udviklerne, hvor mange brugere webappen kan rumme.
2. Stærkere sikkerhed
Test af webapplikationer undersøger hele programmet for sikkerhedsfejl. En bruger kan f.eks. udnytte en fejl til at få administrative rettigheder til webstedet. Appens forbindelse til virksomhedens interne servere kan også være et problem – det kan endda give hackere mulighed for at stjæle følsomme forretnings- eller brugerdata fra andre dele af webstedet.
3. Bedre brugergrænseflade
Både brugergrænsefladen og den generelle brugeroplevelse er afgørende for en vellykket webapplikation. UI-testere kan se på disse aspekter ud fra et subjektivt synspunkt og fastslå, om der er ændringer, der kan forbedre brugernes engagement med applikationen.
F.eks. kan indbygget tekst, der forklarer programmets vigtigste funktioner, forbedre brugervenligheden.
4. Konsistens på tværs af enheder
Testere kontrollerer, hvor godt webapplikationer fungerer på tværs af forskellige platforme, operativsystemer og enheder. Det er en langvarig proces, men en proces, der sikrer, at alle potentielle brugere eller kunder kan få gavn af appen og dens vigtigste funktioner.
Hvis f.eks. en online indkøbsvogn ikke fungerer på mobile enheder, kan webstedet miste omsætning.
5. Kontrollerer tilgængelighed
Nogle webbesøgende kan have yderligere krav, der gør det vanskeligt at bruge webstedet og dets applikationer, hvilket kræver en stærk tilgængelighedsfunktionalitet.
Ved test af webapps kan det kontrolleres, om programmet integreres godt med skærmlæsere og andre lignende værktøjer. Det er afgørende, at virksomhederne sørger for, at deres websteder er tilgængelige for alle potentielle brugere.
Udfordringer ved test af webapplikationer
Test af webapplikationer kan også være forbundet med udfordringer, som teamet skal tage højde for, f.eks:
1. Dårlig kommunikation
Det er vigtigt, at testerne kommunikerer med hinanden og andre relevante afdelinger, f.eks. udviklingsteamet. Derudover skal det relevante personale sikre sig, at testerne forstår kravene til hver enkelt kontrol, og hvordan selve webapplikationen fungerer. Det hjælper dem med at formulere effektive testcases for hver enkelt funktion.
2. Utilstrækkelig bogføring
Uden omfattende dokumentation, der registrerer hver enkelt test sammen med de forventede og faktiske resultater, kan der opstå forvirring mellem afdelingerne. Dette kan resultere i, at testere unødigt gentager kontroller, eller at udviklere ikke forstår den grundlæggende årsag til fejl i et program. Webapplikationstestere skal medtage så mange oplysninger som muligt, når de udarbejder deres testrapporter.
3. Ineffektivt testmiljø
Det er ofte mere effektivt at teste webapplikationer på rigtige enheder end at bruge emulatorer – selv om sidstnævnte måske passer bedre til virksomhedens budget. Emulatorer kan have fejl, som kan give problemer med programmet, selv om det ville fungere perfekt på en fysisk maskine; organisationer skal forsøge at anskaffe rigtige enheder.
4. Tidsbegrænsninger
Testfasen er vel aldrig afsluttet på grund af den enorme mængde af potentielle kontroller, som testteamet kan udføre på en applikation. Testerne skal forhandle en solid testplan, der dækker alle aspekter af programmet. Dette omfatter kontrol af, hvor godt programmet fungerer på mobile enheder og alle større browsere.
5. Afbalancering af manuel og automatiseret testning
Ligesom mange andre former for softwaretestning er det muligt at automatisere test af webapplikationer og strømline den samlede proces for alle testere. Det er vigtigt at afbalancere dette med manuelle tests – især fordi mange aspekter af et stærkt webappdesign kan være subjektive. Automatiserede tests giver f.eks. kun begrænset hjælp med brugergrænsefladen.
Hvem er involveret i test af webapps?
Følgende roller er involveret i webbaseret testning:
– Webapplikationstestere, som udfører den egentlige kontrol af alle aspekter af programmet for at finde fejl, som udviklerne kan rette.
Disse undersøgelser kan være udforskende, eller senior testere kan fastsætte de nøjagtige kontroller, som hvert testteammedlem udfører i overensstemmelse med deres unikke styrker.
– Webapplikationsudviklere, som skaber programmet og sørger for, at det er klar til testfasen.
De er også ansvarlige for at rette op på eventuelle problemer, som testerne finder, og strømline applikationen, hvor det er muligt i processen. Udviklerne arbejder hårdt for at sikre, at programmet får en vellykket udgivelse.
– UX-designere, som er ansvarlige for den overordnede brugeroplevelse, herunder eventuelt brugergrænsefladen. De kan være de medarbejdere, der reagerer på feedback om programmets brugervenlighed.
Ligesom app-udviklere implementerer designere alle vigtige eller anbefalede ændringer for at sikre, at appen er nem at bruge.
– Projektledere, som også selv kan være senior testere, overvåger webapp-testning for at sikre, at alle teammedlemmer følger de rigtige procedurer.
Lederne er normalt ansvarlige for, hvilke kontroller testerne anvender; deres tidligere erfaringer hjælper med at bestemme de mest hensigtsmæssige testmetoder.
Hvad tester vi i test af webapplikationer?
Ved test af webapplikationer undersøges alle detaljer i et program for at sikre, at det er klar til udgivelse. Dette omfatter:
1. Funktionalitet
Den vigtigste prioritet for mange testteams er at sikre, at deres applikation fungerer som forventet, og at alle funktioner fungerer. Testerne kan f.eks. gennemføre et køb på et websted i en onlinebutik for at inspicere indkøbskurven.
Hvis selv de vigtigste funktioner i et program er ubrugelige, skal udviklerne revidere programmet.
2. Brugervenlighed
Jo mere brugervenlig og intuitiv en webapplikation er, jo bedre er brugerens generelle oplevelse af webstedet.
En applikation skal være nem at navigere i og bør fremhæve vigtige oplysninger – f.eks. hvordan man gennemfører en transaktion eller ændrer indstillingerne. Til disse kontroller indtager webapp-testere et brugerperspektiv.
3. Grænseflade
Test af webapplikationer undersøger også forbindelsen mellem programmets frontend og backend – herunder hvordan app-serveren kommunikerer med webserveren og omvendt.
Et nøje tjek af API’et ( Application Program Interface ) afslører også, hvordan webappen henter oplysninger fra sin database og viser dem til brugerne, når de anmoder om det.
4. Kompatibilitet
Der er mange browsere, som folk bruger til at få adgang til internettet, og det er vigtigt, at alle app-funktioner er kompatible med mindst de mest almindelige muligheder.
Testerne skal også kontrollere, om programmet fungerer lige godt til Windows-, Mac- og Linux-systemer for at undgå at fremmedgøre potentielle brugere.
5. Ydelse
Hvis webapplikationen gør brugerens enhed langsommere eller på anden måde er ustabil, kan det føre til, at siden – eller browseren – går uventet ned. Selv mindre problemer som f.eks. belastningsproblemer kan påvirke en besøgendes oplevelse på et websted eller endda få dem til at afbryde en transaktion. Det viser også testerne, hvordan de kan skalere applikationen, efterhånden som virksomheden vokser.
6. Tilgængelighed
Virksomheder bør arbejde for at sikre, at deres websteder og webapps er tilgængelige for alle besøgende, hvor det er muligt, f.eks. ved at sikre, at programmet fungerer med skærmlæsere og ikke udelukkende er afhængigt af lyd.
Tilgængelighedstest viser, hvor godt en synshandicappet eller døv person f.eks. kan betjene webappen.
7. Sikkerhed
En webapplikation med dårlig sikkerhed kan let resultere i, at cyberkriminelle får adgang til følsomme virksomhedsfiler og -oplysninger. Test af webapps identificerer almindelige sikkerhedsproblemer og viser udviklerne, hvordan de kan beskytte programmet mod fremtidige indbrud.
Virksomheden kan også hyre etiske hackere, som bruger deres erfaring til at forsøge at bryde programmet.
Karakteristika for webapplikationer og test af websteder
De vigtigste kendetegn ved effektive test af webapplikationer omfatter:
1. Velplanlagt
Det er vigtigt, at testteams har en god idé om de enkelte kontroller, de planlægger at udføre på appen, da det viser dem, hvad de kan forvente.
En god planlægning på forhånd hjælper dem også med at reagere proaktivt på resultater og data, der ligger uden for teamets forventede parametre.
2. Realistiske scenarier
Test af webapps bør tage udgangspunkt i et brugerbevidst perspektiv – f.eks. ved at sikre, at alle input afspejler, hvordan besøgende på webstedet ville handle. Mock-data kan være nyttige til at stressteste programmet, men de viser ofte ikke, hvordan programmet rent faktisk fungerer.
3. Reproducerbar
Enhver nyttig softwarekontrol bør være let at reproducere, så både udviklere og testere kan få en bedre forståelse af de problemer, de opdager. Dette forbedrer testteamets efterfølgende fejlrapportering og giver udviklerne mulighed for hurtigt at rette op på eventuelle fejl i webappen.
4. Hurtig
Testfasen er kun en del af den samlede udviklingscyklus – selvom testerne kan udføre tests og komme med forslag til forbedringer, selv efter at webappen er gået i luften.
Det er stadig vigtigt, at testerne arbejder hurtigt for at dække alle vinkler – måske ved hjælp af automatiseret robotproces.
Livscyklus for test af webapps
Den sædvanlige livscyklus for test af webapplikationer er som følger:
1. Analyse af testkrav
Forståelse af webappens specifikke krav er det første skridt i enhver succesfuld testproces, især fordi det giver teamet en grov idé om, hvilke tests de skal udføre. Dette fremhæver også de færdigheder, der er nødvendige for at gennemføre disse kontroller.
2. Planlægning af prøverne
Definition og planlægning af selve testene kan være ret langvarige, men det er vigtigt, at teamet tager sig god tid. Dette sikrer, at teamet har ressourcerne og viden til hver enkelt inspektion og kan udforme en effektiv testplan omkring dette.
3. Udarbejdelse af testdokumenter
God dokumentation er kernen i test af webapps; det giver alle involverede mulighed for at forstå hvert enkelt problem, de støder på, mens de tester programmet. Dokumenterne tjener som nyttige vejledninger i hele processen – vigtigst af alt hjælper de med at illustrere problemerne og deres årsager for udviklerne.
4. Opsætning af miljøet
Det testmiljø, som et team arbejder i, kan påvirke de resultater, som de indsamler, betydeligt. Testerne bør sikre sig, at dette omfatter realistiske datasæt, der gengiver gennemsnitlige brugerinput. Dette kan omfatte opsætning af en testserver eller kalibrering af testudstyr.
5. Gennemførelse af testene
Når forberedelserne er færdige, udfører testerne deres kontroller og undersøger alle facetter af programmet for at sikre, at det fungerer efter hensigten. Disse tests ser specifikt på applikationens funktionalitet, ydeevne, brugervenlighed, kompatibilitet, API’er og meget mere for at se, om der er behov for ændringer.
6. Lukning af testcyklusen
Når kontrollen er gennemført efter en høj standard, afslutter kvalitetssikringsteamet testcyklussen og udarbejder en omfattende fejlrapport.
Nogle af disse oplysninger kan automatiseres, afhængigt af teamets tilgang – dette giver mange fordele og strømliner fejlrapporteringsprocessen.
Typer af test af webapps
De vigtigste typer af test af webapps er:
1. Statisk test af webapps
Nogle webapplikationselementer er hovedsageligt statiske; det betyder, at det viste indhold er det samme som indholdet på serveren.
Udviklere kan levere dette til en browser uden at ændre scripts på serversiden; testere kan sikre sig, at denne forbindelse udelukkende er envejsforbindelse.
2. Test af dynamiske webapps
I modsætning hertil er nogle webapps dynamiske – hvilket betyder, at de fokuserer mere på kommunikation mellem servere for at levere deres funktioner.
Disse kontroller har primært til formål at validere og optimere forbindelsen mellem applikationens scripts på klient- og serversiden og sikre, at de kan tilpasse sig brugerens input.
3. Test af e-handelswebapplikationer
Webapplikationer til e-handel giver folk mulighed for at købe produkter via en grænseflade på serversiden; det er ofte langt vanskeligere at vedligeholde end andre webapplikationer og kræver særlig grundig testning.
Testerne skal f.eks. sikre, at en kundes bankoplysninger forbliver sikre under en transaktion.
4. Test af mobile webapps
Disse tests ser på, hvor godt programmet fungerer på mobile enheder – herunder om det skaleres korrekt til forskellige skærmstørrelser og reagerer godt på touch-baserede input. Da mange mennesker primært bruger telefoner til at få adgang til internettet, skal webapps tage højde for dette.
5. Test af database webapplikationer
Test af databasen sikrer, at appen kan hente oplysninger fra sin egen server og vise dem til en bruger, idet forespørgsler og dataintegritet undersøges specifikt. Mange apps er afhængige af en database for at fungere, så testerne skal kontrollere, at den fungerer problemfrit.
6. Regressionstest af webapplikationer
Hvis en webapplikation opdateres regelmæssigt, er det ofte nødvendigt at kontrollere, at alle funktioner stadig fungerer; dette kaldes regressionstest. Kvalitetssikringsteamet kan simpelthen køre tidligere tests igen og sammenligne resultaterne med tidligere iterationer af programmet.
Strategier for test af webapplikationer
Der er forskellige strategier, som testere kan anvende under webapp-testning, f.eks:
1. Black-box-testning
Denne strategi fokuserer primært på brugeroplevelsen og programmets frontend – den undgår primært at inspicere webapplikationens kode eller indre funktioner.
Black-box-teknikker hjælper testerne med at se applikationen fra brugerens perspektiv og dermed prioritere de problemer, som de sandsynligvis vil støde på.
2. White-box-testning
En white-box-tilgang undersøger også applikationens interne struktur og giver testerne adgang til appens kildekode. Selv problemer, der er usynlige for brugerne, kan have uforudsete konsekvenser, hvilket gør dette til en vigtig strategi for mange apps, som sikrer maksimal test- og kodedækning.
3. Forundersøgelsesprøvning
Denne strategi indebærer, at testerne lærer om applikationens funktioner, mens de tester den, og udvikler en bred vifte af kontroller, der omfatter alle aspekter af en webapp.
Udforskende testning fungerer ved hjælp af “ture”, som prioriterer forskellige typer test afhængigt af programmets specifikke krav.
4. Ad hoc-testning
Ad hoc-tests er reelt ustrukturerede og kan endda være bevidste forsøg på at ødelægge webappen, f.eks. ved hjælp af input, som webstedet ikke kan håndtere. Dette fungerer bedst sammen med andre former for testning, da det ikke indebærer nogen formel dokumentation, men kan alligevel afsløre alvorlige problemer med applikationen.
Manuel vs. automatiseret test af webapps
Når du udfører webapp-tests, findes der både manuelle og automatiserede muligheder – hver med deres egne fordele og udfordringer.
Manuel testning af webapplikationer
Manuel kontrol af webapplikationer indebærer, at testeren undersøger programmet direkte, hvilket kan omfatte både black-box- og white-box-testning.
Teammedlemmer griber ofte sagen an fra en webstedsbesøgers perspektiv og bruger deres egne meninger som grundlag for det meste af den feedback, de giver udviklerne. Det er vigtigt, fordi automatisering ikke uden videre kan afspejle den generelle brugeroplevelse eller give nyttig kritik af den.
Disse tests giver de største fordele ved at kontrollere for fejl, der kan påvirke den besøgende på webstedet, eller som kan påvirke hans oplevelse, selv om det ikke nødvendigvis er en fejl. Manuelle tests kan f.eks. vise, hvor intuitiv webappen er, og hvor let brugerne kan finde ud af dens funktionalitet. Dette kan endda omfatte testning af livskvalitetsfunktioner, som de besøgende ville have gavn af.
1. Fordele ved at udføre manuel testning af webapplikationer
Fordelene ved manuel test af webapps er bl.a.:
Nøjagtig brugeremulering
En vigtig fordel ved manuel testning er evnen til at efterligne, hvordan brugerne i praksis ville bruge appen, hvilket er en vigtig overvejelse, da der er nogle problemer, som automatiserede kontroller ikke kan observere.
F.eks. en visuel fejl i webappens brugergrænseflade, som software ikke kan bemærke, men som kan påvirke en besøgende på webstedet betydeligt. Manuel testning er en mere realistisk tilgang til test af webapps.
Lavere loft over færdigheder
Stort set alle kvalitetssikringsmedarbejdere kan udføre generelle manuelle kontroller – hver tester har sine egne styrker, men kan alligevel undersøge softwaren på en række forskellige måder. Selv relativt uerfarne testere kan hurtigt finde ud af, hvordan webapplikationen fungerer, hvilket hjælper dem til at bidrage væsentligt selv uden programmeringsfærdigheder – som er afgørende for automatisering. Det er ofte lettere at finde QA-medarbejdere, der kan udføre manuelle webapp-tests.
Fokuserer på komplekse problemer
Automatiserede tests dækker mange mulige situationer, selv om det ikke er lige sandsynligt, at alle scenarier, der testes for, vil forekomme; manuel testning prioriterer logiske kanttilfælde og tester dem typisk mere indgående.
Automatiseringssoftware kan behandle alle problemer, der opstår, ens – også selv om nogle af dem naturligvis kræver mere opmærksomhed. Komplicerede fejl kan kræve en mere kreativ menneskelig tilgang, der viser et bredt og praktisk kendskab til webappen.
Større fleksibilitet
Manuelle testere er normalt mere reaktive over for problemer i forhold til automatiseringssoftware; især fordi denne tilgang kan betyde, at man skal vente til slutningen af testen for at reparere selv kritiske fejl.
Hvis der er større problemer med webapplikationen, hjælper manuelle kontroller testerne med at løse dem, når de opstår. Dette giver også holdet mulighed for at tage højde for mindre gentagne test, som ikke omfatter de samme kontroller med forskellige værdier.
2. Udfordringer ved manuelle test på webenheder
Udfordringerne ved manuel test af webapps omfatter:
Kræver kreativitet
Manuelle webapp-tests omfatter ofte kontroller, der kræver en mere kreativ tilgang, som software ikke kan håndtere. Det betyder, at manuelle testere nogle gange udtænker deres egne testmetoder, især hvis de udfører udforskende test.
En virksomhed, der balancerer mellem manuel og automatiseret testning, kan reservere førstnævnte til opgaver, der kræver menneskelig opfindsomhed og intuition, selv om det kan kræve specialiserede problemløsningsevner, som ikke alle testere har.
Tidskrævende
En manuel tilgang tager normalt betydeligt mere tid end automatiserede tests, og testerne kan bruge flere timer på individuelle funktioner afhængigt af deres kompleksitet.
Manuelle testere kan også kun udføre disse kontroller i arbejdstiden, i modsætning til automatiserede tests, som programmører kan indstille til at køre natten over. Jo længere tid det tager at gennemføre en manuel kontrol, jo mindre tid har udviklerne til at løse eventuelle webapp-problemer, som denne test kan fremhæve.
Dyrt på lang sigt
Udgifter til ansættelse af tilstrækkeligt personale til manuel testning (især hvis skræddersyede tests kræver avancerede færdigheder) kan være en betydelig udgift for enhver virksomhed.
Dette kan være mindre omkostningseffektivt end at automatisere flere tests – dette afhænger dog af webappens specifikke arkitektur.
Nogle organisationer vælger måske at fremskynde testprocessen eller endda at begrænse dybden af deres kontroller for at spare penge, selv om dette påvirker den overordnede kvalitetssikring negativt.
Mulighed for menneskelige fejl
Selv nybegyndere er vidende nok til at forstå vigtigheden af at kontrollere deres arbejde, selv om det stadig er muligt at begå fejl i hele processen. Mange af disse kontrollers ubetydelige karakter og de generelle tidsbegrænsninger for testning kan muligvis føre til, at teammedlemmer skynder sig eller på anden måde ikke opdager et problem med deres fremgangsmåde. Dette kan have en betydelig indvirkning på testens validitet.
Automatisering af webapp-test
Automatiserede webapplikationstests bruger scriptede rammer til at gentage tests, der kun kræver lidt hjælp fra et medlem af kvalitetssikringsteamet.
En tester kan være nødt til at programmere denne ramme på forhånd og udføre en test manuelt, før de kan automatisere proceduren. Testrammen kan se på potentielle input, funktionsbiblioteker og meget mere; for at opnå endnu større effektivitet kan teamet endda beslutte at implementere hyper-automatisering.
Denne form for testning er især god, når testplanen indeholder gentagne kontroller – mange af disse test kan blot bestå i at erstatte forskellige værdier. Der findes en række tredjepartsprogrammer, som kan hjælpe med at automatisere webapp-test automatisering, hvoraf nogle tilbyder gratis funktioner på premium-niveau.
Software som denne kan sikre, at en virksomheds tilgang til automatisering er fordelagtig, uanset virksomhedens nøjagtige budget.
1. Fordele ved automatisering af test af webapplikationer
Fordelene ved at automatisere test af webapplikationer er bl.a.:
Hurtigere testcyklus
Automatiseringssoftware fra tredjepart kan gennemføre en lang række tests meget hurtigere end en manuel tester, hvilket optimerer testcyklussen betydeligt. Dette giver også testteammedlemmerne mulighed for at prioritere de kontroller, der har brug for et menneskeligt perspektiv.
Da testfasen kun har begrænset tid, er det vigtigt, at teamet udfører så mange kontroller som muligt. Automatisering giver testerne mulighed for at udføre en større række af disse undersøgelser på kortere tid.
Større nøjagtighed
Selv om erfarne manuelle testere sjældent begår fejl, sker disse problemer alligevel nogle gange og kan endda resultere i, at teamet ikke opdager væsentlige problemer med webappen.
Selv en triviel fejl som f.eks. at indtaste den forkerte værdi kan have konsekvenser; automatiserede tests behøver aldrig at bekymre sig om dette. De leverer en ensartet ydelse ved hver ny test og kan nemt tilpasse sig forskellige kontroller og parametre, samtidig med at de rapporterer resultaterne af disse tests præcist.
Mere omkostningseffektivt
Sikkerheden ved præcise resultater kombineret med hurtige webapp-testcyklusser gør det muligt for automatisering at give virksomheder stor værdi. Tredjeparts software til automatisering af test kan også være meget billigere end at ansætte ekstra QA-medarbejdere, især fordi mange af disse programmer tilbyder gratis funktioner på premium-niveau.
Selv hvis en virksomhed vælger at betale for sin testautomatiseringssoftware, kan det stadig give et betydeligt afkast af investeringen over tid.
Meget alsidig
Det øgede fokus på testautomatisering i de seneste år har gjort det muligt at tilpasse denne praksis til de specifikke behov for mange testtyper, herunder dem, der er egnede til webapps. For eksempel kan automatiserede tests nemt omfatte udforskende test, ad hoc-test, white-box-test og andre former for testning, som alle kan anvendes i webapps.
Tredjeparts software til automatisering af test kan nemt skaleres til at matche disse kontroller og eventuelle unikke krav, som de måtte have.
2. Udfordringer ved automatisering af webapp-tests
Udfordringerne ved at automatisere test af webapplikationer er bl.a.:
Højere krav til færdigheder
Selv om en af hovedfordelene ved automatiserede tests er deres evne til at fungere uden menneskelig indgriben, skal en programmør normalt udføre en test manuelt og “lære” den til softwaren først.
Kompleksiteten af denne proces kan afhænge af den automatiseringssoftware, som en virksomhed vælger; det er dog stadig nyttigt at bruge testteammedlemmer med tilstrækkelig erfaring med automatisering til implementeringen. Manuelle tests kræver normalt kun grundlæggende kendskab til appen.
Ikke brugerdrevet
Mens manuel testning øger muligheden for menneskelige fejl, giver den også et værdifuldt perspektiv, som automatiserede test ikke har. Nogle kontroller ser specifikt på brugeroplevelsen, og hvordan besøgende på et websted f.eks. reagerer på en applikations grænseflade.
Et subjektivt synspunkt, som nemt kan tage hensyn til æstetik og andre ikke kvantificerbare faktorer, er afgørende for testning – og sikrer kvalitet på tværs af hele webappen.
Afbalancering af manuelle test
Nogle virksomheder kan fejlagtigt beslutte sig for at automatisere alle kontroller, selv dem, der ville have mest gavn af en manuel tilgang. Det er afgørende, at testteamet forstår at bruge automatisering klogt som en del af en større overordnet strategi i stedet for at være den vigtigste drivkraft for kvalitetssikring.
Det kan være nyttigt at implementere hyperautomatisering, da det understreger vigtigheden af kun at automatisere processer eller test, som har gavn af det.
Valg af software
Der findes mange softwaremuligheder fra tredjeparter, som kan hjælpe virksomheder med at opbygge en effektiv strategi for automatisering af tests – men det kan være en vanskelig proces at vælge det rigtige program.
Det er muligt for virksomheder at skifte mellem testautomatiseringsprogrammer afhængigt af de særlige forhold i deres aktuelle projekt. Testteams skal nøje inspicere webappens funktionalitet og afgøre, hvilken testautomatiseringssoftware der har de nødvendige funktioner til nemt at kontrollere programmet.
Fremtiden for webautomatisering – Computer Vision
Computer vision er en funktion i førende programmer til automatisering af testprogrammer som ZAPTEST, der gør det muligt for et system at indsamle vigtige oplysninger alene ved hjælp af visuelle billeder. Dette bruger maskinlæring og kunstig intelligens til at forbedre både effektiviteten og pålideligheden af automatiserede tests.
Dette reducerer applikationens blinde vinkler, så den kan hjælpe med en større række tests. Efterhånden som denne innovative funktion fortsætter med at vokse i kompleksitet med tiden, kan vi se et fuldstændigt skift i, hvilke kontroller automatiserede systemer kan udføre, hvilket har potentiale til at strømline webapp-testning mere end nogensinde før.
Hvornår skal du implementere automatiseret test af webapps?
Automatiseret testning af webapps er mest anvendelig, når den samme test køres på forskellige maskiner, eller når der køres flere variationer af den samme test (f.eks. med forskellige værdier).
Automatiserede kontroller er normalt mest effektive, når konsekvente rutineinspektioner er afgørende; det er de letteste tests at automatisere.
Komplekse webapps med flere funktioner har typisk brug for et større antal tests, og automatisering giver testteamet mulighed for at udvide automatiseringsdækningen inden for organisationen fra DevOps (hvor de spiller) til BizOps, der udfører RPA ved hjælp af ZAPTEST
Automatisering kan hjælpe stort set alle testprocesser for webapplikationer ved at optimere denne fase og sikre meget præcise resultater.
Konklusion: Automatisering af webapp-test vs. manuel test af webapps
Hvilken vej en virksomhed vælger, afhænger altid af, hvad projektet kræver – men det er vigtigt at opretholde en balance mellem manuel og automatiseret testning for enhver webapplikation. Dette giver testteamet større fleksibilitet med hensyn til hvor mange kontroller de kan få plads til i tidsplanen, samtidig med at de kan prioritere de tests, som kræver et menneskeligt element.
Der er ikke noget nøjagtigt forhold mellem manuelle og automatiserede test, som virksomhederne bør følge. Kvalitetssikringsteams skal nøje undersøge deres egen tilgang og finde ud af, hvilke webapp-kontroller der giver de største fordele, når de automatiseres.
Automatisering er en forholdsvis ny testpraksis, der fortsat udvikles hvert år, idet programmerne tilføjer flere funktioner for at imødekomme teknologiske ændringer og forbedre tilgængeligheden.
Det betyder, at automatisering kan blive endnu mere effektiv, især fordi computer vision gør det muligt for software at interagere med webapps fra et halvmenneskeligt perspektiv. Det er uklart, hvornår eller om denne innovation vil kunne erstatte manuel testning, men det er værd at tage højde for automatiseringens voksende muligheder.
Men manuelle kontroller giver stadig forskellige fordele og giver et mere subjektivt syn på de webapps, som de undersøger.
Det skal du bruge for at begynde at køre webapp-testning
Her er nogle forudsætninger for test af webapps, som teams skal tage højde for:
1. Klare testskemaer
For at kunne teste websites og apps efter en høj standard er det vigtigt, at virksomhederne har en velplanlagt tidsplan, der dækker alle funktioner i et vist omfang. Det giver testteamet tid nok til at gennemføre alle større tests og giver også udviklerne tid nok til at løse eventuelle problemer, der viser sig.
Selv om ad hoc-testning af webstedsbrugere normalt ikke følger strenge regler, kræver andre testtyper en streng plan.
2. Prioriteret testning
Hvor meget teamet tester hver enkelt webapp-funktion, afhænger af en række faktorer, herunder tid og vigtigheden af den pågældende funktion. Testteams arbejder på at kontrollere alle aspekter af en webapp på passende vis – men nogle komponenter kræver naturligvis en grundigere undersøgelse end andre.
En videoafspiller kan f.eks. have mange funktioner, der er værd at teste, selv om selve videoafspillerens funktionalitet er vigtigst.
3. Automationssoftware
For at få succesfuldt implementeret webautomatiseringstest bør testteamet – og måske virksomheden selv – undersøge de mange muligheder, der findes hos tredjepart. De kan tilbyde en lang række funktioner til en konkurrencedygtig pris eller endda gratis.
Før de begynder på en testprocedure, bør virksomhederne undersøge, hvilke tests de kan automatisere, og hvilken software der vil give de største fordele for det specifikke webapplikationsprojekt.
4. Erfarent testpersonale
Selv om enhver tester kan foretage overfladiske kontroller af en applikation, kræver dybere inspektioner af funktionaliteten et vist niveau af erfaring og viden om webapplikationer og om, hvordan de skal testes.
Webbaseret testning kan være meget enklere end andre softwarekontroller, men komplekse webapplikationer kræver stadig grundige undersøgelser for at sikre, at de er klar til udgivelse. Hvis nogle af disse tests skal automatiseres, er det ofte nødvendigt med en dygtig programmør.
Test af webapps – processen
Den sædvanlige proces for test af webapplikationer er som følger:
1. Afklar testmålene
Det første skridt i forbindelse med test af webapps er altid at sikre sig, at teamet forstår deres mål og prioriteter, både generelt og for den specifikke session.
Dette hjælper testerne med at bevare deres fokus på tværs af forskellige kontroller – samtidig med at det forhindrer misforståelser om de kommende tests, hvilket ellers kunne føre til alvorlige fejltagelser.
2. Udarbejdelse af en rapport
Det er vigtigt, at testerne har en procedure til at rapportere fejl, før testningen begynder; virksomheden har måske allerede et system til dette.
Dette bestemmer, hvilke oplysninger en tester registrerer efter at have gennemført en kontrol. Hvis en værdi f.eks. er væsentligt anderledes, registrerer testeren dette til udviklerne.
3. Opret testmiljø
For at starte kontrollen er det vigtigt at have et fungerende testmiljø, der har forbindelse til webserveren og bruger realistiske datasæt.
Dette gør det muligt for testerne at undersøge webapplikationer relativt isoleret, uden uventede faktorer. Et robust testmiljø sikrer både validiteten og den overordnede nøjagtighed af webapp-tests.
4. Kør testene
Den næste fase er at udføre den manuelle og automatiserede kontrol. Dette kan omfatte test af webapplikationens ydeevne, test af websikkerhed og meget mere for at undersøge programmets generelle funktionalitet og brugervenlighed.
Software som ZAPTEST er nyttig til at automatisere disse kontroller, hvilket fører til en mere effektiv (og mere præcis) testproces.
5. Kontroller forskellige enheder
Det er vigtigt, at webapps fungerer på forskellige browsere og enheder – det betyder, at kvalitetssikringsteamet skal belastningsteste webstedet på forskellige indstillinger.
Hvis der er store problemer i én browser, eller hvis der ikke er nogen mobilvenlig funktionalitet, kan det være en alvorlig hindring for at sikre en positiv brugeroplevelse.
6. Informere udviklere
Når testerne har afsluttet testene på en række enheder og udfyldt testrapporterne, informerer testerne udviklerne om deres resultater.
Holdet skal give omfattende oplysninger om hver enkelt fejl – herunder de sandsynlige årsager og forslag til, hvordan de kan løses. Det gør det lettere for udvikleren at afhjælpe alle fejl.
7. Genprøv om nødvendigt
Efter fejlrettelsesfasen kontrollerer testerne ofte programmet igen for at sikre, at problemet er løst og ikke har nogen negativ indvirkning på andre funktioner.
Dette er også nødvendigt efter større (og nogle gange endda mindre) opdateringer, især hvis disse ændringer tilføjer nye funktioner, der kan forstyrre eksisterende funktioner.
Bedste praksis for test af webapplikationer
God praksis, der skal følges, når du tester en webapplikation, omfatter:
1. Integrer udforskende testning
Exploratory testing kan fungere som et stærkt supplement til andre webapp-kontroller ved at opdage fejl på en halvstruktureret, men ubeskrevet måde.
Det kræver mindre forberedelse og giver testerne mulighed for at undersøge applikationen og finde problemer, som de sædvanlige webapp-kontroller let kan overse – det gør det til en vigtig tilføjelse til enhver testplan.
2. Prioritér kompatibilitet på tværs af browsere
De browsere, som folk bruger til at få adgang til internettet, kan se ens ud og give de samme resultater – men deres arkitekturer kan ofte være helt forskellige.
Et stigende antal brugere surfer også på nettet via deres telefoner eller andre mobile enheder; testerne skal prioritere en række platforme under deres webapp-kontrol.
3. Beslut om passende parametre
Når kvalitetssikringsteamene tester webappens funktionalitet, bør de på forhånd aftale de forventede parametre og sikre sig, at de er fornuftige.
Dette omfatter tilgængelighed, læsbarhed, navigationsmuligheder og en række andre faktorer, der kan påvirke brugerens oplevelse. Disse er subjektive og kræver nøje overvejelse før hver test for at sikre succes.
4. Evaluering af forskellige præstationsbetingelser
Det er også vigtigt, at testerne tjekker webappens ydeevne i forskellige scenarier, f.eks. hvis browseren er meget belastet.
Testerne kan udføre belastningstests af websteder for at fastslå, hvor ressourcekrævende en app er, hvilket kan vise, hvor udviklerne kan optimere programmet og hjælpe det til at køre meget mere gnidningsløst for alle brugere.
5. Validér appens sikkerhed
Eventuelle sårbarheder i webapplikationen kan gøre webstedet åbent for malware og andre cybertrusler, så testere skal gennemføre sikkerhedstestning af webapplikationer.
De kan endda hyre etiske hackere til at hjælpe med at inspicere appen fra alle mulige vinkler – og udnytte almindelige sikkerhedsproblemer, som udviklerne ikke er opmærksomme på.
Typer af output fra webapp-tests
De tre hovedresultater, som testere kan forvente af webapplikationskontroller, er:
1. Testresultater for web-app
Det vigtigste output for disse kontroller er selve resultaterne – da de enkelte tests afhænger af applikationens funktioner, kan de have mange forskellige former.
Disse oplysninger viser testerne, om webappen er klar til udgivelse, eller om udviklerne skal ændre den. En test kan f.eks. vise, at appen bruger for meget sidehukommelse.
2. Testlogfiler for webapps
Hver test registreres internt i webappens logfiler. Dette kan afsløre den grundlæggende årsag til alvorlige webapp-fejl og nogle gange endda de nøjagtige linjer i den problematiske kode.
De oplysninger, som dette giver, kan også give klarhed over, hvordan scripts på klient- og serversiden interagerer med hinanden; disse data er meget nyttige for udviklere.
3. Testrapporter for webapps
Når testningen er afsluttet, udarbejder kvalitetssikringsteamet rapporter med omfattende oplysninger om hver enkelt test til registrering og til hjælp for udviklerne. Hvis testerne implementerer webautomatiseringstest, kan softwaren automatisk generere fejlrapporter.
Dette er også en mulighed for testerne til at give deres egen mening om, hvorfor applikationen ikke bestod visse tests.
Eksempler på test af webapplikationer
Her er et par forskellige eksempler på test af webapps:
1. Streaming-tjeneste videoafspillere
Websteder til streaming af medier har normalt deres egen indbyggede videoafspiller, og denne tjenestes succes kan afhænge af afspillerens brugervenlighed. Testerne tjekker disse webapps for at se, om de kan streame video i høj opløsning på tværs af en lang række platforme.
De kan også undersøge kvalitets- og hastighedsindstillingerne blandt andre funktioner, som giver brugeren mere kontrol og fleksibilitet, herunder om appen husker disse indstillinger.
2. Indkøbsvogne til online supermarkeder
Mange websteder, f.eks. supermarkedernes websteder, giver brugerne mulighed for at købe varer og arrangere levering i webstedets egen app.
Testerne kan føje varer til deres kurv og se, om kurven beholder dem i separate sessioner; de kan ligeledes undersøge, hvordan en app reagerer, hvis varer er udsolgt. Yderligere test kan afsløre, om webappen fuldt ud understøtter almindelige betalingsmuligheder og endda gavekort.
3. Chatfunktioner på sociale medier
Alle slags websteder for sociale medier gør det muligt for en part at sende beskeder til en anden part; denne enkle funktion kræver en imponerende mængde af test. Medlemmer af kvalitetssikringsteamet kan f.eks. undersøge spamfilteret for at se, om det fungerer korrekt og opdager mistænkelige links.
De kan også inspicere TLS-protokollerne (Transport Layer Security); dette garanterer, at beskederne forbliver sikre, og at andre ikke kan få adgang til brugerens chat-historik.
4. Online fotoredigeringsprogrammer
Nogle websteder giver brugerne mulighed for at uploade og redigere deres egne billeder eller eventuelt skabe deres egne grafiske designs. Når webapp-testere kontrollerer disse tjenester, kan de se på navigationsmulighederne, og hvor let brugerne kan finde de vigtigste funktioner. Web UI-testning viser, hvor godt programmet skildrer sine egne funktioner, og hvad udviklerne kan ændre for at sikre, at de besøgende på webstedet får en komplet oplevelse.
Typer af fejl og fejl, der opdages ved at teste webapps
Der er en række problemer, som test af webapplikationer kan afsløre på tværs af alle kategorier, herunder:
1. App-funktioner, der fungerer dårligt
Selv større fejl, som f.eks. at centrale funktioner ikke fungerer, er måske ikke synlige før testfasen. Dette kan være en alvorlig hindring for udviklingen; webdesignere og -udviklere kan ikke uploade en webapp, som ikke opfylder det forventede formål. Afhængigt af hvor vigtige de berørte funktioner er, kan dette føre til forsinkelser.
2. Uintuitivt design
Hvis der er grundlæggende designfejl i webapplikationen, kan det være svært for brugerne at bruge den – de kan måske endda ikke finde de funktioner eller produkter, de har brug for.
Det er et problem, fordi det påvirker den besøgendes oplevelse af webstedet og begrænser deres mulighed for at bruge appen.
3. Blokeringer i databasen
En ikke-optimeret klient-server-grænseflade kunne få webappen til at gå ned. Hvis to eksekveringstråde f.eks. begge forsøger at hente låste oplysninger på samme tid, kan databasen fryse fast.
Dette får flere anmodninger til hurtigt at hobe sig op, hvilket resulterer i yderligere problemer, når den genstarter og rydder alle aktive tråde.
4. Dårlig mobiloptimering
Hvis webappen ikke er tilstrækkeligt opmærksom på, om den er egnet til telefoner og lignende enheder, vil mobilbrugere sandsynligvis få svært ved at bruge dens funktioner.
For eksempel kan grænsefladen måske ikke tilpasses forskellige skærmstørrelser eller tage for lang tid at indlæse; begge problemer kan forhindre folk i at bruge appen.
5. Hukommelseslækage
En uoptimeret eller ineffektiv webapp kan bruge mere af en enheds hukommelse eller CPU end nødvendigt og dermed gøre både programmet og enheden langsommere.
Dette problem kan også kun påvirke bestemte enheder eller browsere og kan skyldes deres unikke arkitektur, hvilket understreger vigtigheden af grundig testning af webapps.
6. Ulæselige skrifttyper
Webstedsbrugere med nedsat syn kan bruge skærmlæsere til at få adgang til webapps. Hvis programmet anvender en særlig skrifttype af æstetiske årsager, kan det være svært for nogle skærmlæsere at fortolke disse tegn.
En klartekstversion af webappen (hvis muligt) kan være den eneste måde at løse dette problem på pålidelig vis.
7. Sikkerhedssårbarheder
Testene kan afsløre sikkerhedsproblemer, f.eks. en administrator-bagdør til webstedets system. Dette kan føre til, at cyberkriminelle stjæler følsomme virksomhedsdata uden hurtig indgriben. Kryptografiske fejl, SQL-injektion og brudt adgangskontrol er blandt de mest almindelige sikkerhedsproblemer, som webapps kan blive udsat for uden beskyttelse.
Fælles målinger i test af webapplikationer
Test af webapps involverer mange målinger som en del af deres kontrol, herunder:
1. Antal beståede testcases
Ved at tælle de vellykkede testcases kan QA-medarbejderne få et overblik over webappens tilstand og samtidig identificere de komponenter, der kræver yderligere testning eller strømlining. Sammen med antallet af fejlslagne testcases viser dette, hvilke problemer programmet aktuelt har.
2. Score på skalaen for systemets anvendelighed
Det kan ofte være svært at kvantificere en applikations brugervenlighed eller design – en mulig vej er at bruge System Usability Scale.
Dette vurderer programmet ud fra dets kompleksitet, funktionsintegration, brugervenlighed og meget mere for at se, hvordan brugerne sandsynligvis ville reagere.
3. Gennemsnitlig svartid
Denne måling ser på, hvor lang tid det tager for databasen at gennemføre en anmodning; en tester kan gentage dette på tværs af en række scenarier til belastningstestning. Hvis webappen under alle omstændigheder tager længere tid end forventet, kan det være nødvendigt at strømline den.
4. Dækning af krav
Kvalitetssikringsteams skal sikre, at deres webapp-checks dækker alle vigtige funktioner og kan overholde enhver kommende deadline.
Kravdækningsmålinger viser testerne deres aktuelle fremskridt og illustrerer, hvor mange flere tests de skal gennemføre.
5. Fejl pr. build
Denne måling hjælper testerne med at se målbare fremskridt på tværs af forskellige iterationer af den samme software; dette kan være særligt nyttigt, når de kontrollerer et nyt build.
Ved regressionstest giver sporing af fejl pr. build teamet mulighed for at identificere problemer, der kan skyldes nye funktioner.
6. Antal sårbarheder
Sikkerhedstest af webapps og websteder afslører, hvor mange sikkerhedshuller der findes i applikationen på tværs af flere kategorier.
Denne måling viser, hvordan udviklere kan skærpe deres sikkerhed – de kan f.eks. stoppe fremtidige SQL-injektionsangreb ved at implementere robust inputvalidering.
Test af webapps
1. Hvad er testcases i test af webapplikationer?
Testcases er individuelle testplaner, der indeholder de nøjagtige input, som testeren skal bruge, samt oplysninger om betingelserne for udførelsen. Dette omfatter også de forventede resultater, som teamet kan sammenligne med de faktiske målinger og output, som de modtager.
Hver testcase kontrollerer en specifik funktionalitet eller funktionalitet og fungerer som de instruktioner, som testerne følger for at validere deres eget arbejde.
Dette gælder for alle typer af kontrol, herunder webapplikationer, som opdeler testene på forskellige kategorier. Disse omfatter funktionalitet, brugervenlighed, kompatibilitet, grænseflade, ydeevne og sikkerhed; tilgængelighed kan være et andet parameter, der er værd at kontrollere.
Den måde, som en virksomhed eller et team griber testcases an på, er afgørende, fordi det sikrer, at alle følger de korrekte procedurer – hvilket forbedrer den overordnede pålidelighed af disse kontroller.
Testcases fungerer som vigtige dokumenter og fastlægger en klar struktur, som manuelle testere kan henvise til, når de undersøger hver enkelt funktion. Planerne kan også genbruges fuldt ud til fremtidige webapplikationer med lignende funktionalitet, hvilket typisk kun kræver mindre ændringer – dette er især nyttigt, når den samme app skal testes igen efter en opdatering.
Samlet set er disse dokumenter med til at sikre, at hver test, som teamet udfører, er pålidelig.
2. Sådan skriver du testcases til webapps
Der findes ingen nøjagtige specifikationer for, hvordan man skriver testcases for alle typer applikationer – selv om konsistens er afgørende for at opretholde standarder. Nogle testere griber dette an som et spørgeskema, mens andre betragter testcases som et sæt instruktioner, der skal følges. Begge formater fungerer godt til test af webapps; det format, som teamet vælger, kan skyldes personlige præferencer eller deres generelle testfilosofi.
Testpersonerne skal sikre sig, at der er tilstrækkelig kontrol i hver kategori. Det kan være en tidskrævende proces at definere testcases, men det er med til at sikre en bred testdækning.
Hver enkelt sag skal tage hensyn til slutbrugeren, især hvordan de bruger webappen, og hvordan disse problemer kan påvirke dem. De sædvanlige felter omfatter grundlæggende oplysninger om kontrollen, forudsætninger, testdata, trin for udførelse af testen, forventede og faktiske resultater, en bedømmelse af bestået/ikke bestået og eventuelle yderligere kommentarer.
En tester kan ændre casen for at afspejle testens realiteter og tage højde for eventuelle ændringer eller sin voksende forståelse af programmet. Casene skal være omfattende, men alligevel forståelige; dette hjælper med at undgå misforståelser og sikrer, at alle testere er på samme side.
3. Eksempler på webapp-testsager
Her er eksempler på specifikke testcases for webapplikationer, hvor scenarierne er fordelt på forskellige kategorier:
– Sørg for, at integrerede vejledninger og pop-up-tips vises på de rigtige tidspunkter for at hjælpe nye brugere, som synes at have svært ved at bruge programmet. Tjek, om der er en indstilling, der gør det muligt for brugerne at slå disse vejledninger fra (Brugervenlighed).
– Test, at webappen informerer brugerne, hvis de indtaster en ugyldig værdi eller overskrider visse parametre, f.eks. hvis tekstfeltet overskrider sine grænser. Sørg for, at dette forhindrer brugerne i at overbelaste programmet (funktionalitet).
– Undersøg, hvordan programmet reagerer på forskellige browsere – herunder om alle elementer vises korrekt. Kontroller dette på mobile enheder sammen med, hvordan webappens opløsning skaleres til skærmen (Kompatibilitet).
– Kontroller, at oplysningerne i databasen er korrekte og ajourførte. Undersøg kolonnerne, standardværdierne, tabellerne og andre værdier, mens du opdaterer applikationens data efter behov (grænseflade).
– Sørg for, at programmer, der kræver følsomme oplysninger som f.eks. adgangskoder, har fuld kryptering og kun kører på HTTPS-websider. Afprøv sikkerhedsspørgsmål og systemer til inddrivelse af adgangskoder (sikkerhed).
– Undersøg, hvordan programmet reagerer på maskiner, der allerede bruger en betydelig mængde hukommelse. Undersøg programmet, og sørg for, at det sparer hukommelse og CPU-brug, hvor det er muligt (ydeevne).
– Kontroller, om programmet er læsbart for skærmlæsere, og hør, hvordan disse enheder opfatter skrifttyperne på denne side. Sørg for, at webappens klartekstversion fungerer og er let at skifte til (tilgængelighed).
– Test alle knapper og potentielle input i hele programmet for at se, om de alle fungerer og kan lede brugerne til de rigtige veje. Se, om det område, der kan klikkes på, passer til grafikken for hver enkelt knap (funktionalitet).
– Sørg for, at programmets fejlmeddelelser er korrekt stavet og klart forklarer arten af hver fejl. Brugeren skal vide præcis, hvordan han/hun skal fortsætte, hvis hans/hendes handlinger udløser en fejlmeddelelse (brugervenlighed).
Bedste testværktøjer til webapps
Der findes en række gratis og betalte tredjepartsprogrammer, som kan hjælpe testere med at automatisere deres webapp-kontroller. Det er afgørende, at ethvert testteam nøje overvejer disse muligheder og vælger et program, der passer til deres specifikke funktionskrav – dette sikrer den overordnede succes for deres automatisering.
5 bedste gratis værktøjer til test af webapplikationer
De fem bedste værktøjer til test af webapplikationer, som teams kan bruge helt gratis, er følgende:
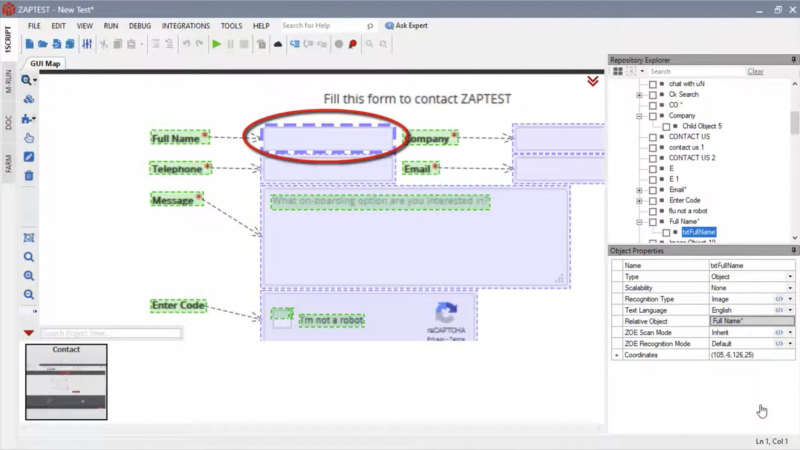
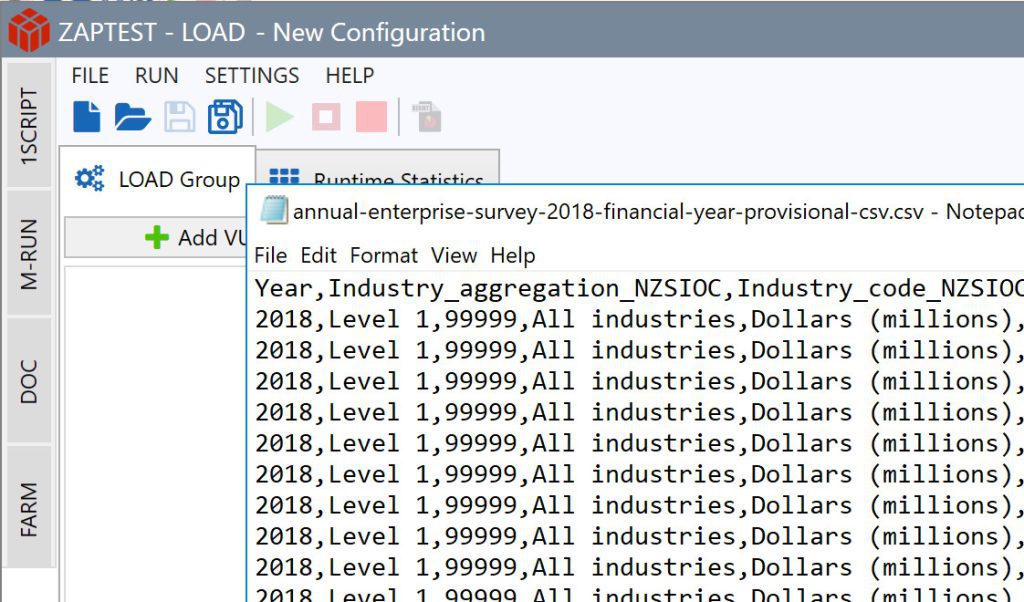
1. ZAPTEST FREE Edition
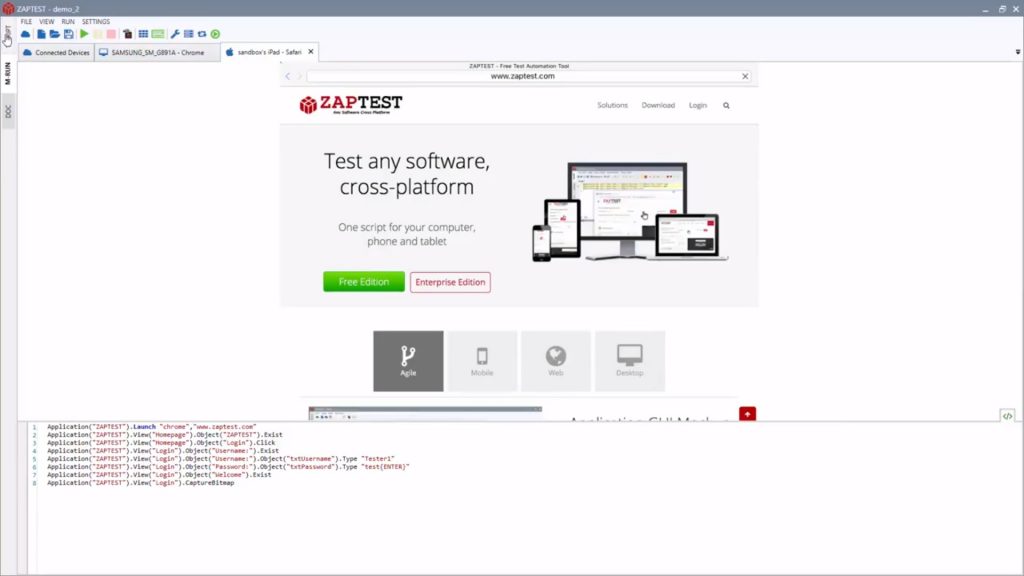
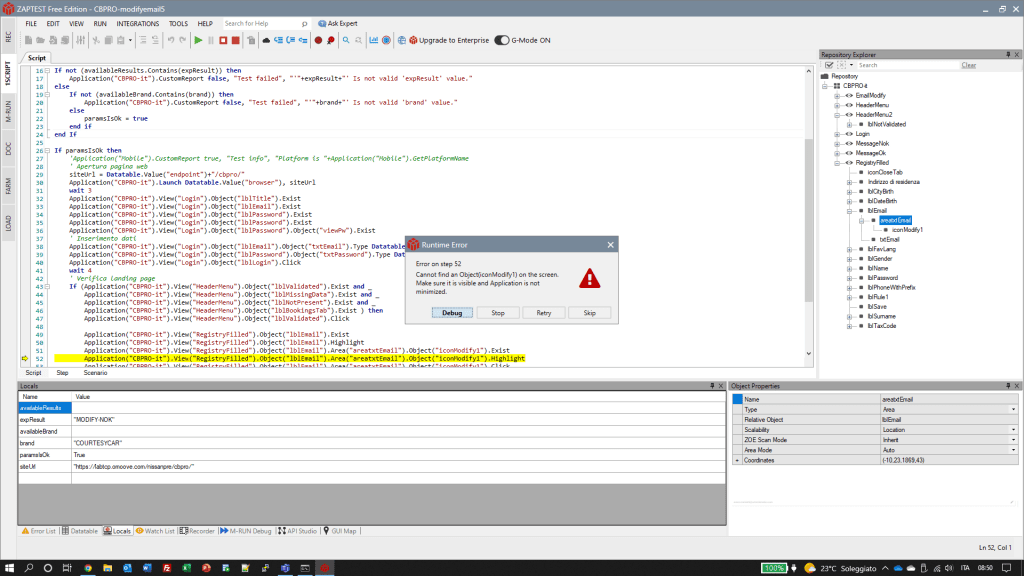
ZAPTEST’s testautomatiseringssoftware tilbyder premium-funktioner helt uden omkostninger, hvilket gør den til et godt valg til automatiseringstest af websteder og tilhørende apps. Dette inkorporerer computer vision sammen med 1SCRIPT, hvilket giver mulighed for en bredere vifte af tests på mange platforme. Parallel udførelse gør det også muligt for softwaren at køre flere tests samtidig for at opnå endnu større effektivitet.
2. TestLink
TestLink understøtter agile, udforskende, black-box og andre testtyper og giver brugerne mulighed for at centralisere cases; som et open source-værktøj er det også gratis for alle. Testerne kan integrere dette med software til fejlhåndtering for at øge pålideligheden.
Denne applikations evne til at teste programmer på mobilen er dog begrænset, hvilket kan gøre den til et dårligt valg til test af kompatibilitet.
3. Selenium WebDriver
Dette er et almindeligt værktøj til automatisering af webapps, fordi det lægger vægt på realistiske browserinteraktioner, hvilket giver testcases større anvendelighed. Selenium WebDriver understøtter også en bred vifte af platforme og browsere.
Det kan dog være ret kompliceret at installere og kræver ofte forudgående kendskab til programmering; denne softwaremulighed genererer heller ikke detaljerede testrapporter.
4. LambdaTest
LambaTest kan prale af kompatibilitet med tusindvis af browsere og en række mulige frameworks, der kan anvendes ved kontrol af webapps. Testere kan også bruge dette sammen med værktøjer til kontinuerlig integration som Jenkins og GitLab CI.
Den gratis version af denne applikation giver ubegrænset adgang til LambdaTest-browseren, men kun 10 skærmbilleder og responsive tests hver måned.
5. BugBug
BugBug giver testere mulighed for at designe (og registrere) et ubegrænset antal end-to-end-tests med smarte ventebetingelser samt et ubegrænset antal brugere. API’et giver mulighed for nem integration – BugBug tilbyder også online træningsvideoer til at hjælpe testere.
Denne applikation er dog kun tilgængelig som en cloud-tjeneste i stedet for et separat program og kan ikke udføre mobile tests.
5 bedste værktøjer til automatisering af test af webapplikationer i virksomheder
Her er fem af de bedste premium-muligheder, der er tilgængelige, når du skal automatisere test af webapplikationer:
1. ZAPTEST ENTERPRISE Edition
Mens ZAPTEST FREE tilbyder en service, der er sammenlignelig med premium-applikationer, giver dens Enterprise-modstykke et endnu større udvalg af funktioner, herunder ubegrænsede licenser og fuldtidsansatte ZAP-eksperter, der arbejder sammen med kunden som en del af deres team. De nye funktioner betaler sig selv, idet de giver op til 10x afkast af investeringen ved at strømline den overordnede proces yderligere.
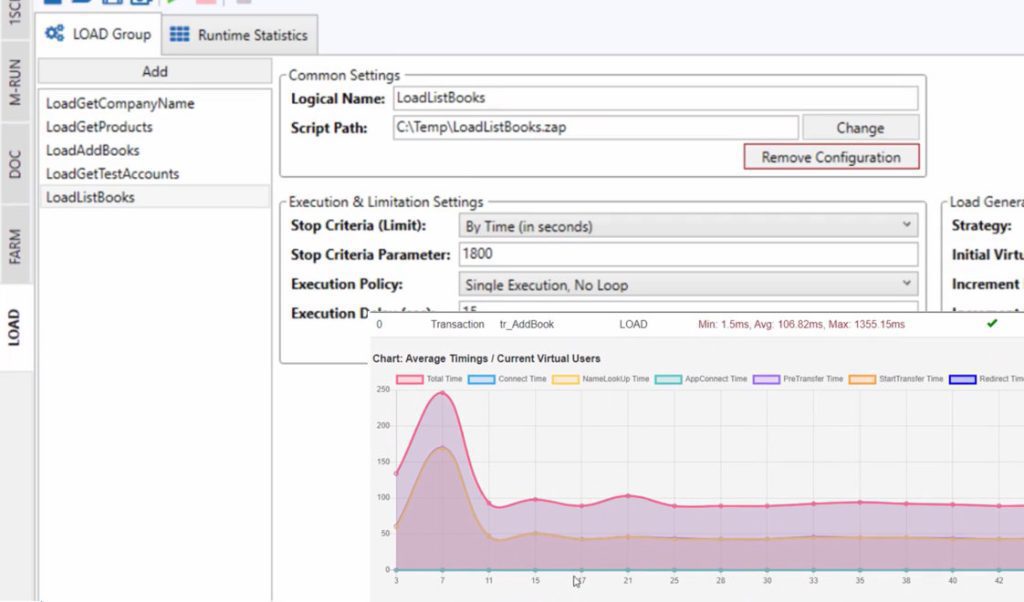
2. LoadNinja
LoadNinja tilbyder mellem 100 og 200.000 brugere afhængigt af virksomhedens behov, med et justerbart antal belastningstimer og testvarigheder. Denne tjeneste tilbyder fleksible priser, som virksomhederne kan forhandle sig frem til for at sikre, at de har de rigtige funktioner.
Der kan dog opstå fejl, når man arbejder i cloud-miljøer, og det kan være svært at sammenligne testkørsler.
3. Zephyr
Denne applikation kan prale af 1-klik-integration med Bamboo, JIRA, Jenkins og anden software. Den har også avancerede analyser, som passer godt sammen med DevOps-dashboards, hvilket forbedrer synligheden og den overordnede testregistrering.
Testerne kan finde det svært at bruge i starten på grund af utilstrækkelige vejledninger – og kan kun få mest muligt ud af det, mens de bruger anden software som JIRA.
4. BrowserStack
BrowserStack tilbyder omfattende testdækning og implementering af webapps på tværs af forskellige enheder – herunder stationære og mobile enheder. Denne software genererer også automatisk rapporter om alle kontroller for at sikre høje standarder for registrering, selv om dokumentationen i sig selv nogle gange kan være utilstrækkelig for integrerede værktøjer og rammer.
Programmet har også svært ved at teste webapplikationer på iOS-enheder uden forsinkelse.
5. PractiTest
PractiTest er en tjeneste, der kan tilpasses i høj grad, og som prioriterer integration med andre testværktøjer; den kan dog ikke levere automatisering uden dette. GUI’en er brugervenlig, så testere nemt kan arbejde med programmet i en lang række komplekse QA-situationer.
PractiTest er udelukkende software-as-a-service, hvilket betyder, at det udelukkende fungerer som en cloud-løsning, selv på den højeste betalingsordning.
Hvornår skal du bruge testværktøjer til virksomheder og hvornår skal du bruge gratis testværktøjer til webapplikationer?
Hvilken software der passer til din virksomheds behov kan afhænge af det nøjagtige webapplikationsprojekt; de nødvendige testfunktioner varierer normalt fra den ene applikation til den anden. Testteams bør være en del af denne samtale og har ofte det sidste ord om, hvilken software der skal vælges.
Premium-værktøjer indeholder normalt en gratis prøveversion, som testerne kan undersøge for at se, hvilket værktøj der opfylder deres krav – men et gratis værktøj kan stadig levere alle de funktioner, de har brug for. Virksomhedsværktøjer er typisk en betydelig udgift; dette er generelt værd at betale, men bør stadig være en vigtig overvejelse.
Små virksomheder inden for webdesign og softwareudvikling kan især drage fordel af gratis software, da de måske ikke har kapital til at købe premium-produkter, for eksempel. Gratis eller freemium-applikationer fra tredjeparter begrænser også typisk antallet af brugere – hvilket gør dem bedre til mindre testteams.
En betalt løsning tilbyder sjældent en livsvarig licens og skal typisk fornyes hver måned eller hvert år; organisationer bør overveje, om det er en udgift, der kan betale sig, før de fornyer hver gang.
I sidste ende afhænger det valg af applikation, som en virksomhed foretager, af en række overvejelser, herunder om gratis muligheder tilbyder den samme funktionalitet.
Tjekliste, tips og tricks til test af webapps
Der er mange andre tips, der er værd at følge, når du udfører webapp-tests, f.eks:
1. Kategoriser testene korrekt
Webapps kan omfatte snesevis, hvis ikke hundredvis af individuelle kontroller, og det er derfor vigtigt, at testteamet kan opdele dem i forskellige kategorier. Dette hjælper også senior testere med at tildele opgaver til teammedlemmer på baggrund af deres unikke styrker og svagheder.
2. Prioritering af problematiske komponenter
Nogle aspekter af denne webapp kan være mere komplicerede end andre – de kan interagere med andre funktioner og påvirke deres ydeevne i processen. Hvis de første test afslører nogle problematiske områder, som kræver mere fokus end andre, skal teamet tilpasse sig til dette.
3. Brug automatisering fornuftigt
Nogle kvalitetssikringsteams overvurderer automatiseringens muligheder, hvilket får dem til at implementere den i forbindelse med kontroller, som kan være til gavn for et menneskeligt synspunkt. Teamet skal gøre status over applikationens testbehov og kun hyperautomatisere på måder, der hjælper applikationen.
4. Udformning af konsistente testcases
Konsistens giver en klar struktur til den overordnede testproces og forhindrer medarbejdere i at misforstå eller på anden måde fejlfortolke, hvad de specifikke kontroller, de skal udføre, kræver.
Ved at opretholde høje dokumentationsstandarder kan testerne kommunikere bedre med hinanden og dermed forbedre pålideligheden af deres tests.
5. Fokus på slutbrugeren
Testteamet har som prioritet at sikre, at de besøgende på webstedet får en god oplevelse, hvilket betyder, at det er vigtigt at teste websteder og apps for brugerne. Testere kan udføre udforskende test af webapps for at opdage programmets funktioner (og fejl) på samme måde som brugerne ville gøre det.
6. Kontroller kodens kvalitet
Mange problemer med et program kan skyldes mindre kodningsfejl eller ineffektiv scripting; sidstnævnte kan føre til død kode, som gør programmet betydeligt langsommere. Testteamet kan have gavn af at se på en app’s kode før (eller under) andre tests.
7. Ansæt eksterne sikkerhedstestere
Virksomheder, der er bekymrede for deres webapps sikkerhedsfunktionalitet, kan beslutte at hyre tredjepartshackere, der kender de almindelige sårbarheder. Dette giver programmerne et ekstra beskyttelseslag og giver testere og udviklere ro i sindet med hensyn til deres programmers evne til at modstå indbrud.
8. Test de maksimale værdier
På tværs af forskellige kategorier er det nyttigt at kontrollere de maksimale værdier og input, som webappen kan håndtere – f.eks. antallet af tegn i et tekstfelt. Især belastningstestning kan have gavn af at simulere ekstreme situationer og af, hvordan webstedet reagerer.
7 fejl og faldgruber, du skal undgå i
gennemførelse af test af webapplikationer
Ukorrekt test af webapps kan føre til en række fejl, herunder:
1. Uklart testomfang
Test af webapps er afhængig af kommunikation og klarhed i alle faser. Hvis testteamet er usikkert på, hvilke dele af programmet der har brug for mere opmærksomhed, kan de måske ikke kontrollere de vigtigste komponenter tilstrækkeligt.
Ved at definere omfanget sikres det, at alle testere kender målene for den pågældende session.
2. Ikke-revideret testplan
Interessenter og ledende ledere underskriver ofte testplaner og tilbyder deres egne perspektiver – dette kan fremhæve problemer i processen, som testerne ikke er klar over.
Godkendelse af testplaner sikrer også, at alle niveauer i virksomheden er bekendt med de kommende tests og eventuelle tilhørende risikostyringsprocedurer.
3. Udelukkende automatisering af UI-baserede problemer
Det kan være svært at automatisere UI-testning, fordi det ofte er subjektivt; mange testværktøjer kan simpelthen ikke afgøre, om en webapps UI er både veldesignet og strømlinet.
Hvis testteamet ønsker at automatisere dette, kan et værktøj med computer vision identificere problemer fra et menneskeligt perspektiv.
4. Ingen regressionstest
Det er vigtigt, at testerne har et klart overblik over webappens fremskridt på tværs af de forskellige iterationer – herunder hvordan programmets nye funktioner kan forstyrre eksisterende funktioner.
Virksomheder, der undgår regressionstest for at spare tid, kan have svært ved at løse problemer, der kun findes i appens seneste build.
5. Fejlagtig læsning af testresultater
Selv for kontroller, hvor testerne er sikre på, at deres applikation vil bestå, bør de stadig dobbelttjekke dette for at sikre, at det stemmer overens med planens forventede værdier.
Testteams skal behandle hvert enkelt resultat med samme omtanke og omhu og sikre sig, at de læser hvert enkelt resultat korrekt, og at det ligger inden for de normale parametre.
6. Brug af unøjagtige prøveeksempler af simulerede data
Virksomhederne bruger ofte skinddata til at udfylde deres grænseflade og applikation, men dette har begrænset effektivitet i forhold til mere realistiske informationssæt.
Fiktive data afspejler måske ikke, hvordan brugerne vil bruge appen, og det kan endda føre til, at testresultaterne er mindre præcise.
7. Generelle tidsbegrænsninger
Testfasen kan kun vare et vist tidsrum på grund af virksomhedens deadlines, hvilket betyder, at det er vigtigt, at testerne prioriterer og strukturerer deres kontroller på en måde, der passer til webappens tidsplan.
Uden en stærk ledelse og planlægning kan testteams ikke nå at gennemføre alle større test af applikationer til tiden.
Konklusion
Grundig test af webapplikationer kan betyde forskellen mellem en vellykket lancering af en webapplikation, som de besøgende ikke har problemer med, og et inkompatibelt program, som mange enheder har svært ved at få adgang til.
Test af webapps kan være en langvarig proces med potentielt hundredvis af unikke kontroller med hver deres forventede resultater – og det er måske ikke praktisk muligt at gennemføre alle test inden deadline.
Selv relativt basale webapps har brug for omfattende testning af kompatibilitet, brugervenlighed, funktionalitet og meget mere. Automatisering af nogle af disse undersøgelser kan være meget nyttigt, hvis testerne udfører dem korrekt, hvilket sikrer en større testdækning.
Den specifikke testtilgang kan afhænge af testteamets personlige præferencer og projektets egne krav. Det kan endda være mest effektivt at blande flere teknikker sammen, f.eks. ved at bruge udforskende testning til kontrol af brugeroplevelsen.
Hvis din virksomhed har brug for software fra tredjepart til at hjælpe med test af webapplikationer, kan ZAPTEST automatisere disse kontroller for at give et betydeligt investeringsafkast. Vores værktøjer er på forkant med softwaretestning og udnytter computer vision-teknologi til at hjælpe med en bredere vifte af undersøgelser.
Både vores Free- og Enterprise-platforme tilbyder en stærk funktionalitet, der er bedre end mange andre premium-løsninger på markedet.
Ofte stillede spørgsmål og ressourcer
1. De bedste kurser om test af webapplikationer
Der er mange kurser tilgængelige online, som certificerer potentielle testere i at kontrollere webapps, herunder:
– PluralSight’s “Test af webapplikationers ydeevne og skalerbarhed” viser, hvordan du kan kontrollere en webapplikations ydeevne og belastningskapacitet.
– Courseras “Web Application Security Testing with OWASP ZAP” lærer, hvordan Zed Attack Proxy identificerer sikkerhedsproblemer i webapplikationer.
– Udemy’s “Effective Test Case Writing & Formatting” er en vigtig hjælp til at hjælpe testere med at forstå, hvordan de skal sammensætte deres testcases.
– ProjectingIT’s “Web Application Testing Training Course” er en to-dages workshop, der illustrerer de grundlæggende principper for test af webapplikationer.
– Verhoef Training’s “Web Application Testing for Mobile Devices” lærer, hvordan man udarbejder app-checks, der dækker mobile enheder.
2. Hvad er de 5 vigtigste interviewspørgsmål om test af webapplikationer?
Her er fem interviewspørgsmål, som ansættende ledere kan bruge til at spørge kandidater om webapplikationstest:
– Har du tidligere erfaring med software til automatisering af test? Hvilke af dem har du tidligere brugt?
– Hvad er de vigtigste kontroller, der skal udføres, når du udfører test af en streamingtjenestes videoafspiller?
– Giv tre eksempler på tilgængelighedsproblemer, der kan opstå under testningen, og hvordan du ville løse dem.
– Hvordan adskiller test af en dynamisk webapplikation sig fra den måde, du ville inspicere en statisk webapplikation på?
– Hvilke målinger vil du kigge efter, når du tester et webprograms ydeevne og belastning?
3. De bedste YouTube-tutorials om test af webapplikationer
Der er mange kanaler, der tilbyder gratis tutorials på YouTube – disse kan hjælpe testere med at forstå det grundlæggende i webapp-kontroller. Eksempler på disse kanaler omfatter:
– G C Reddy Software Testing’s “Web Application Testing Checklist”, som viser, hvordan man anvender principperne for softwaretestning på webapplikationer.
– freeCodeCamp.org’s ‘Ethical Hacking 101: Web App Penetration Testing’, som giver detaljerede oplysninger om, hvordan man tester apps med penetrationstest.
– Edureka’s “How To Write A Test Case?” uddanner seerne i de grundlæggende designelementer i gode softwaretestcases.
– Cyber Mentors serie “Web App Testing”, som giver et dybdegående indblik i forskellige aspekter af webapp-testning, herunder spørgsmål fra seerne.
– The Testing Academy’s “Cross Browser Testing – Ultimate Guide”, som viser fordelene ved testning på tværs af browsere og hvordan man implementerer den.
4. Hvordan vedligeholder man webapp-tests?
Regressionstest er den vigtigste måde, hvorpå virksomheder sikrer, at deres webapplikationskontrol er effektiv på lang sigt. Dette giver testteamet mulighed for at inspicere forskellene mellem versionerne for at identificere, hvor der opstår problemer i programmets seneste iteration.
Webapplikationer skal generelt testes igen efter hver større opdatering – det skyldes, at nye funktioner kan forårsage problemer med funktioner, der allerede er blevet grundigt testet.
Teamet kan genbruge tidligere testcases og sammenligne nye resultater med tidligere resultater; dette sikrer et højt niveau af konsistens i alle faser.
En god planlægning fra både udviklerne og testteamet kan gøre efterfølgende kontroller meget enklere, hvilket giver mulighed for effektiv vedligeholdelse af webapp-test.
5. Hvordan tester du webapps manuelt?
Manuel testning af enhver type applikation indebærer udarbejdelse af testplaner og overholdelse af disse sammen med andre testretningslinjer. Disse planer har normalt form af testcases, som ledende QA-medarbejdere og endda interessenter skal gennemgå og godkende.
Den vigtigste komponent i en vellykket manuel kontrol er omhyggelighed, hvilket omfatter inspektion af, hvordan resultaterne er sammenlignet med testcases. Manuelle webapp-tests kan også omfatte subjektive udtalelser – f.eks. et forsøg på at kvantificere brugergrænsefladen og dens brugervenlighed.
Det er afgørende, at manuelle testere undersøger appen fra et brugerperspektiv for at vise, hvordan besøgende, der ikke kender til udviklingscyklussen, ville bruge den.
6. Bedste bøger om test af webapplikationer
Nyttige bøger om test af webapplikationer omfatter:
– ‘Testing Applications on the Web’ af Hung Nguyen, Bob Johnson og Michael Hackett er en komplet vejledning i programmer på flere platforme.
– ‘Hacking API’s’ af Corey J. Ball undersøger nøje web-API-sikkerhedstestning og viser testere, hvordan de kan beskytte deres webapplikationer.
– ‘Testing and Securing Web Applications’ af Ravi Das og Greg Johnson undersøger primært de tests, der hjælper med at sikre disse applikationer.
– ‘A Frontend Web Developer’s Guide to Testing’ af Eran Kinsbruner undersøger rammer på tværs af browsere samt udvikling af solide teststrategier.
– Mark Winteringhams “Testing Web APIs” ser på, hvordan man kan automatisere webapp-tests og samtidig indarbejde udforskende kontroller.
7. Hvad er forskellen mellem webapp-testning og webtestning?
Selv om mange mennesker bruger disse to udtryk i flæng, henviser de faktisk til to forskellige processer. Ved webtestning undersøges selve webstedet, og hvordan alle siderne fungerer, også dem uden webapps.
En webapp er et individuelt webstedselement med sine egne unikke funktioner, der går ud over den sædvanlige HTML-funktionalitet. Websider og webapps følger en lignende testproces, der fokuserer på brugervenlighed, sikkerhed og generel kompatibilitet, men det er lettere at standardisere dette for websteder.
Selv om arkitekturen på de fleste websteder generelt er meget ens, har webapps ofte flere forskellige funktioner – som alle kræver deres egne tests.
8. Hvad er webcookie-testning?
Webcookies er browserfiler med oplysninger om brugerens tidligere eller nuværende sessioner på et websted. Disse kan diktere programmets eller webstedets præsentation – en cookie kan f.eks. bestemme, om brugeren ser videoer med undertekster.
Ved at kontrollere disse cookies kan du se, hvordan de reagerer på forskellige situationer, f.eks. hvis en besøgende sletter cookies. De sikrer også, at disse filer er krypterede, og tester, hvordan de reagerer på korruption.
Uden strenge cookietests kan webbesøgende opleve, at webstedet eller webappen ikke kan gemme deres brugeroplysninger. Hele webstedet kan også være sårbart over for sikkerhedsbrud, hvis dets cookies ikke er tilstrækkeligt beskyttet.